2022/07/18

Laravel × JavaScript(Fetch) × MySQL を利用した非同期通信の第4回になります。
このシリーズについてのイントロは以下になります。
Laravel × JavaScript(Fetch)× MySQL を利用した非同期通信(第1回:イントロ)
今回は非同期通信(JavaScript の Fetch)を使って「商品名」と「価格」を追加させるしくみを解説をします。
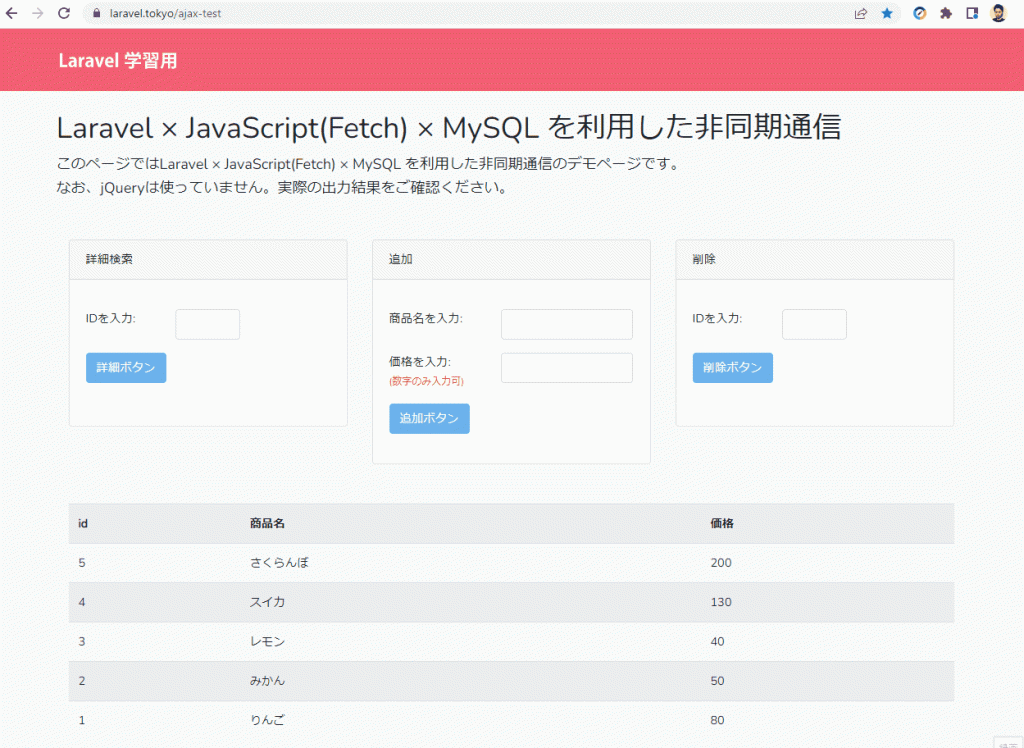
デモ画面
デモサイト(Laravel × JavaScript(Fetch) × MySQL の非同期通信)
【 ベーシック認証 】laraweb : laraweb
↓クリックするとアニメーション Gif で確認できます。↓
手順
考え方
テキストボックスで入力された「商品名」と「価格」を Fetch を使って POST 通信を行います。
POST 通信によって Laravel のコントローラにアクセス。
コントローラでは DB の登録作業を行い、追加されたレコードの情報を Fetch へ返します。
Fetch の通信によって返ってきた値は JavaScript の insertAdjacentHTML() メソッドを使って追加したレコードを表示させます。
1)Blade ファイル(index)
商品名を入力するテキストボックスには id="name" を指定します。
同様に価格を入力するテキストボックスには id="price" を指定します。
「追加ボタン」を押すと button タグに埋め込んでいる id="ajax_add" をトリガーにして、JavaScript のイベント処理を実行させます。
入力した「商品名」と「価格」は Fetch を使って POST 送信するので、CSRFトークン対策が必要です。
HTML の <head> 内に CSRFトークンを埋め込みます。
前回の詳細検索で入れたCSRFトークンを記述していればOKです。
Laravel × JavaScript(Fetch) × MySQL を利用した非同期通信(第3回:詳細検索)
Blade ファイル(index)
CSS のフレームワークは Bootstrap4 を使っています。
:
<div class="col-sm-4">
<div class="card mb-5">
<div class="card-header">追加</div>
<div class="card-body">
<p class="card-text">
<div class="form-group row">
<div class="col-md-5">商品名を入力:</div>
<div class="col-md-7">
<input class="form-control" id="name">
</div>
</div>
<div class="form-group row">
<div class="col-md-5">価格を入力:<br><span class="text-danger" style="font-size: 12px;">(数字のみ入力可)</span></div>
<div class="col-md-7">
<input class="form-control" id="price">
</div>
</div>
<div class="form-group row">
<div class="col-md-12">
<button id="ajax_add" class="btn btn-info text-white">追加ボタン</button>
</div>
</div>
<!-- 取得したレコードを表示 -->
<div class="col-md-12" id="add_result"></div>
</p>
</div>
</div>
</div>
:
2)JavaScript(Fetch)
ビューに記述していた「追加ボタン」をクリックすると以下の JavaScript が実行されます。
Fetch の通信先 「ajax-test/add」は Laravel のコントローラで記述したスクリプトが実行されるようにします。
コントローラではビューのフォームで入力した「商品名」と「価格」を DB に追加する処理を書いてあげます。
通信が成功すれば then で Laravel のコントローラで処理したレコードを受け取ってビューに表示させます。
/*************************
レコード追加処理
************************/
ajax_add.addEventListener('click', () => {
/*--------------------
POST送信
-------------------*/
const postData = new FormData; // フォーム方式で送る場
postData.set('name', document.getElementById('name').value); // set()で格納する
postData.set('price', document.getElementById('price').value); // set()で格納する
fetch('ajax-test/add', { // 第1引数に送り先
method: 'POST', // メソッド指定
headers: {'X-CSRF-TOKEN': document.querySelector('meta[name="csrf-token"]').content}, // CSRFトークン対策
body: postData
})
.then(response => response.json()) // 返ってきたレスポンスをjsonで受け取って次のthenへ渡す
.then(res => {
console.log('res: '+res[0].name); // やりたい処理
// やりたい処理
document.getElementById("add_result").innerHTML = "<p>" + res[0].name + "が" + res[0].price + "円のデータを登録しました。</p>";
res.forEach(elm =>{
var insertHTML = "<tr class='target'><td>" + elm['id'] + "</td><td>" + elm['name'] + "</td><td>" + elm['price'] + "</td></tr>"
var all_show_result = document.getElementById("all_show_result");
all_show_result.insertAdjacentHTML('afterend', insertHTML);
})
})
.catch(error => {
console.log(error); // エラー表示
});
});
3)ルーティング
先ほど記述した Fetch の通信先である ajax-test/add の URL をここで作成します。
この URL に通信すると、次に記述しているコントローラが呼び出されます。
:
Route::post('ajax-test/add', 'AjaxTestController@add'); // 追加
4)コントローラ(登録処理)
ここのコントローラではフォームで入力した「商品名」と「価格」を DB に保存する処理を
また、登録したレコード情報を json で返却する処理を書いています。
AjaxTestController addメソッド
/**
* products 追加
*/
public function add(Request $request)
{
$name = $request->input('name');
$price = $request->input('price');
// 追加
$id = \DB::table('products')->insertGetId(
['name' => $name, 'price' => $price]
);
// 一覧取得
$products = \DB::table('products')->where('id',$id)->get();
$productList = array();
foreach($products as $product){
$productList[] = array(
'id' => $product->id,
'name' => $product->name,
'price' => $product->price
);
}
header('Content-type: application/json');
echo json_encode($productList);
}
これで、商品名と金額を追加することができます。
以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。