2022/07/18

Laravel の入門として、CRUD アプリのチュートリアルをよく見ますよね。
もちろん、当ブログにもエントリーしています。
ただ、非同期通信を使ったアプリはあまり見かけないんですよね。
そんなわけで、今回は Laravel × JavaScript(Fetch) × MySQL を利用した非同期通信のアプリの作成についてエントリーします。
なお、この手の非同期アプリでは JavaScript(Ajax)をよく使うのですが、 JavaScript(Fetch)で非同期通信処理を行い、jQuery は使わない方向でコードを書いてみます。
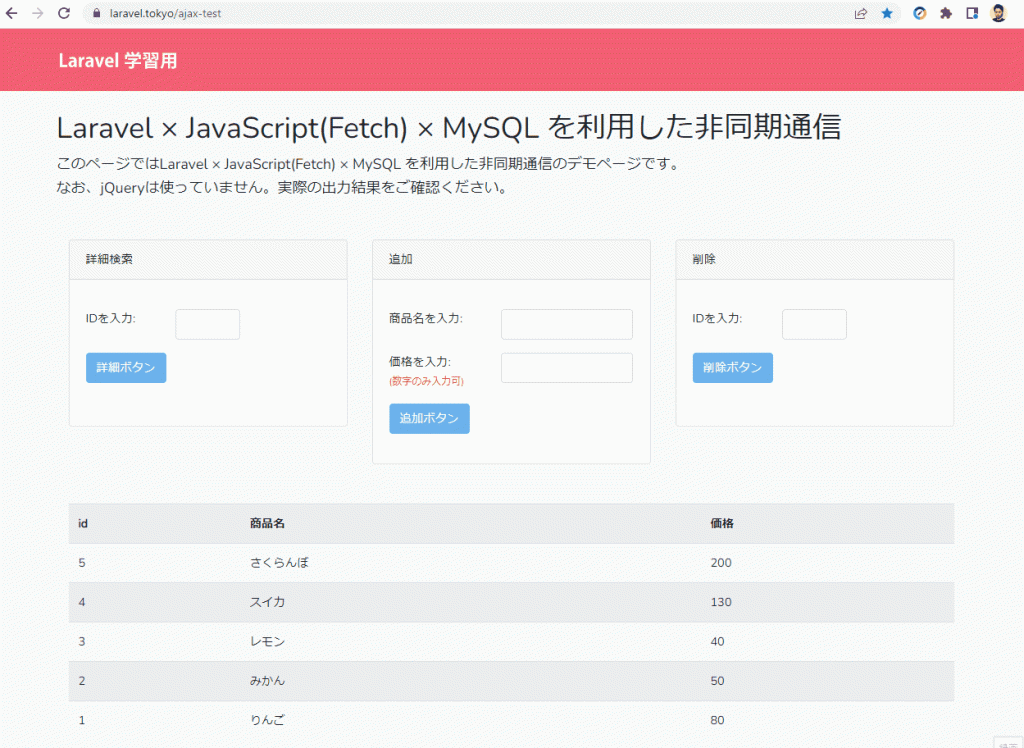
デモ画面
デモサイト(Laravel × JavaScript(Fetch) × MySQL の非同期通信)
【 ベーシック認証 】laraweb : laraweb
↓クリックするとアニメーション Gif で確認できます。↓
使用するスキル
今回、開発した環境は以下になります。
・MySQL 5.7
・JavaScript(jQuery を使わずに JavaScript だけで DOM 操作を行います)
Laravelのバージョンはちょっと古くて6になります。
僕自身、まだ新しいバージョンの Laravel をチェックできていなくて 今回は慣れている6で開発しました。
ただ、全く違うフレームワークではないので、多少、バージョンに開きがあってもある程度の参考にはなるかと思います。
INDEX
何回かに分けてエントリーしていきます。
今回はイントロまでとなります。
次回は「JavaScript(Fetch)」を使った非同期通信で一覧表示のご紹介をしようと思います。
以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。