2018/03/06

CRUD(クラッド)とは
・Read(データ取得)
・Update(更新)
・Delete(削除)
の4つの頭文字をとって、まとめて略したものです。
この4つの機能はWebアプリでは基本となる機能となっています。
前回は Update にあたる部分を作成しました。
今回はCRUDアプリの残りの部分である Delete の処理を作成します。
チュートリアル
削除処理を追加します。仕組み自体はシンプルで簡単です。
何の警告もなく削除されると使い勝手が悪いのでjavascriptで確認用のダイアログ出します。
手順
1)ルーティング
2)コントローラー
3)ビュー
4)動作確認
1) ルーティング
Route::group(['prefix' => 'student'], function () {
:
Route::post('delete/{id}/', 'StudentController@us_delete'); //削除
});
2) コントローラー
リンクタグでレコードのIDを送り、コントローラで該当レコードを抽出します。
削除は簡単でdeleteメソッドを使うだけです。
削除処理が終わったらリダイレクト。
public function us_delete($id){
//削除対象レコードを検索
$user = \App\Student::find($id);
//削除
$user->delete();
//リダイレクト
return redirect()->to('student/list');
}
3) ビュー
コントローラーで削除したらそのまま元のページへリダイレクトさせます。
なのでビューはありません。
ただ、このままだと間違って削除する可能性もあります。
削除ボタンを押したら確認用のダイアログが表示されるようにします。
まずは、テンプレートファイルにyieldを追加します。
:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
@yield('script')
</body>
</html>
次に子のファイルにjavascriptを記述します。
@section('script')
<script>
$(function(){
$(".btn-dell").click(function(){
if(confirm("本当に削除しますか?")){
//そのままsubmit(削除)
}else{
//cancel
return false;
}
});
});
</script>
@endsection
ブラウザのダイアログが嫌ならJqueryのモーダルを実装してもいいかもしれません。
一覧画面に設置する「削除」ボタンは以下のように設置します。
POST送信でデータを送ります。
下記、ループ処理の箇所を抜粋しました。
:
@foreach($students as $student)
<tr>
<td>{{$student->id}}</td><td>{{$student->name}}</td><td>{{$student->email}}</td><td>{{$student->tel}}</td>
<td>
<a href="/student/edit/{{$student->id}}" class="btn btn-primary btn-sm">編集</a>
</td>
<td>
<form action="/student/delete/{{$student->id}}" method="POST">
{{ csrf_field() }}
<input type="submit" value="削除" class="btn btn-danger btn-sm btn-dell">
</form>
</td>
</tr>
@endforeach
:
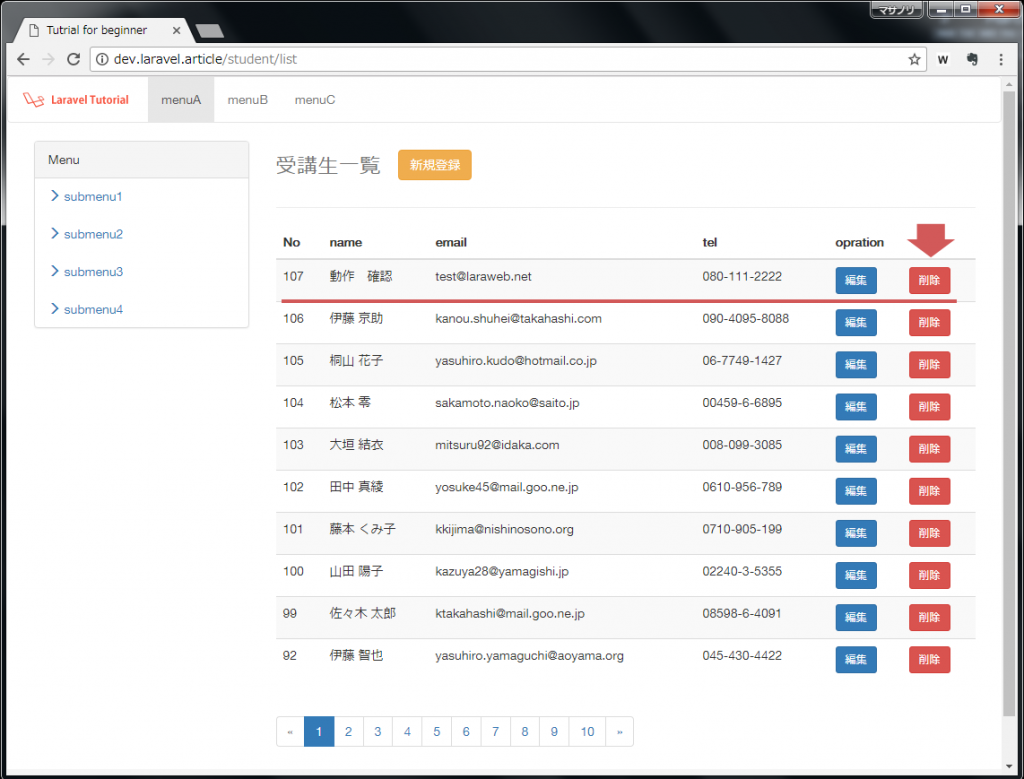
4) 動作確認
削除ボタンをクリック
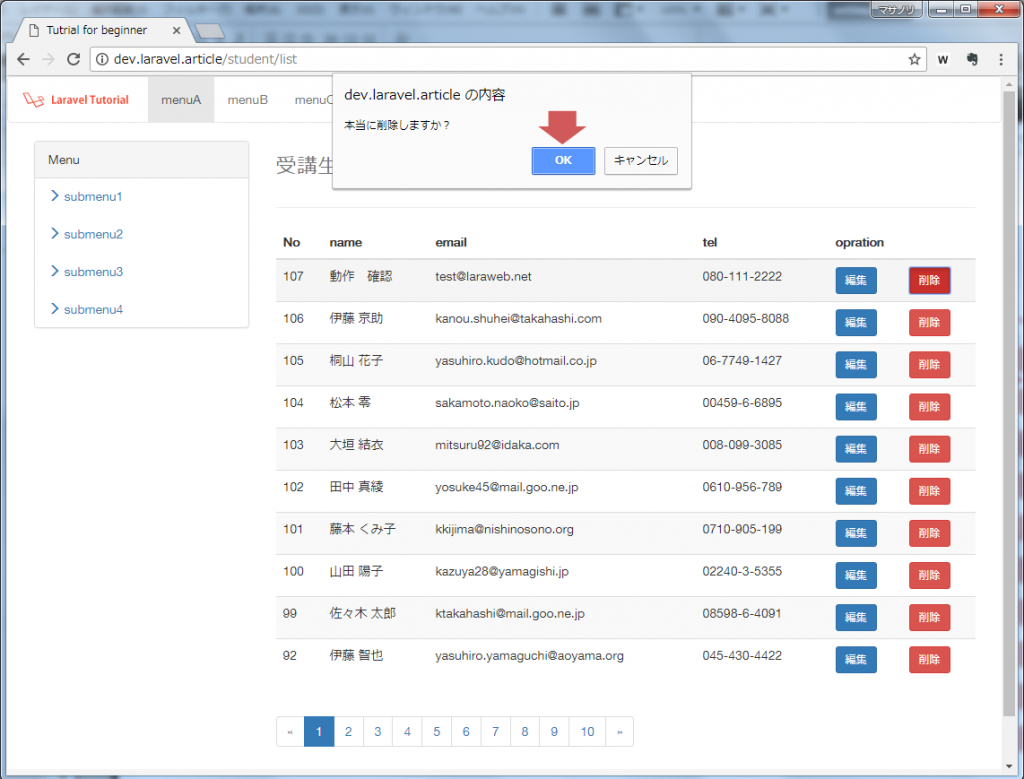
確認用のダイアログが表示
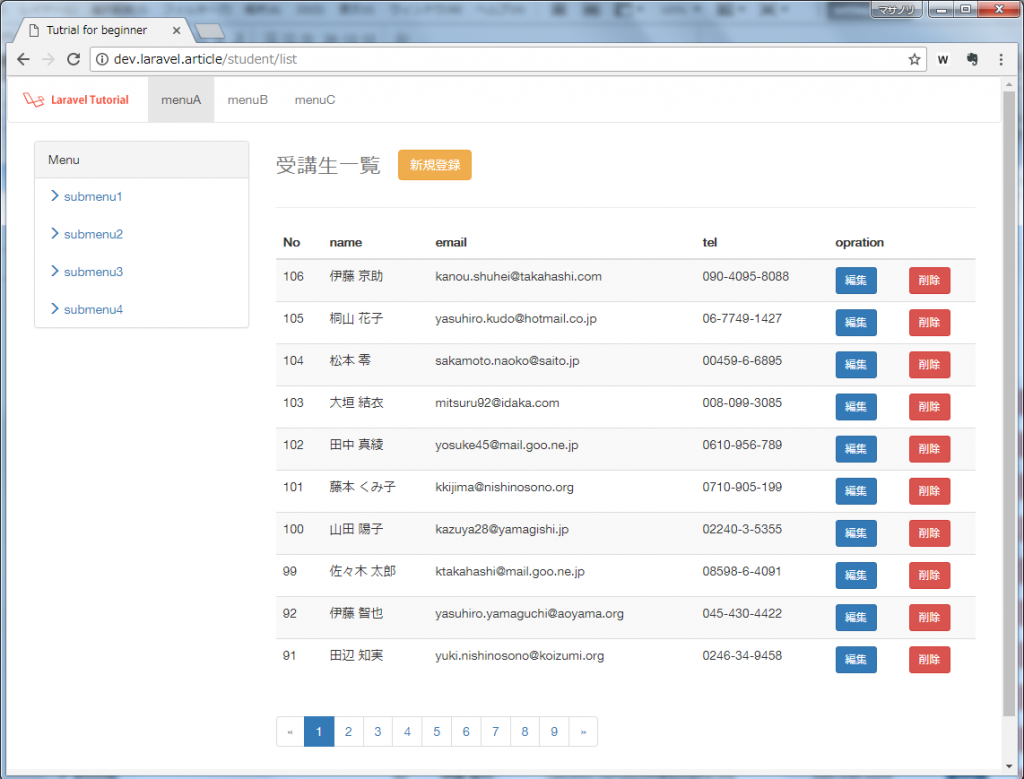
削除されました。
削除処理は以上になります。
次回はこのCRUDアプリに検索機能を実装してみます。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。