2021/10/10

前回は「編集画面」ページの作成をしました。
今回は「詳細画面」のページを作成していきます。
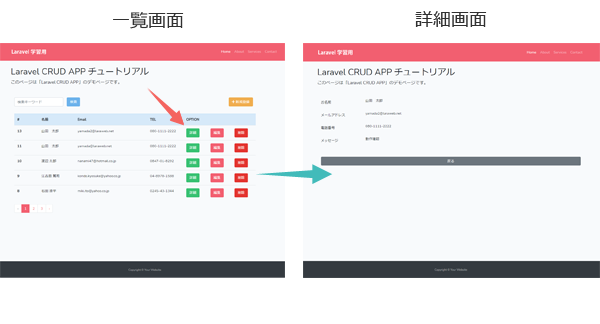
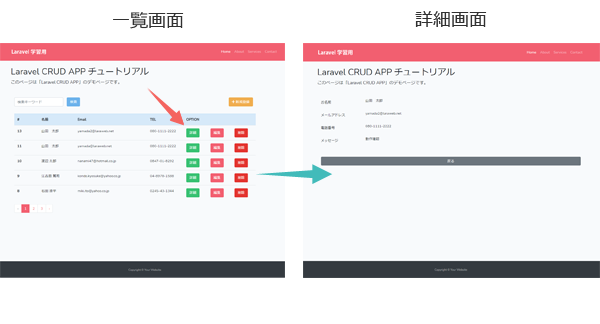
今回のゴール
【 今回の作業 】
・ルーティングの設定
・コントローラの作成
・ビューの作成

手順
手順
1)リンク先の設定
「一覧画面」の詳細ボタンのリンク先を設定します。
@foreach($students as $student)
<tr>
<th scope="row">{{$student->id}}</th>
<td>{{$student->name}}</td>
<td>{{$student->email}}</td>
<td>{{$student->tel}}</td>
<td><a href="/student/detail/{{$student->id}}"><button type="button" class="btn btn-success">詳細</button></a></td>
<td><a href="/student/edit/{{$student->id}}"><button type="button" class="btn btn-primary">編集</button></a></td>
<td><button type="button" class="btn btn-danger">削除</button></td>
</tr>
@endforeach
2)ルーティングの設定
前回、作成した「新規登録」「編集画面」のURIに追記していきます。
URI には "student" というプレフィックスでまとめまています。
ルーティング・コントローラ・ビューいずれも、前回作成した「新規登録」を使いまわす形になります。
Route::group(['prefix' => 'student'], function () {
:
/**
* 詳細
*/
Route::get('detail/{id}/', 'CrudController@detail_index'); // 詳細
});
3)コントローラの作成
以前作成した CrudController.php に「詳細画面」を追記します。
/**
* 詳細画面
*/
public function detail_index($id)
{
$student = \App\Student::findOrFail($id);
return view('student.detail_index')->with('student',$student);
}
URIにレコードIDをのせて、そのレコードIDを条件にDBのテーブルからレコードを抽出します。
4)ビューの作成
ビューではコントローラで抽出したレコードを表示します。
ソースコードは「新規登録」や「編集画面」の確認画面と同じになります。
以下は「お名前」の項目だけ抜粋しました。
:
<!--お名前-->
<div class="form-group row">
<label class="col-sm-2 col-form-label">お名前</label>
<div class="col-sm-10">{{ $student->name }}</div>
</div>
<!--/お名前-->
:
5)動作確認
ブラウザを開いて http://localhost/student/list にアクセスします。

上記のように表示されればOKです。
以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。