Laravel × JavaScript(Fetch) × MySQL を利用した非同期通信の第5回になります。
このシリーズについてのイントロは以下になります。
Laravel × JavaScript(Fetch)× MySQL を利用した非同期通信(第1回:イントロ)
今回は非同期通信(JavaScript の Fetch)を使って削除対象の ID を入力してレコードを削除させるしくみを解説をします。
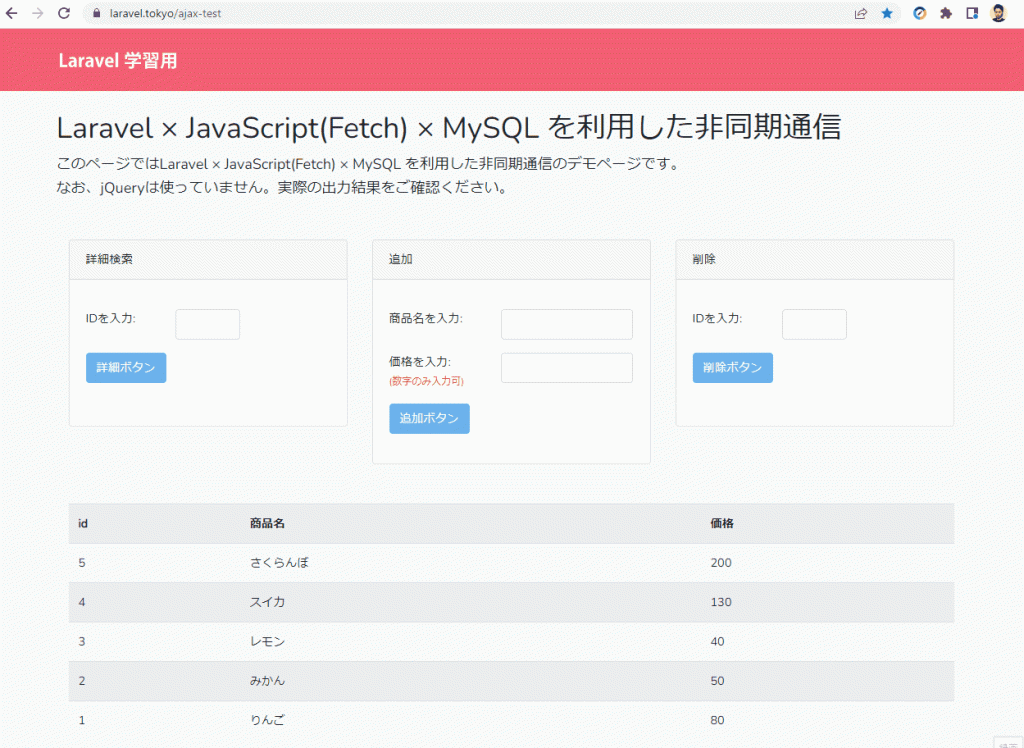
デモ画面
デモサイト(Laravel × JavaScript(Fetch) × MySQL の非同期通信)
【 ベーシック認証 】laraweb : laraweb
↓クリックするとアニメーション Gif で確認できます。↓
手順
考え方
テキストボックスで入力したレコードの ID を Fetch を使って POST 通信を行います。
POST 通信によって Laravel のコントローラにアクセス。
コントローラでは 入力された ID を条件に DB の削除作業を行います。
その後、削除されたレコードの情報を Fetch へ返します。
Fetch で無事に通信ができれていれば、一旦、一覧テーブルを削除して、もう一度一覧リストを表示させます。
1)Blade ファイル(index)
削除 ID のテキストボックスには id="id_number_del" を指定します。
「削除ボタン」を押すと button タグに埋め込んでいる id="ajax_del" をトリガーにして、JavaScript のイベント処理を実行させます。
入力した「ID」は Fetch を使って POST 送信するので、CSRFトークン対策が必要です。
HTML の <head> 内に CSRFトークンを埋め込みます。
以前の「詳細検索」で入れたCSRFトークンを記述していればOKです。
Laravel × JavaScript(Fetch) × MySQL を利用した非同期通信(第3回:詳細検索)
Blade ファイル(index)
CSS のフレームワークは Bootstrap4 を使っています。
:
<div class="col-sm-4">
<div class="card mb-5">
<div class="card-header">削除</div>
<div class="card-body">
<p class="card-text">
<div class="form-group row">
<div class="col-md-4">IDを入力:</div>
<div class="col-md-4">
<input class="form-control" id="id_number_del">
</div>
</div>
<div class="form-group row">
<div class="col-md-12">
<button id="ajax_del" class="btn btn-info text-white">削除ボタン</button>
</div>
</div>
</div>
<!-- 取得したレコードを表示 -->
<div class="col-md-12" id="del_result"></div>
</p>
</div>
</div>
:
2)JavaScript(Fetch)
ビューに記述していた「削除ボタン」をクリックすると以下の JavaScript が実行されます。
Fetch の通信先 ajax-test/del は Laravel のコントローラで記述したスクリプトが実行されるようにします。
コントローラではビューのテキストボックスで入力した「ID」を条件に DB から削除する処理を書いてあげます。
また、同時に削除レコードを $productList[ ] 配列に、削除後の全レコードを $productList_all[ ] にそれぞれ格納し、json に変換して Fetch に返します。
通信が成功すれば then で 一覧テーブルを一旦全削除し、ふたたび一覧テーブルを作成します。
/*************************
指定したidのレコードを削除
************************/
ajax_del.addEventListener('click', () => {
console.log("イベント発火");
/*--------------------POST送信 セット-------------------*/
const postData = new FormData; // フォーム方式で送る場
postData.set('id', document.getElementById('id_number_del').value); // set()で格納する
/*-----------------------POST送信----------------------*/
fetch('ajax-test/del', { // 第1引数に送り先
method: 'POST',
headers: {'X-CSRF-TOKEN': document.querySelector('meta[name="csrf-token"]').content}, // CSRFトークン対策
body: postData
})
.then(response => response.json()) // 返ってきたレスポンスをjsonで受け取って次のthenへ渡す
.then(res => {
//---------------------------
// 通信成功(やりたい処理を記述)
//---------------------------
document.getElementById("del_result").innerHTML = "" + res.del_list[0].name + "が" + res.del_list[0].price + "円のデータを削除しました。
";
// 一旦全部削除
const elements = document.getElementsByClassName('target')
while (elements.length) {
elements.item(0).remove()
}
// TABLE一覧表示
res.all_list.forEach(elm =>{
var insertHTML = "" + elm['id'] + " " + elm['name'] + " " + elm['price'] + "
3)ルーティング
先ほど記述した Fetch の通信先である ajax-test/del の URL をここで作成します。
この URL に通信するとその次に記述しているコントローラが呼び出されます。
:
Route::post('ajax-test/del', 'AjaxTestController@del'); // 削除
4)コントローラ(削除処理)
ここのコントローラではテキストボックスで入力した「ID」を条件に削除処理を実行します。
削除レコードと削除後のテーブル一覧のレコードをそれぞれ json によって Fetch で返します。
AjaxTestController delメソッド
/**
* products 1件削除
*/
public function del(Request $request)
{
$id = $request->input('id');
// 削除レコード取得
$products = \DB::table('products')->where('id',$id)->get();
// 削除処理
$count = \DB::table('products')->where('id',$id)->delete();
$productList = array();
foreach($products as $product){
$productList[] = array(
'id' => $product->id,
'name' => $product->name,
'price' => $product->price
);
}
$products = \DB::table('products')->get();
$productList_all = array();
foreach($products as $product){
$productList_all[] = array(
'id' => $product->id,
'name' => $product->name,
'price' => $product->price
);
}
$data['del_list'] = $productList;
$data['all_list'] = $productList_all;
// ヘッダーを指定することによりjsonの動作を安定させる
header('Content-type: application/json');
// htmlへ渡す配列$productListをjsonに変換する
echo json_encode($data);
}
これで、指定した ID のレコードを削除することができます。
以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。