2022/04/19

前回は「新規登録」ページの作成をしました。
今回は「編集画面」のページを作成しています。
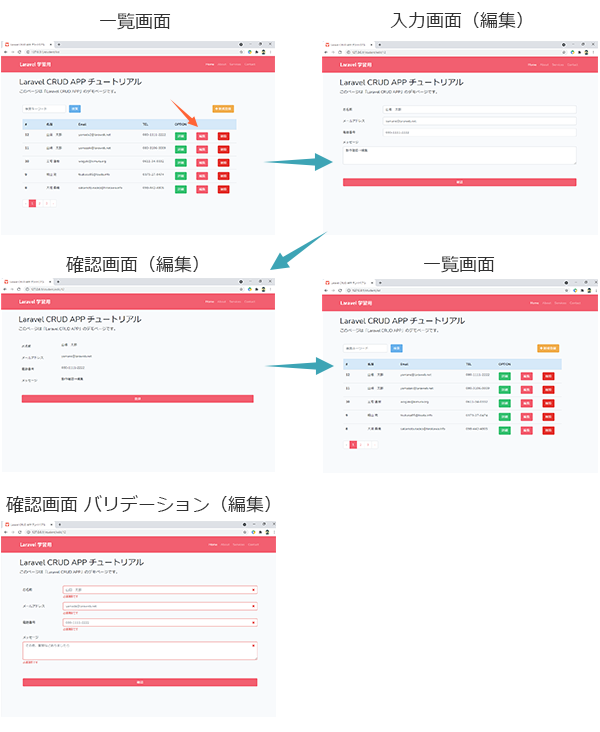
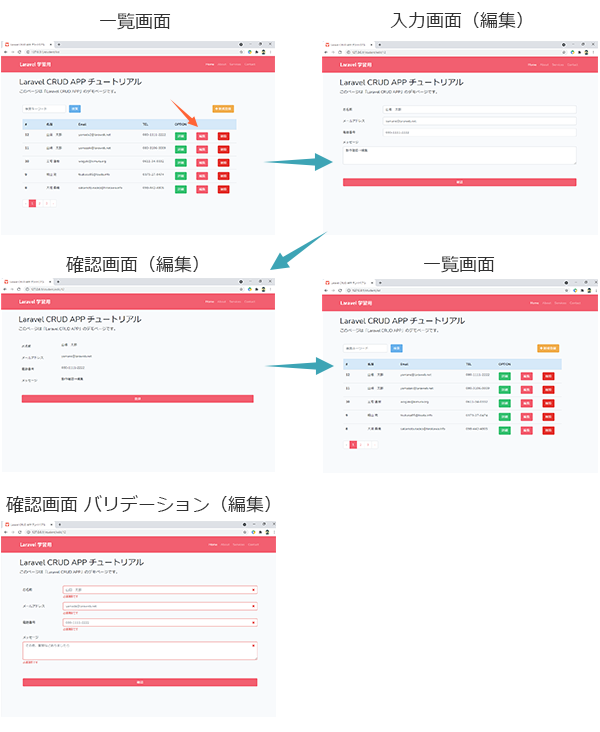
今回のゴール
【 今回の作業 】
・ルーティングの設定
・コントローラの作成
・IDによるレコード抽出処理、UPDATE処理
・ビューの作成

手順
手順
1)リンク先の設定
「一覧画面」の編集ボタンのリンク先を設定します。
@foreach($students as $student)
<tr>
<th scope="row">{{$student->id}}</th>
<td>{{$student->name}}</td>
<td>{{$student->email}}</td>
<td>{{$student->tel}}</td>
<td><button type="button" class="btn btn-success">詳細</button></td>
<td><a href="/student/edit/{{$student->id}}"><button type="button" class="btn btn-primary">編集</button></a></td>
<td><button type="button" class="btn btn-danger">削除</button></td>
</tr>
@endforeach
2)ルーティングの設定
前回、作成した「新規登録」のURIに追記していきます。
URLには "student" というプレフィックスでまとめまています。
ルーティング・コントローラ・ビューいずれも、前回作成した「新規登録」を使いまわす形になります。
:
Route::group(['prefix' => 'student'], function () {
Route::get('list', 'CrudController@getIndex'); // 一覧
Route::get('new', 'CrudController@new_index'); // 入力
Route::patch('new','CrudController@new_confirm'); // 確認
Route::post('new', 'CrudController@new_finish'); // 完了
/**
* 編集
*/
Route::get('edit/{id}/', 'CrudController@edit_index'); // 編集
Route::patch('edit/{id}/','CrudController@edit_confirm'); // 確認
Route::post('edit/{id}/', 'CrudController@edit_finish'); // 完了
});
3)コントローラの作成
作成した CrudController.php に
・編集画面(入力)
・編集画面(確認)
・編集画面(登録)
追記していきます。
/**
* 編集画面(入力)
*/
public function edit_index($id)
{
$student = \App\Student::findOrFail($id);
return view('student.edit_index')->with('student',$student);
}
/**
* 編集画面(確認)
*/
public function edit_confirm(\App\Http\Requests\ValiCrudRequest $req)
{
$data = $req->all();
return view('student.edit_confirm')->with($data);
}
/**
* 編集画面(完了)
*/
public function edit_finish(Request $request, $id)
{
//該当レコードを抽出
$student = \App\Student::findOrFail($id);
//値を代入
$student->name = $request->name;
$student->email = $request->email;
$student->tel = $request->tel;
$student->message = $request->message;
//保存(更新)
$student->save();
//リダイレクト
return redirect()->to('student/list');
}
確認画面の入力チェック(フォームリクエスト)については以下のページで詳しく解説しています。
Bootstrap4 フォーム(HTML×Laravel バリデーション)
4)ビューの作成
ビューのHTMLフォームは以下の以下のページで詳しく解説しています。
Bootstrap4テンプレート フォーム用(HTMLバリデーション
下記は入力フォームの「お名前」だけ抜粋します。残り項目も同じように。
入力画面
コントローラでIDを条件にレコードを抽出します。
それをビュー側のフォームの value 属性で表示します。
<!--お名前-->
<div class="form-group row">
<label for="inputName" class="col-sm-2 col-form-label">お名前</label>
<div class="col-sm-10">
<input type="text" name="name" value="{{ $student->name }}" class="form-control @if($errors->has('name')) is-invalid @endif" id="inputName" placeholder="山田 太郎" required>
@if($errors->has('name'))
<div class="invalid-feedback">{{ $errors->first('name') }}</div>
@else
<div class="invalid-feedback">必須項目です</div><!--HTMLバリデーション-->
@endif
</div>
</div>
<!--/お名前-->
確認画面
「新規登録」で作成した確認画面と同じです。
特に修正する必要はありあません。
<!--お名前-->
<div class="form-group row">
<label class="col-sm-2 col-form-label">お名前</label>
<div class="col-sm-10">{{$name}}</div>
</div>
<!--/お名前-->
5)動作確認
ブラウザを開いて http://localhost/student/list にアクセスします。

上記のように表示されればOKです。
以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。