前回、LaravelのプロジェクトをGitで管理する環境を整えました。
今回は Laravel で簡単なサンプルのソースコード書いて、それをGitを使ってデプロイする作業をやります。
実際の開発では、デプロイする度に行うルーチン作業となります。
ユースケース
Laravel で簡単なサンプルコードを書いて、サーバーにデプロイ。
ブランチの仕様/命名規則
★ develop ブランチ
開発を行う為の、メインブランチとします。
developブランチは初回のみmasterブランチから派生して作成します。
以降は「feature」ブランチからマージして更新していきます。
★ feature(フィーチャー)ブランチ
新機能の開発を行うブランチとします。
featureブランチを作成する場合は「feature-機能名」とするように命名します。
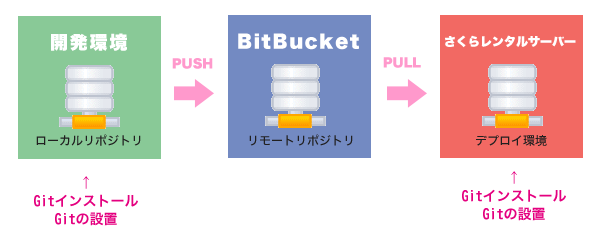
デプロイ環境のイメージ
・Gitホスティングサーバー → Bitbucket
手順
大きな流れとしては「feature」ブランチで開発を行い、「develop」ブランチにマージ。
そのあと「develop」ブランチから「master」ブランチへのマージします。
「master」ブランチへのマージはプルリクエストで行います。
1)ブランチ作成
2)サンプルコードの作成
3)「develop」ブランチにマージ
4)リモートリポジトリにプッシュ
5)プルリクエスト
6)本番サーバでプル
7)確認
8)ブランチ削除
1)ブランチ作成
masterブランチから開発用の「develop」ブランチを作成します。
= SourceTree =
1.SourceTree のツールバーにある『ブランチ』をクリック。
2.出てきた『ブランチ』ダイアログに「develop」を入力。
「develop」ブランチができたら「master」ブランチから「develop」ブランチにチェックアウトされます。
今いる場所(この場合 masterブランチ)から出て、作ったブランチ(developブランチ)に移動することです。
次は同じ要領で「feature」ブランチを作成します。
「feature」ブランチは「develop」ブランチから派生して作成します。
「feature-create-hello」という名前で作成しました。
2)サンプルコードの作成
「feature-create-hello」ブランチ上で開発をします。
ここではルーティングに簡単なサンプルコードを書きます。
:
Route::get('hello/', function()
{
return 'Hello World';
});
一応、ローカルで動作確認を行います。
問題なければ「作業ツリー」から「ステージ」に移動して、コミット。
3)「develop」ブランチにマージ
「feature-create-hello」ブランチで作成したファイルを「develop」ブランチにマージします。
= SourceTree =
1.「develop」ブランチにチェックアウト
2.SourceTree のツールバーにある『マージ』をクリック。
3.「マージ」のウィンドウが開くので、吸収するコミットを選択して「OK」。
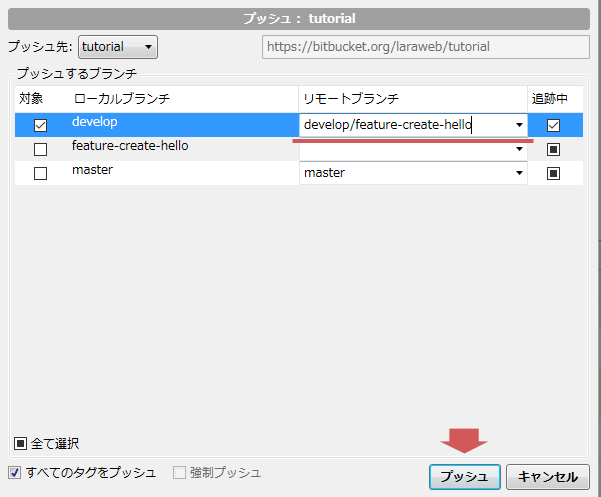
4)リモートリポジトリにプッシュ
「develop」ブランチをリモートリポジトリにプッシュします。
= SourceTree =
1.SourceTree のツールバーにある『プッシュ』をクリック。
2.以下のようにプッシュ先のブランチを指定して「OK」。
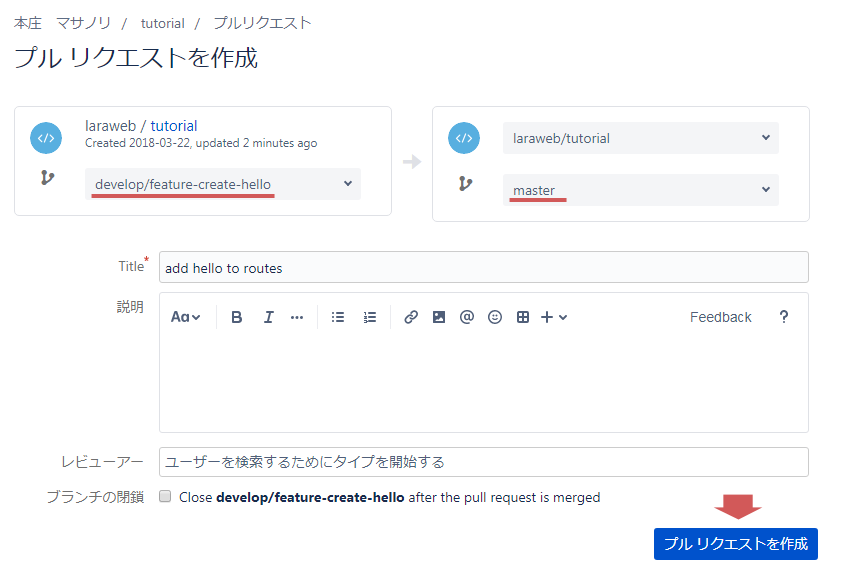
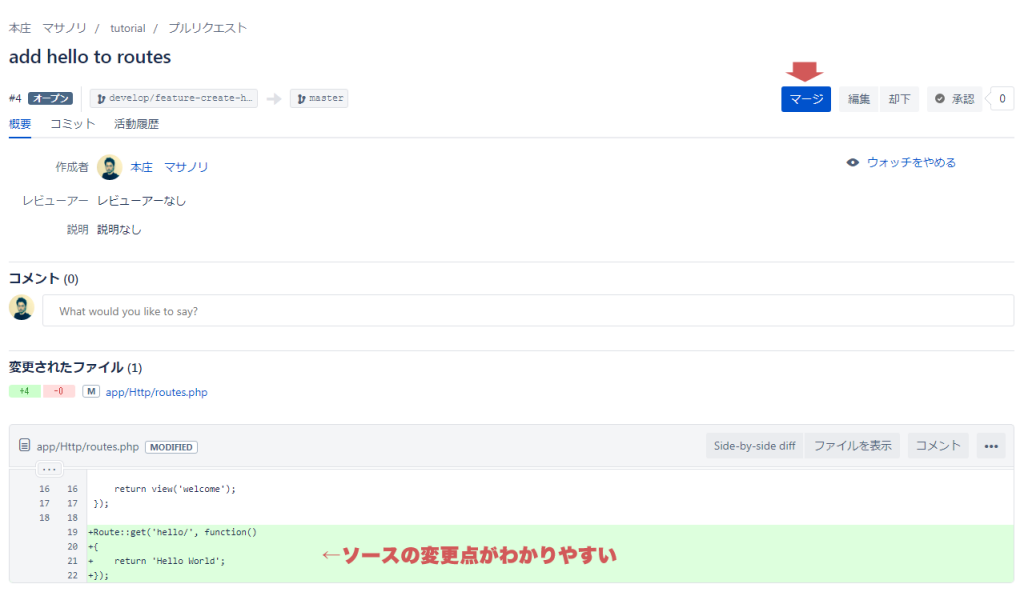
5)プルリクエスト
Bitbucekt のサイトにアクセスして「プルリクエスト」を選択してマージします。
プルリクエストとは、開発者のローカルリポジトリでの変更を他の開発者に通知する機能です。
通常、この作業はレビュー・マージ担当者が行います。
5)本番サーバでプル
ターミナルソフトを使ってさくらレンタルサーバーにアクセス。
Laravelのプロジェクトまで行って、「git pull」を実行します。
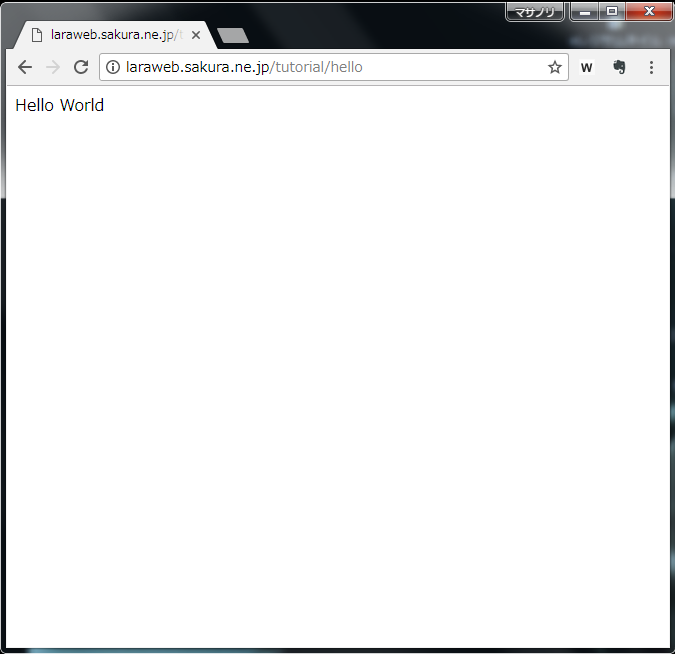
6)確認
サンプルコードがちゃんとサーバーに反映されているか確認します。
7)ブランチ削除
問題なければ「feature-create-hello」ブランチを削除します。
= SourceTree =
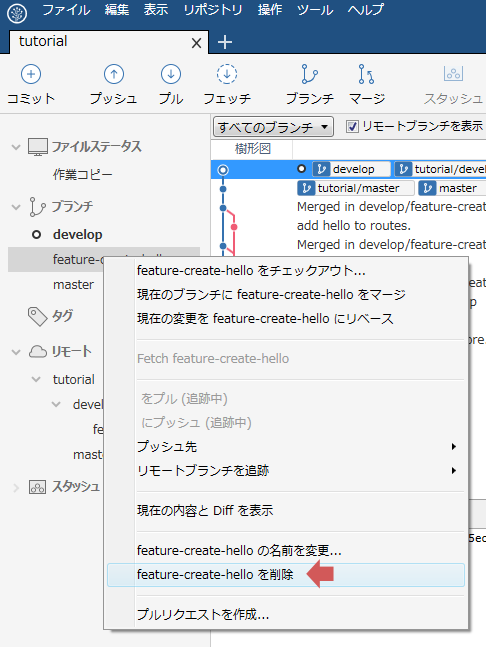
1)SourceTree 画面左側のツールボックスの『ブランチ』から、削除したいブランチを右クリック。
2)コンテキストメニューから『[ブランチ名] を削除』を実行。
ブランチを削除するときは削除対象のブランチ以外のブランチにチェックアウトする必要があります。
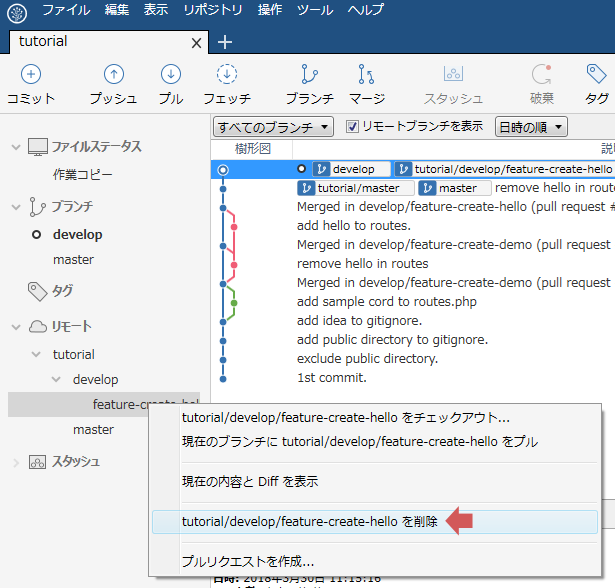
3)同様にリモートのブランチも削除します。
ちゃんとブランチが消えたらOKです。
また、別の作業をするときにその都度「feature」ブランチを作成して同じ手順で開発を進めます。
以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。