2018/10/12

前回、自作で認証画面を作成しました。
今回はその拡張機能としてソーシャル(SNS)ログインができるようにします。
まずはGitHubのアカウントでログインができるようにします。
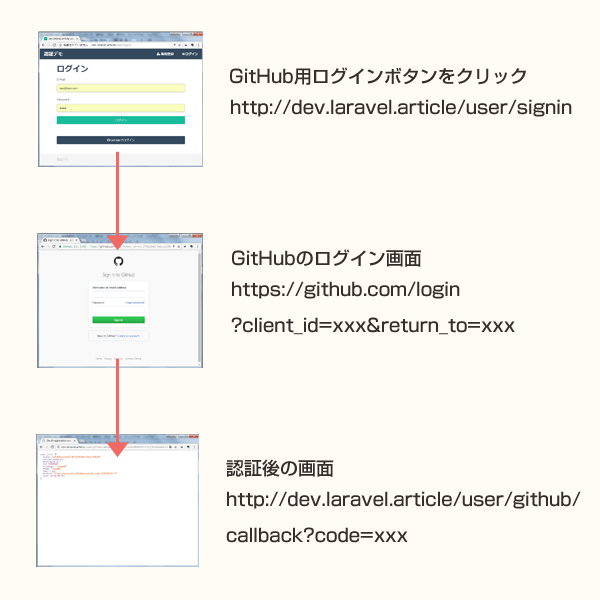
画面フローとしては以下のようになります。
通常のソーシャルログインではDBにアカウント情報を入れる作業をします。
しかし、今回は簡易版としてGitHubのアカウント情報を出力するだけにします。
手順
【1】GitHubのアカウント作成
【2】GitHub認証アプリの作成
【3】ライブラリ(Laravel Socialite)のインストール&設定
【4】ルーティングの設定
【5】コントローラの設定
【6】動作確認
【1】GitHubのアカウント作成
GitHubでソーシャルログインの機能を実装するにはGitHubが用意している認証アプリを利用します。
そのためにはGitHubでアカウントを作成しないといけません。
まずはGitHubのサイトにアクセスしてアカウントを作成します。
【2】GitHub認証アプリの作成
GitHubの認証アプリを作成して「クライアントID」と「クライアントシークレット」を取得します。
1)ログインをして「settings」
2)左サイドメニューにある「Developer settings」の「GitHub Apps」をクリック
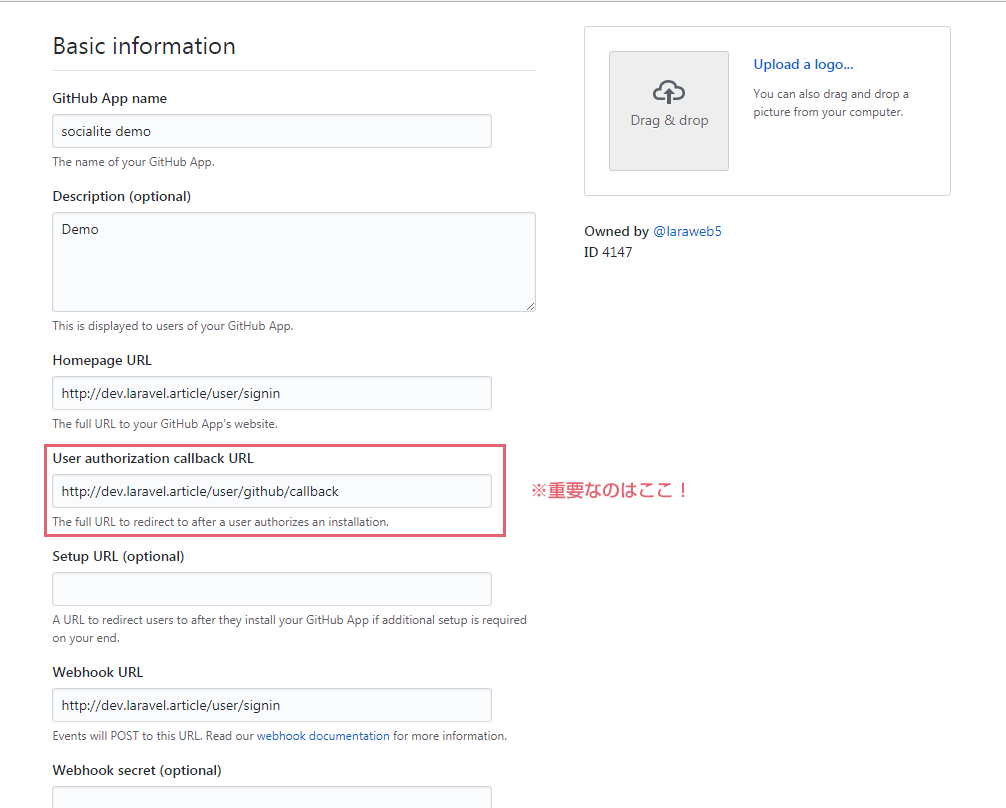
3)入力する項目がいくつかありますが、重要なのは「User authorization callback URL」という項目です。
認証後のページを指定します。
ここでは以下のように設定します。
http://{ホスト}/user/github/callback
にしました。各自の環境にあわせてください。
当然ですが、ここの記述は後のルーティングの設定とコントローラに関係します。
4)最後に「save」で保存すると次の画面で「クライアントID」と「クライアントシークレット」が表示されます。
5)config/services.phpに「クライアントID」と「クライアントシークレット」を登録します。
: 'github' => [ 'client_id' => '{クライアントID}', 'client_secret' => '{クライアントシークレット}', 'redirect' => '{認証後のURL}', ],
【3】ライブラリ(Laravel Socialite)のインストール&設定
composerでソーシャルログインのライブラリをいれます。
composer require laravel/socialite ~2.0.0
Laravel5.2の場合はsocialiteのバージョンを2に指定しないとインストールできません。
次にconfig/app.phpのファイルでプロバイダーとファサードを登録します。
Laravelでライブラリを入れるときにやる作業です。
: 'providers' => [ : Laravel\Socialite\SocialiteServiceProvider::class, ], 'aliases' => [ : 'Socialite' => Laravel\Socialite\Facades\Socialite::class, ],
【4】ルーティングの設定
//GitHubログイン(ボタンのリンク先)
Route::get('user/github','Auth\AuthController@redirectToProvider');
//認証後の戻りURL
Route::get('user/github/callback','Auth\AuthController@handleProviderCallback');
GitHubのアプリの設定で認証後のURLを入力しました。
そのURLをルーティングで設定します。
【5】コントローラの設定
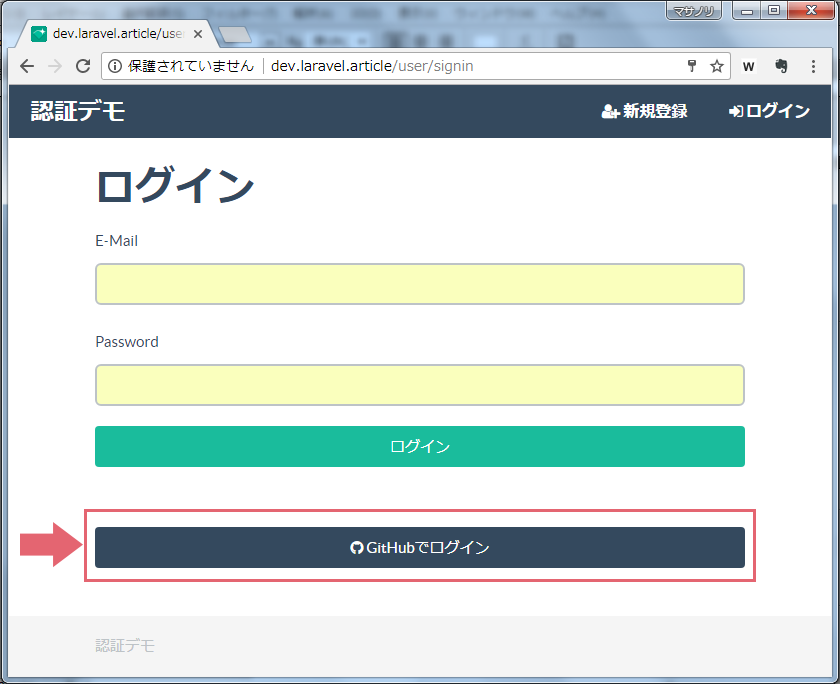
まずはGitHubの認証ログインのボタンを押した先の画面を表示させます。
:
public function redirectToProvider()
{
return Socialite::driver('github')->redirect();
}
:
次に認証後の画面の表示する処理を書きます。
とりあえずGitHubのアカウント情報をdd()で一覧表示させます。
:
public function handleProviderCallback()
{
$user = Socialite::driver('github')->user();
dd($user);
}
dd()
"dump and die" の略です。
Laravelのヘルパ関数で指定された変数の内容を表示し、スクリプトの実行を停止します。
クラスインスタンスとか複雑なものも表示できます。
【6】動作確認
ログイン画面にGitHub専用のソーシャルボタンを設置しました。
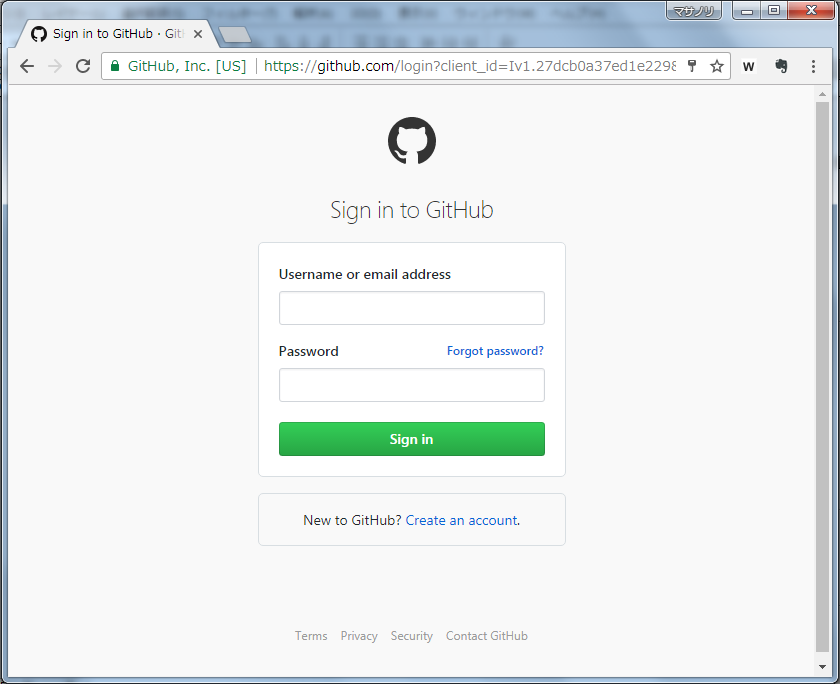
クリックするとGitHubの認証画面にリダイレクトします。
ログイン成功すると認証後の画面(user/github/callback)にリダイレクトされます。
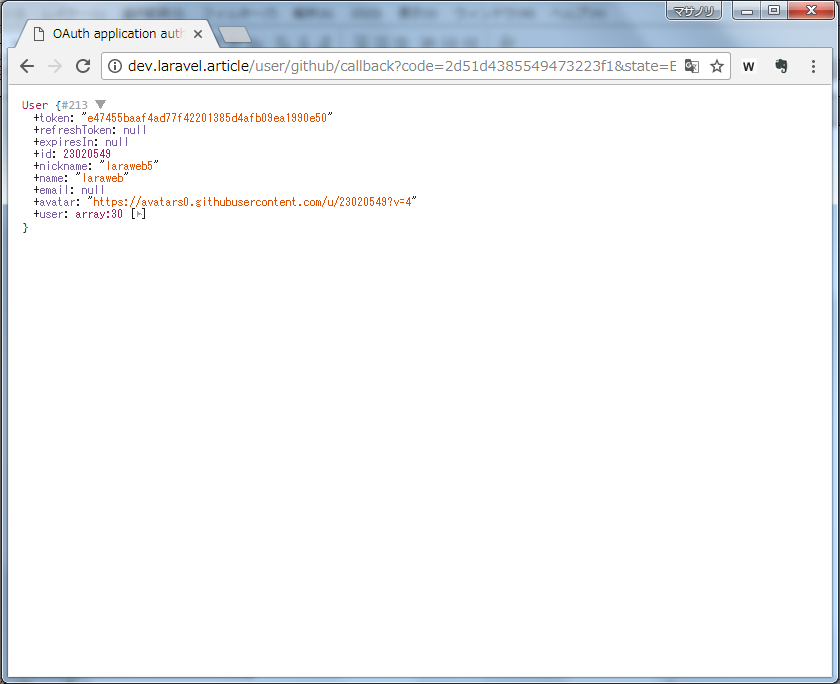
認証後の画面ではdd()でGitHubのアカウント情報を一覧表示。
以下のような画面になればOKです。
ソーシャルログインの簡易版については以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。