2020/08/12

今回はEloquentでのデータベースへのデータの挿入について解説していきます。
構文
Eloquentでの挿入の仕方は以下のような流になります。
2)メンバ変数(カラム)に値を代入
3)メンバ関数( save( ) )で保存
例えばuserテーブルに値を挿入したい場合は以下のような感じになります。
$user = new User; $user->username = '山田 太郎'; $user->mail = 'yamada@yahoo.co.jp'; $user->age = '26'; $user->save();
実践では挿入する値はフォームでポスト送信されたデータが多いです。
なので、以下のような形になります。
public function store(Request $request)
{
$user = new User;
$user->username = $request->name;
$user->mail = $request->email;
$user->age = $request->age;
$user->save();
}
saveが呼び出された時にcreated_atとupdated_atタイムスタンプは自動的に設定されます。
わざわざ設定する必要はありません。
チュートリアル
※チュートリアル初級「フォームからDBに挿入」の流れです。
目標
フォームから入力したデータをデータベースに挿入。
挿入後、完了画面に推移。
流れ
1)確認画面の修正
2)モデルの作成
3)コントローラの編集
4)ビューの作成
5)ルーティング
6)動作確認
1)確認画面の修正
前回のチュートリアルで作成した確認画面を修正します。
・formタグの追加
・hiddenタグの追加
@extends('layouts.master_insert')
@section('title', 'Laravel チュートリアル(初級)')
@section('content')
<h3>従業員登録画面</h3>
<p>入力画面 -> <span class="label label-danger">確認画面</span> -> 完了画面</p>
<form action="{{ route('insert.finish') }}" method="post" class="form-horizontal">
<input type="hidden" name="_token" value="{{ csrf_token() }}">
<input type="hidden" name="username" value="{{$username}}">
<input type="hidden" name="mail" value="{{$mail}}">
<input type="hidden" name="age" value="{{$age}}">
<div class="row">
<label class="col-sm-2 control-label" for="username">名前:</label>
<div class="col-sm-10">{{$username}}</div>
</div>
<div class="row">
<label class="col-sm-2 control-label" for="mail">Email:</label>
<div class="col-sm-10">{{$mail}}</div>
</div>
<div class="row">
<label class="col-sm-2 control-label" for="age">年齢:</label>
<div class="col-sm-2">{{$age}}</div>
<div class="col-sm-8">歳</div>
</div>
<div class="row">
<div class="col-sm-offset-2 col-sm-10">
<input type="submit" name="button1" value="登録" class="btn btn-primary btn-wide" />
</div>
</div>
</form>
@endsection
2)モデルの作成
php artisan make:model Worker
class Worker extends Model {
protected $fillable = ['username', 'mail', 'age'];
}
3)コントローラの編集
今回勉強した箇所になります。
確認画面から完了画面の処理はfinishメソッドで処理をさせます。
:
public function finish(\App\Http\Requests\InsertDemoRequest $request)
{
$user = new \App\Worker;
$user->username = $request->username;
$user->mail = $request->mail;
$user->age = $request->age;
$user->save();
return view('insert.finish');
}
4)ビューの作成
@extends('layouts.master_insert')
@section('title', 'Laravel チュートリアル(初級)')
@section('content')
<h3>従業員登録画面</h3>
<p>入力画面 -> 確認画面 -> <span class="label label-danger">完了画面</span></p>
<div class="alert alert-success" role="alert">データベースにデータを挿入しました!</div>
@endsection
5)ルーティング
今回の処理を追記でルーティングの設定をします。
# 完了画面
Route::post('insert/finish', [
'uses' => 'InsertDemoController@finish',
'as' => 'insert.finish'
]);
6)動作確認
入力画面
確認画面
完了画面
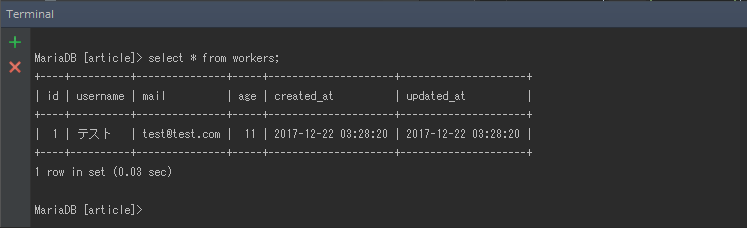
MySQL
Eloquentによるデータベースの挿入は以上です。
次回はworkersテーブルの一覧表示をしてみます。
PHPフレームワーク Laravel入門 第2版
僕がはじめてLaravelを学習するために参考にしたサイトは、掌田津耶乃(しょうだつやの)さんの libro というサイトです。当時(2016年)、Laravel学習サイトの中でもこのサイトは群を抜いてわかりやすく説明されていたので、とても勉強になったのを覚えています。この本は掌田津耶乃さんが書いた本なので、わかりやすく解説されているだろうと kindle で購入しました。2020年8月の時点でいうと日本国内にて唯一の Laravel の良書と言っても良いかと思います。口コミでもLaravel本のロングセラー定番解説書として認知されています。当サイトではチュートリアル形式でLaravelを解説しているので、初心者の方はこの本とセットで学習されるといいと思います。しかし、かなりわかりやすく解説されているとはいえ、PHP中級者以上のスキルは必要です。PHP自体の知識が乏しい方は 独習PHP 第3版 をあわせて購入することをお勧めします。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。