2019/07/03

Vue.js + Ajax + Laravel による TO DO リストの作成の続きです。
前回は追加機能(入力 → DBに追加 → 追加した分を表示)を作成しました。
TO DO リスト 追加機能 (Vue.js + Ajax + Laravel)
今回は削除機能を追加します。

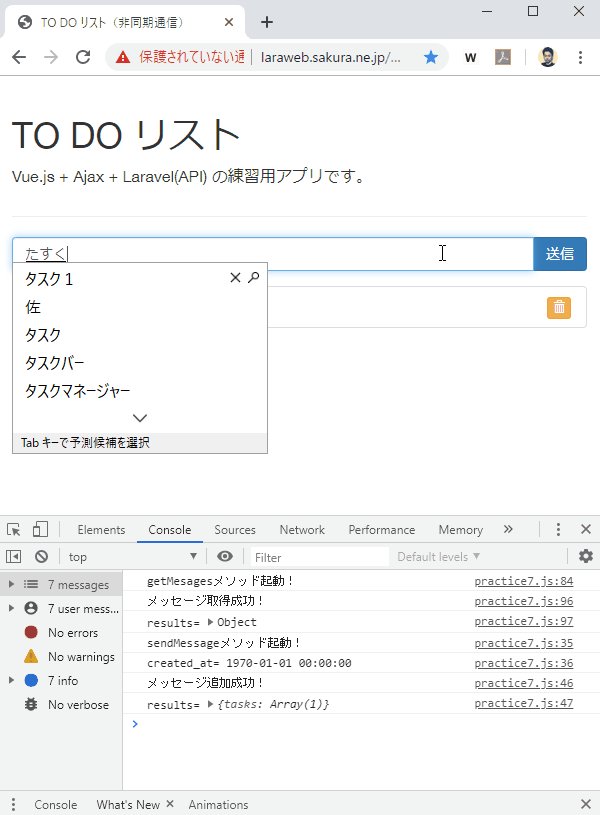
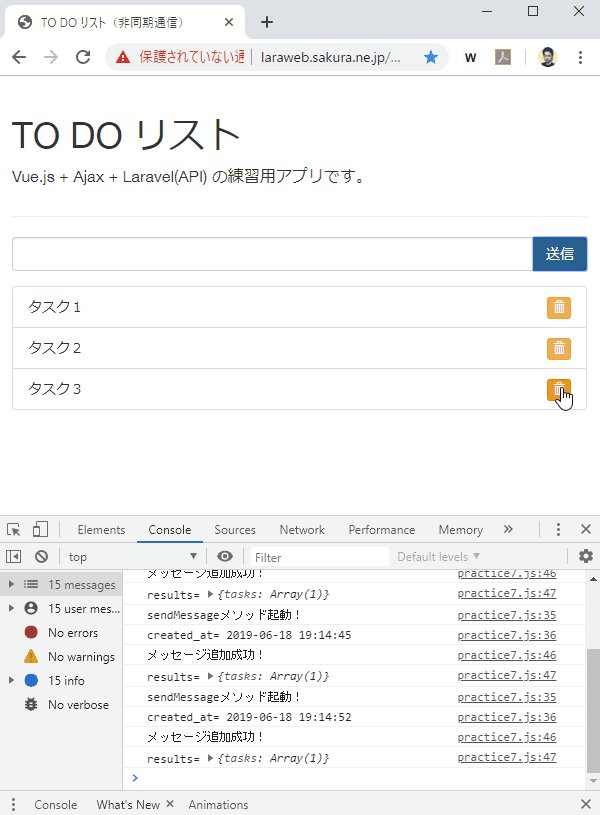
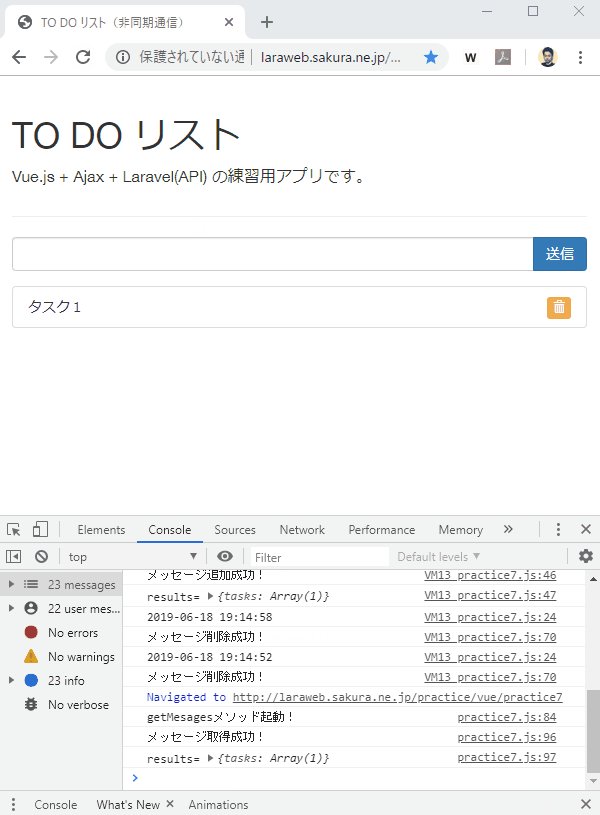
デモサイト
【ベーシック認証】id:laraweb / pass: laraweb
手順
1.Laravel ( Blade )
ソースコード
:
<!--ループ処理-->
<ul class="list-group">
<li class="list-group-item" v-for="(todo, index) in list">
@{{ todo.task }}
<span class="pull-right">
<button class="btn btn-xs btn-warning" v-on:click="remove(todo.created_at,index);"> <!--todo.id は undefined になる-->
<span class="glyphicon glyphicon-trash"></span>
</button>
</span>
</li>
</ul>
:
解説
v-for でループ処理する際にインデックス(カウンタ)を付けます。
このカウンタはVue.jsで削除する際に必要になります。
ゴミ箱のアイコンをクリックすると v-on で removeメソッドが起動されるようにします。
removeメソッドにはインデックスと作成日時を引数に入れます。
2.Vue.js removeメソッドを追加
ソースコード
var todo = new Vue({
:
// 削除機能
remove: function (created_at,index) { // created_at は id の代わり
removeMessage(created_at); // Ajax でデータベース削除
this.list.splice(index, 1); // フロント側で削除
},
:
解説
Vue.js のメソッドオプションに remove を追加します。
ゴミ箱のアイコンをクリックするとこのメソッドが実行されます。
removeMessage() で Ajax通信して該当のレコードを削除します。
フロント側では list[] 配列から該当のレコードを削除します。
3.Ajax removeMessage追加
ソースコード
function removeMessage(created_at) {
$.ajaxSetup({
headers: { 'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content') }
});
$.ajax({
type: "POST",
url: baseURL + '/remove_message_api',
dataType: "json",
data: { "created_at": created_at }
}).done(function() {
console.log("メッセージ削除成功!");
}).fail(function(jqXHR, textStatus, errorThrown) {
alert('メッセージを送信に失敗しました。');
console.log("ajax通信に失敗しました");
console.log("jqXHR : " + jqXHR.status); // HTTPステータスが取得
console.log("textStatus : " + textStatus); // タイムアウト、パースエラー
});
};
解説
削除専用のURIをAjaxで叩きます。
作成日時を条件式に入れるため、このデータをPOST送信します。
成功すればコンソールでメッセージを表示させます。
4.ルーティング & コントローラ
ルーティング
ソースコード
Route::post('vue/remove_message_api', 'PracticeVueApiController@removeMessage'); // メッセージ削除API
コントローラ
ソースコード
public function removeMessage(Request $request) {
$list = DB::delete(
"delete from todos where created_at = ?", [$request['created_at']] // 作成日が一致したものを削除
);
return response()->json(['tasks' => $list]);
}
解説
作成日を条件式に入れます。作成日が一致すればレコードを削除します。
ここは特に返り値を返さなくてもいけるのですが、エラーのポップアップが表示されるので返しときます。
削除機能についての解説は以上になります。
次回は編集機能についての作成&解説をする予定です。
確かな力が身につくJavaScript「超」入門 (確かな力が身につく「超」入門シリーズ)
Stack Overflow によると、よく使われているプログラミング言語はJavaScriptが7年連続で第1位だそうです。(2019年現在)わからない箇所だけネットで調べるやり方は知識が断片化するので、いつか、本を読んでJavaScriptの知識を体系的に整理したいと思っていました。この本はAmazonでも評価が高く、以前から気になっていた本です。図解と実行結果、短めのサンプルプログラムと見やすく解りやすかったのでおススメですね。「超」入門と書いてありますが、後半になると jQuery や Ajax の内容が出てきます。Ajaxの情報はネットでもあまりなかったので僕にとってはよかったです。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。
