前回、検索画面を作成しました。
これで一通りCRUD アプリとしての体裁は整いました。
最後に細かい調整をおこなっていきます。
今の仕様では新規登録・編集・削除処理が終わったら一覧画面にリダイレクトします。
このときにフラッシュメッセージを表示してきちんと処理が終わったことをユーザーに知らせるようにします。
DBの処理が終わったらなぜリダイレクトさせるのか?
これはフォームデータの二重送信を防止する手法でPRG(Post/Redirect/Get)パターンと呼ばれるものです。例えば、リダイレクトしない場合だと
「フォームデータをPOST → リダイレクトせずに画面を表示 → ブラウザを再読み込み」
この場合、もう一度POSTしてしまいます。
POST後にリダイレクトして画面を表示するようにすれば、ブラウザを再読み込みしても送信されるのはGETリクエストなので、フォームデータの二重送信が防げるということです。
フラッシュメッセージ
概要
確認ページから完了ページにだけメッセージをセッションに保持し、表示したいケースはよくあります。
このケースの場合、Laravel では flashメソッドが用意されているのでそれを使います。
flashメソッドはセッションの簡易版みたいなものです。
直後のページにだけセッションにデータを保存し、それ以降は自動的に削除されます。
フラッシュメッセージはよくステータスメッセージなどで使われます。
使い方
コントローラー
リダイレクト処理にwithメソッドでつなげます。
public function create(Request $request){
//登録処理
:
return redirect('index')->with('message', '登録が完了しました。');
}
以下のような書き方もあります。
$request->session()->flash('message', '登録が完了しました。');
return redirect('index');
ビュー
「messageというセッション変数(フラッシュメッセージ)があれば表示」という条件式を書きます。
:
@if(Session::has('message'))
メッセージ:{{ session('message') }}
@endif
:
チュートリアル
現在の仕様では
Create(新規登録)/Update(更新)/Delete(削除)
の処理が終わったら一覧画面へリダイレクトさせています。
リダイレクトの際、フラッシュメッセージとしてメッセージを一時的に保存させて表示させてみます。
表示はBootstrapのモーダルウィンドウで表示させます。
手順
1)コントローラー
2)ビュー
3)動作確認
1)コントローラー
データベースの操作が終わったらフラッシュメッセージをのせてリダイレクトします。
各処理ごとにメッセージをのせます。
Create(新規登録)
public function new_finish(Request $request)
{
:(※新規登録処理)
return redirect()->to('student/list')->with('flashmessage', '登録が完了いたしました。');
}
Update(更新)
public function new_finish(Request $request)
{
:(※更新処理)
return redirect()->to('student/list')->with('flashmessage', '更新が完了いたしました。');
}
Delete(削除)
public function us_delete($id)
{
:(※削除処理)
return redirect()->to('student/list')->with('flashmessage', '削除が完了いたしました。');
}
2)ビュー
ビュー(一覧画面)では flashmessage があればモーダルウィンドウを起動させるIF文を書きます。
Bootstrapのモーダルウィンドウについてはこちら
:
@if(Session::has('flashmessage'))
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script>
<script>
$(window).load(function() {
$('#modal_box').modal('show');
});
</script>
<!-- モーダルウィンドウの中身 -->
<div class="modal fade" id="modal_box" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">受講生 APP</h4>
</div>
<div class="modal-body">
{{ session('flashmessage') }}
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">閉じる</button>
</div>
</div>
</div>
</div>
@endif
:
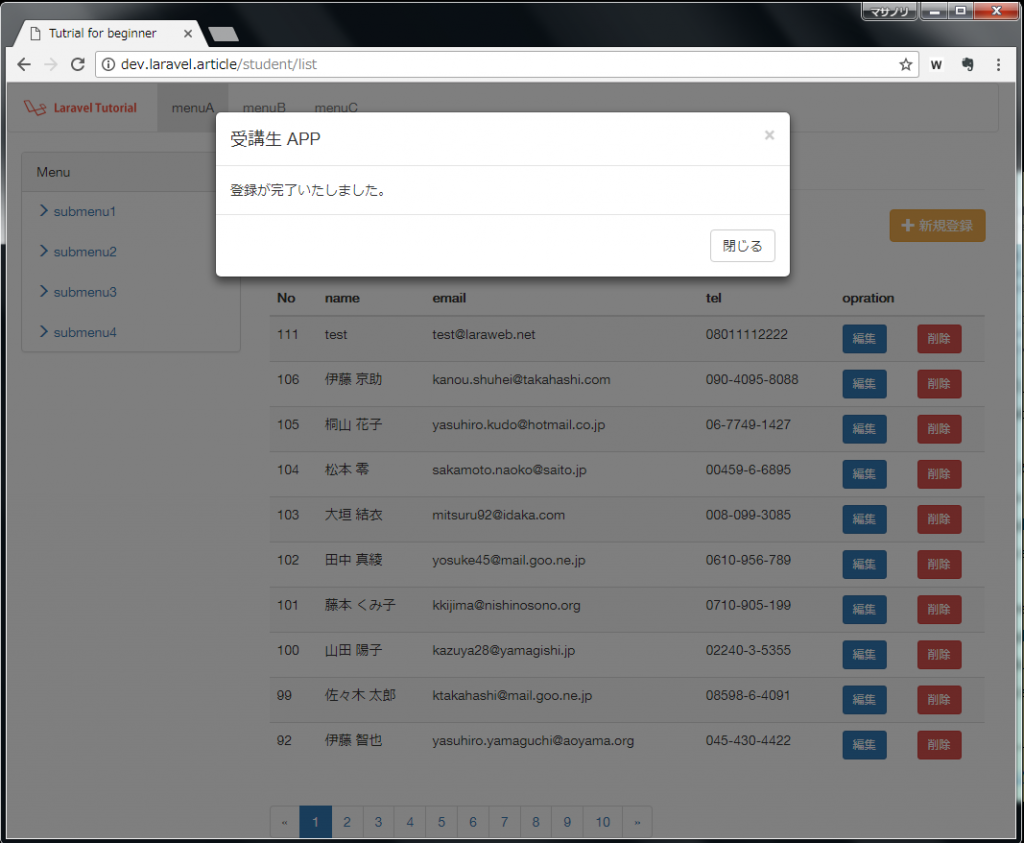
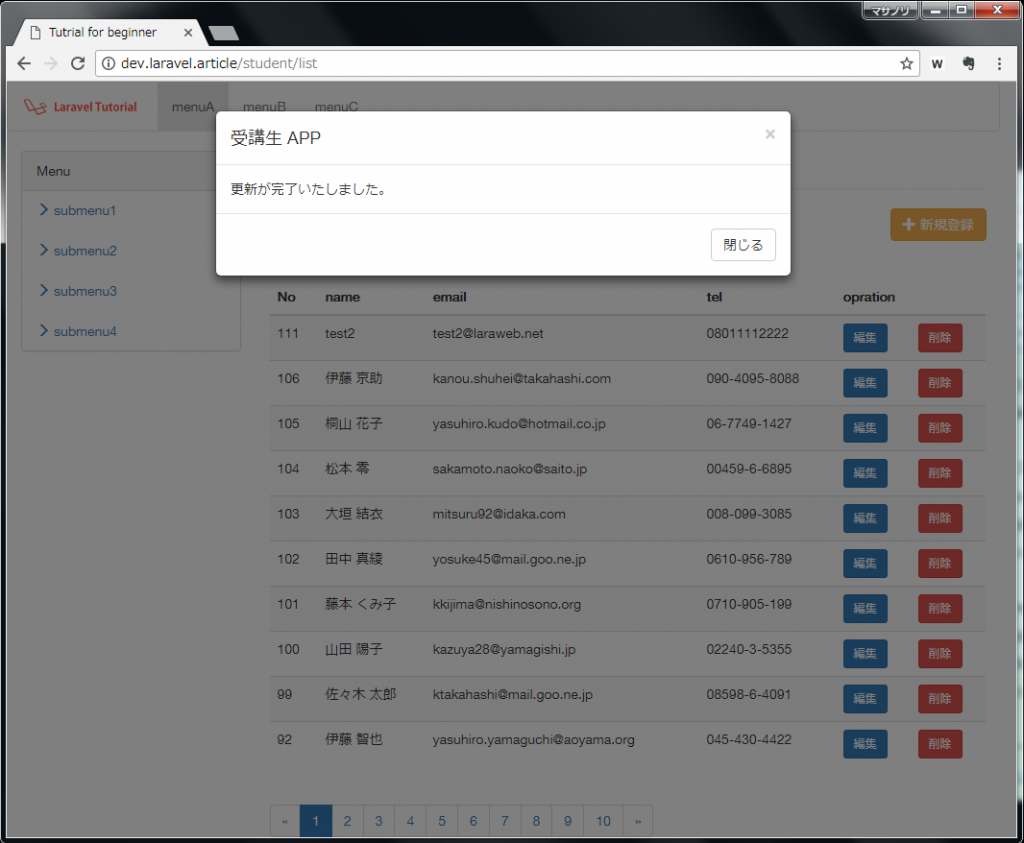
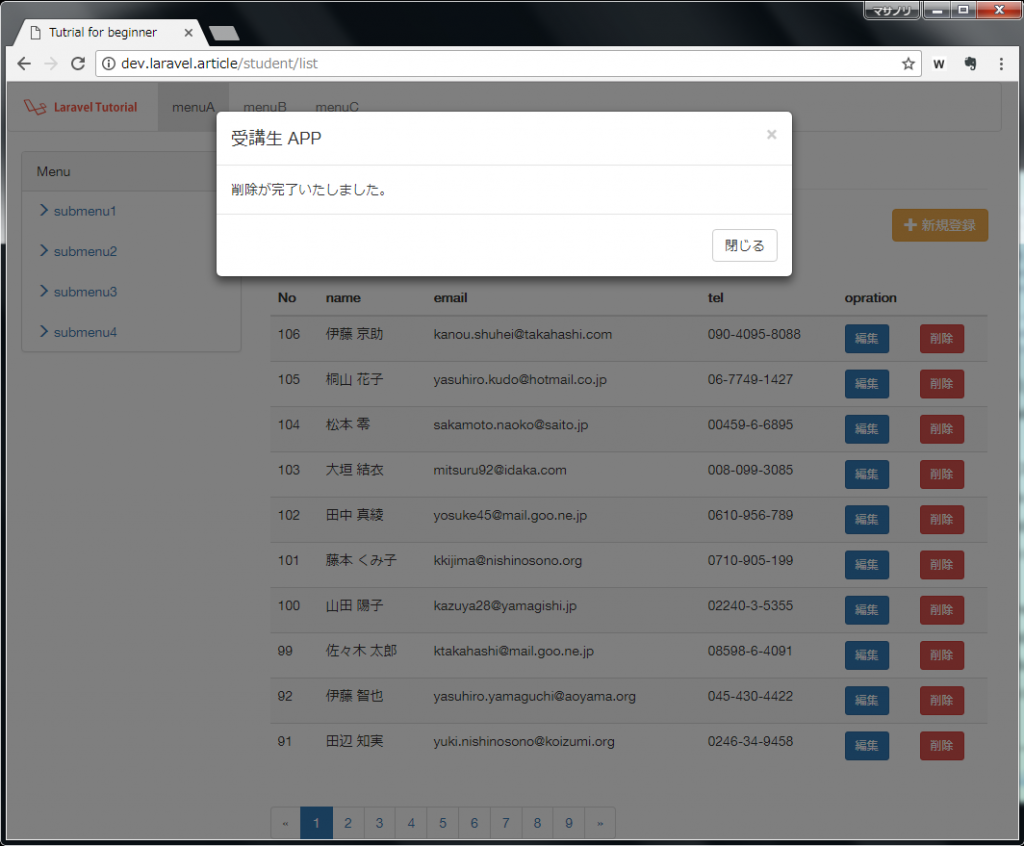
3)動作確認
登録・更新・削除の各処理が終わったらモーダルでフラッシュメッセージが表示されているか確認します。
Create(新規登録)
Update(更新)
Delete(削除)
上記のように表示されていればOKです。
LaravelによるCRUDアプリは以上になります。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。