2018/10/12

ここまでで
・依存性の注入(DI)
・DIコンテナ
・サービスコンテナ
・サービスプロバイダー
・ファサード
と学んできました。
今回はその集大成です。
実際にオリジナルサービスをLaravel上で作成してファサードで呼び出してみます。
デモはこちら
チュートリアル
サービスの仕様
ユーザーに身長・体重を入力させるフォームを設置します。
入力したデータをもとに サービス内で BMI を計算します。
体重と身長の関係から算出される肥満度を表す体格指数のことです。
なお、BMIの計算式は以下になります。
計算されたBMIのデータをもとに肥満度の判定をします。
これもclass内部で判定します。
判定基準は以下になります。
| BMI | 肥満度の判定 |
|---|---|
| 18.5未満 | 痩せている |
| 18.5 - 25 | 標準 |
| 25 - 30 | 肥満1度 |
| 30 - 35 | 肥満2度 |
| 35 - 40 | 肥満3度 |
| 40以上 | 肥満4度 |
手順
1)クラス(サービス)を作成
2)サービスプロバイダーを作成
3)サービスプロバイダーの設定
4)ファサードの作成
5)ファサードのエイリアスを設定
6)コントローラの作成(ファサードの実行)
7)ビューファイルの作成
8)ルーティング
9)動作確認
1)クラス(サービス)を作成
Laravelのお作法にそって "app\Services" にCalクラスを作成します。
namespace App\Services;
class BmiCal{
/*
* BMI計算関数
*/
public function cal($height,$weight){
#cmをmに変換
$height = $height/100;
#BMI計算
$bmi = $weight/($height * $height);
#小数点以下を四捨五入
$bmi = round($bmi);
return "$bmi";
}
/*
* BMI判定関数
*/
public function hantei($height,$weight){
#cmをmに変換
$height = $height/100;
#BMI計算
$bmi = $weight/($height * $height);
#小数点以下を四捨五入
$bmi = round($bmi,1);
#BMI判定
if($bmi < 18.5){
$result = "低体重(やせ)";
}else if($bmi < 25){
$result = "標準";
}else if($bmi < 30){
$result = "肥満1度";
}else if($bmi < 35){
$result = "肥満2度";
}else if($bmi < 40){ $result = "肥満3度"; }else if($bmi >= 40){
$result = "肥満4度";
}
return "$result";
}
}
2)サービスプロバイダーを作成
artisanコマンドでサービスプロバイダーのスケルトンを作成。
php artisan make:provider BmiCalServiceProvider
コマンドを実行すると app\Providers\ に BmiCalServiceProvider.php が生成されます。
作成したBmiCalクラスをサービスコンテナにバインドします。
これらの記述はサービスプロバイダーのファイルで行います。
:
public function register()
{
$this->app->bind( //サービスコンテナにバインド
'bmical', // キー名
'App\Services\BmiCal' // クラス名
);
}
3)サービスプロバイダーの設定
config\app.php にてサービスプロバイダーを設定します。
'providers' => [ : App\Providers\CalBmiServiceProvider::class, ],
4)ファサードの作成
ファサードクラスは app/Facades ディレクトリを作成し、そこに格納します。
<?php
namespace App\Facades;
use Illuminate\Support\Facades\Facade;
class BmiCal extends Facade{
protected static function getFacadeAccessor(){
return 'bmical';
}
}
【 説明 】
getFacadeAccessorメソッドの返り値にサービスプロバイダーで設定したキー名を指定します。
5)ファサードのエイリアスを設定
サービスプロバイダーの設定を行った config\app にファサードのエイリアスを設定します。
この設定をしておくと、ファサードを利用するごとにuseをしなくても済みます。
'aliases' => [ : 'BmiCal' => App\Facades\BmiCal::class, ],
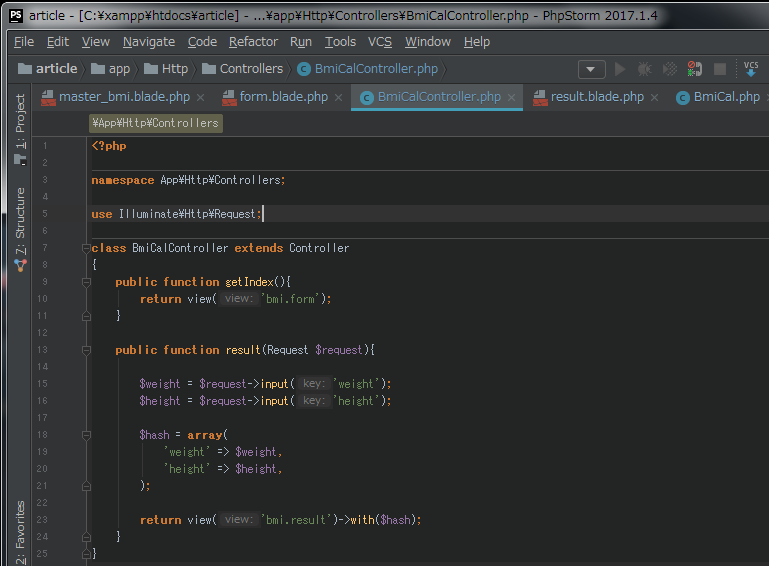
6)コントローラの作成(ファサードの実行)
artisanコマンドでコントローラのスケルトンを作成します。
php artisan make:controller BmiCalController
自動生成されたスケルトンのファイルを編集します。
最初の表示画面を作成します。
:
public function getIndex() {
return view('bmi.form');
}
:
入力されたデータをもとにBMI計算結果を表示させます。
:
public function result(Request $request){
$weight = $request->input('weight');
$height = $request->input('height');
$hash = array(
'weight' => $weight,
'height' => $height,
);
return view('bmi.result')->with($hash);
}
:
7)ビューファイルの作成
入力フォームの画面を作成します。
まずはひな形のビューファイルを作成します。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>@yield('title')</title>
<link href="{{ url('/') }}/dist/css/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet"><!-- Loading Bootstrap -->
<link href="{{ url('/') }}/dist/css/flat-ui.min.css" rel="stylesheet"><!-- Loading Flat UI -->
<link href="{{ url('/') }}/css/starter-template.css" rel="stylesheet"><!--Bootstrap theme(Starter)-->
<link rel="shortcut icon" href="{{ url('/') }}/dist/img/favicon.ico">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
@yield('styles')
<link href="http://netdna.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.css" rel="stylesheet"><!-- FontAwesome -->
</head>
<body>
<!--=================================================
Navbar
==================================================-->
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container-fluid">
<!-- スマートフォンサイズで表示されるメニューボタンとテキスト -->
<div class="navbar-header">
<!-- タイトルなどのテキスト -->
<a class="navbar-brand" href="#">BMI計算アプリ</a>
</div>
</div>
</nav>
<div class="container" style="margin-top: 40px;">
@yield('content')
</div><!-- /.container -->
<footer class="footer">
<div class="container">
<p class="text-muted">BMI計算アプリ</p>
</div>
</footer>
<!-- Bootstrap core JavaScript
================================================== -->
<script src="{{ url('/') }}/dist/js/vendor/jquery.min.js"></script>
<script src="{{ url('/') }}/dist/js/vendor/video.js"></script>
<script src="{{ url('/') }}/dist/js/flat-ui.min.js"></script>
<script src="{{ url('/') }}/assets/js/prettify.js"></script>
<script src="{{ url('/') }}/assets/js/application.js"></script>
@yield('scripts')
</body>
</html>
チュートリアルではBootstrapのテンプレート "Flat UI" を使用しています。
この辺りはお好みで
次に、このひな形ファイル(master_bmi.blade.php)を継承して入力フォームの画面を作成します。
@extends('layouts.master_bmi')
@section('title', '入力画面|BMI')
@section('content')
<div class="jumbotron">
<h1>BMI計算</h1>
<p>BMI 計算を自動でいたします。ダイエットにお役立てください。</p>
<p>BMI=体重(kg) ÷ {身長(m) X 身長(m)}</p>
</div>
<form action="{{ route('bmi.result') }}" method="post" role="form">
{!! csrf_field() !!}
<div class="form-group">
<label for="InputHeight">身長(cm)</label>
<input type="text" name="height" class="form-control" id="InputHeight" placeholder="半角英数字のみ">
</div>
<div class="form-group">
<label for="InputWeight">体重(kg)</label>
<input type="text" name="weight" class="form-control" id="InputWeight" placeholder="半角英数字のみ">
</div>
<button type="submit" class="btn btn-default">BMI計算</button>
</form>
@endsection
同じように、入力結果の画面を作成します。
@extends('layouts.master_bmi')
@section('title', '結果画面|BMI')
@section('content')
<div class="jumbotron">
<h1>BMI計算</h1>
<p>BMI 計算を自動でいたします。ダイエットにお役立てください。</p>
<p>BMI=体重(kg) ÷ {身長(m) X 身長(m)}</p>
</div>
<p>あなたのBMIは <span style="color:tomato; font-size:24px; font-weight:bold;">{{ BmiCal::cal($height,$weight) }}</span> です。</p>
<p>判定は <span style="color:tomato; font-size:24px; font-weight:bold;">{{ BmiCal::hantei($height,$weight) }}</span> です。</p>
<br>
<a href="{{ route('bmi.form') }}"><button class="btn btn-default">戻る</button></a>
@endsection
8)ルーティング
# 入力画面
Route::get('bmi/form', [
'uses' => 'BmiCalController@getIndex',
'as' => 'bmi.form'
]);
# 計算結果
Route::get('bmi/result', [
'uses' => 'BmiCalController@result',
'as' => 'bmi.result'
]);
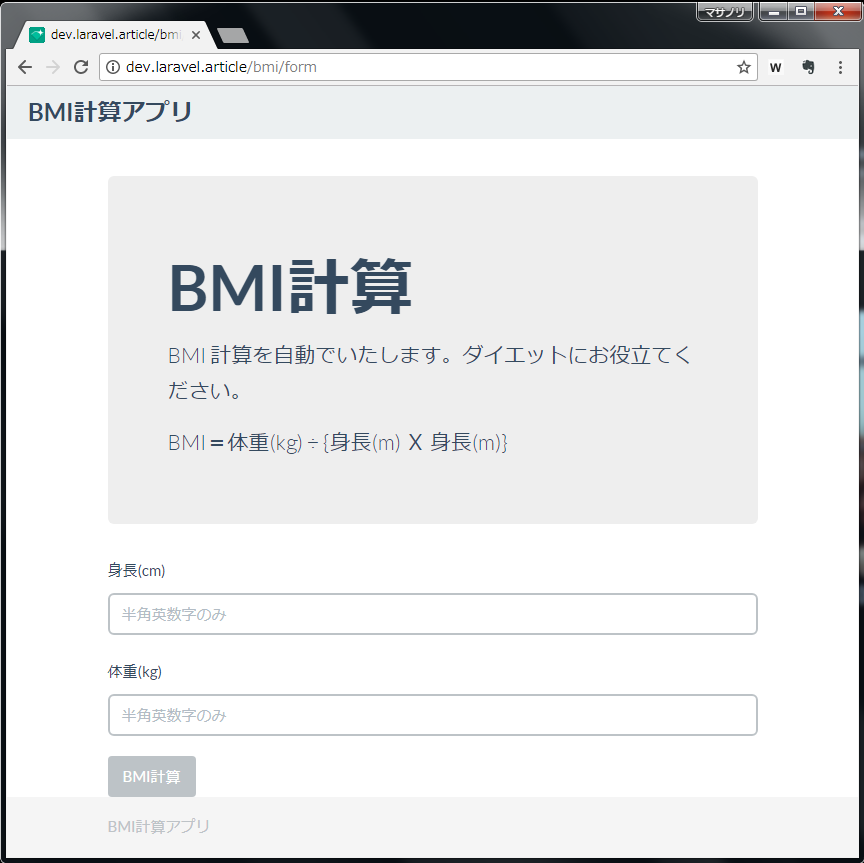
9)動作確認
http://{ホスト}/bmi/form にアクセス
入力画面。
計算結果の画面
以上のように表示されていればOKです。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。