2022/07/18

前回はLaravel × JavaScript(Fetch) × MySQL を利用した非同期通信のイントロについてエントリーしました。
Laravel × JavaScript(Fetch)× MySQL を利用した非同期通信(第1回:イントロ)
今回はその第2回になります。
非同期通信で DB にあるレコードを全件表示させるスクリプトをエントリーします。
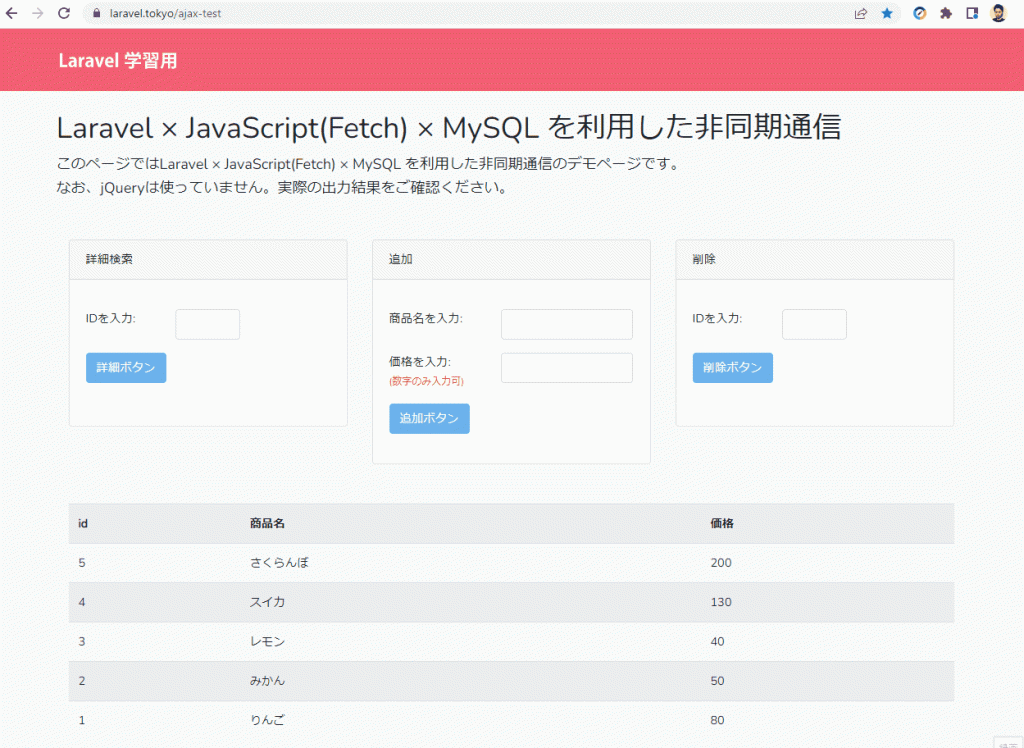
デモ画面
デモサイト(Laravel × JavaScript(Fetch) × MySQL の非同期通信)
【 ベーシック認証 】laraweb : laraweb
↓クリックするとアニメーション Gif で確認できます。↓
手順
考え方
index のページにアクセスしたら JavaScript の fetch() メソッドを使って DB の全件レコードの取得する URL に通信します。
通信の結果、問題がなければ全件のレコードをキャッチします。
キャッチしたレコードは JavaScript の insertAdjacentHTML メソッドを使って index のページに追記していきます。
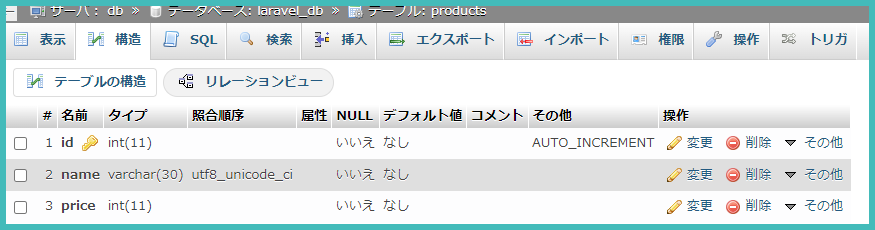
DB のテーブル作成(マイグレーション)
まずはマイグレーションファイルを作成して DB のテーブルを作成します。
マイグレーションファイルについてよくわからない方は以下のページをご参照ください。
マイグレーションファイル
public function up()
{
Schema::create('products', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('name',30)->comment('商品名');
$table->integer('price')->comment('価格');
$table->timestamps();
});
}
public function down()
{
Schema::dropIfExists('products');
}
作成したマイグレーションファイルを実行すると以下のようにテーブルができます。

ルーティングファイル(index)
最初に表示するページのルーティングを記述します。
Route::get('ajax-test/', 'AjaxTestController@getIndex');
コントローラ(index)
そのまま Blade のファイルを呼び出す記述をします。
public function getIndex()
{
return view('ajax_test.index');
}
Blade ファイル(index)
id の all_show_result は JavaScript で DOM 操作するときに利用します。(※後述)
実際の非同期通信のスクリプトは外部ファイルである ajax_test.js にすべて記述するようにします。
:
<table class="table table-striped">
<tr id="all_show_result">
<th>id</th><th>商品名</th><th>価格</th>
</tr>
</table>
:
<!--非同期通信処理-->
<script src="js/ajax_test.js"></script>
JavaScript(Fetch)
ajax_test.js の中身を記述していきます。
JavaScript の Fetch を使って非同期通信の処理を書きます。今回の山場になりますね。
fetch で ajax-test/show_all に通信して PHP で記述した DB のレコード全件を取得します。
fetch で取得したレコードは insertAdjacentHTML メソッドを使用して指定の位置(all_show_result)に追加します。
最後に getAllData(); を使って関数を実行させます。
function getAllData(){
fetch('ajax-test/show_all', { // 第1引数に送り先
})
.then(response => response.json()) // 返ってきたレスポンスをjsonで受け取って次のthenへ渡す
.then(res => {
/*--------------------
PHPからの受取成功
--------------------*/
// 取得したレコードをeachで順次取り出す
res.forEach(elm =>{
var insertHTML = "<tr class=\"target\"><td>" + elm['id'] + "</td><td>" + elm['name'] + "</td><td>" + elm['price'] + "</td></tr>"
var all_show_result = document.getElementById("all_show_result");
all_show_result.insertAdjacentHTML('afterend', insertHTML);
})
console.log("通信成功");
console.log(res); // 返ってきたデータ
})
.catch(error => {
console.log(error); // エラー表示
})
}
// 関数を実行
getAllData();
ルーティングファイル(全表示API)
先ほど Fetch で通信する ajax-test/show_all の URI をルーティングファイルで作成します。
:
Route::get('ajax-test/show_all', 'AjaxTestController@showAll'); // 全表示
コントローラ(全表示API)
ajax-test/show_all にアクセスすると実行されるスクリプトです。
fetch メソッドの通信で取得する値になります。
DB ファサードを使って DB のレコードを取得し、echo で json データを返します。
public function showAll()
{
$products = \DB::table('products')->get();
$productList = array();
foreach($products as $product){
$productList[] = array(
'id' => $product->id,
'name' => $product->name,
'price' => $product->price
);
}
// ヘッダーを指定することによりjsonの動作を安定させる
header('Content-type: application/json');
// htmlへ渡す配列$productListをjsonに変換する
echo json_encode($productList);
}
これで、一覧表示はできるようになるかと思います。
以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。