
前回は「検索機能」ページの作成をしました。
CRUDアプリとしてはこれで一通り完成となります。
ここから先は、各自つけたい機能を考えて独自のCRUDアプリを開発していけばいいかと思います。
このチュートリアルでは最後に細かい調整作業をしようと思います。
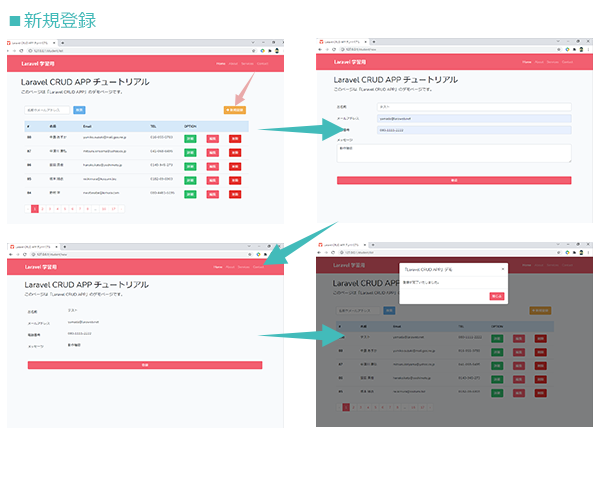
今の仕様では「新規登録」「編集」「削除処理」が終わったら一覧画面にリダイレクトされます。
Laravelには「フラッシュメッセージ」という便利な機能が用意されています。
フラッシュメッセージについては「セッションについて」にある「7)フラッシュメッセージ」の項目をご参照ください。
この機能を使って、きちんと処理が完了したことをユーザに知らせるようにしてみます。
今回は「フラッシュメッセージ」を作成していきます。
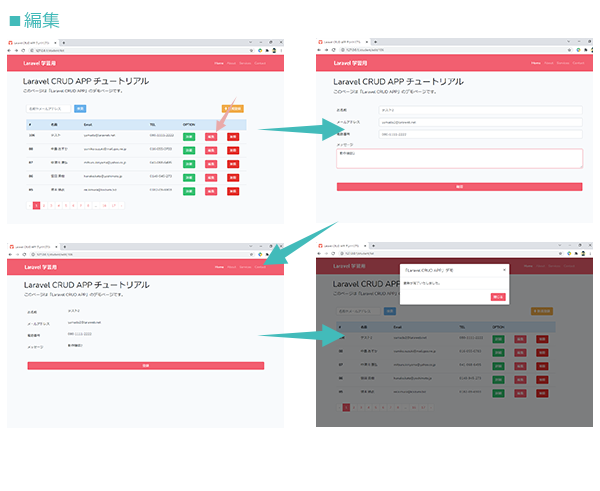
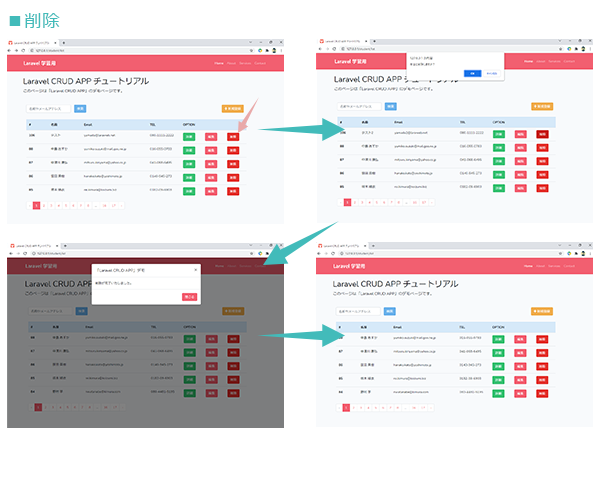
今回のゴール
【 今回の作業 】
・コントローラの改修
・ビューの改修



手順
INDEX
1)コントローラの改修
「新規登録」「編集」「削除」を処理しているコントローラの箇所に with() メソッドでフラッシュメッセージをつけていきます。
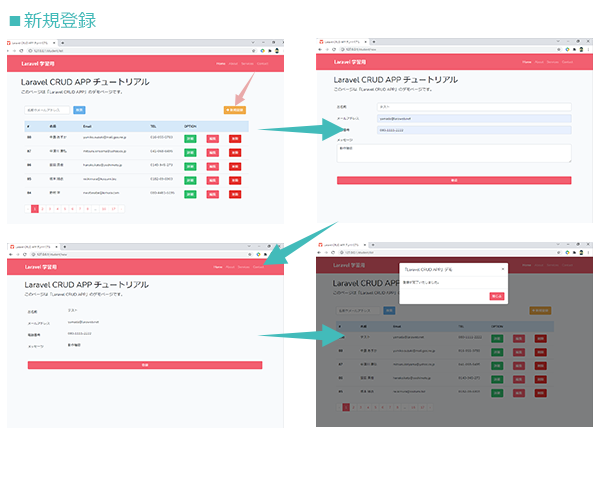
新規登録の処理
:
/**
* 新規登録(登録)
*/
public function new_finish(Request $request)
{
// Studentオブジェクト生成
$student = new \App\Student;
// 値の登録
$student->name = $request->name;
$student->email = $request->email;
$student->tel = $request->tel;
$student->message = $request->message;
// 保存
$student->save();
// 一覧にリダイレクト
return redirect()->to('student/list')->with('flashmessage','登録が完了いたしました。');
}
:
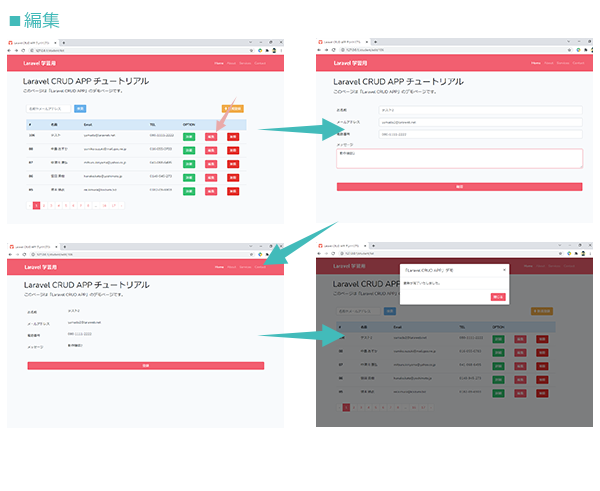
編集処理
:
/**
* 編集画面(完了)
*/
public function edit_finish(Request $request, $id)
{
//該当レコードを抽出
$student = \App\Student::findOrFail($id);
//値を代入
$student->name = $request->name;
$student->email = $request->email;
$student->tel = $request->tel;
$student->message = $request->message;
//保存(更新)
$student->save();
//リダイレクト
return redirect()->to('student/list')->with('flashmessage','更新が完了いたしました。');
}
:
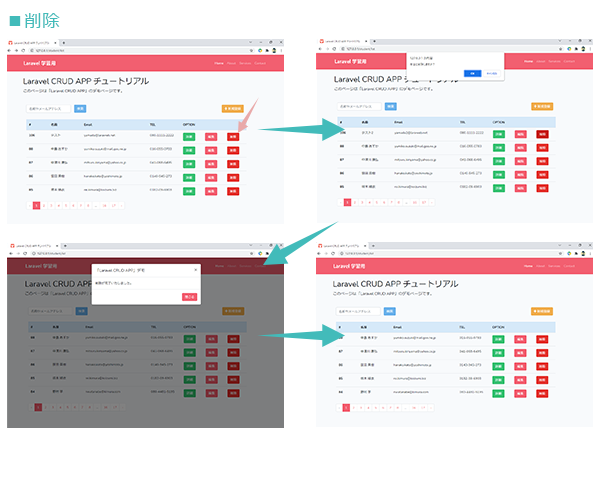
削除処理
:
/**
* 削除
*/
public function us_delete($id)
{
// 削除対象レコードを検索
$user = \App\Student::find($id);
// 削除
$user->delete();
// リダイレクト
return redirect()->to('student/list')->with('flashmessage','削除が完了いたしました。');
}
:
2)ビューの改修
リダイレクト先はいずれも一覧画面(list.blade.php)になります。
フラッシュメッセージの変数がある場合はフラッシュメッセージを表示させます。
フラッシュメッセージはモーダルウィンドウで表示させます。
list.blade.php の頭のほうに記述していきます。
@if(Session::has('flashmessage'))
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script>
//ページ読み込み後、モーダルを実行
$(window).on('load', function (){
$('#modal_box').modal('show');
});
</script>
<!-- モーダルウィンドウの中身 -->
<div class="modal fade" id="modal_box" tabindex="-1"
role="dialog" aria-labelledby="label1" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="label1">「Laravel CRUD APP」デモ</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
{{ session('flashmessage') }}
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" data-dismiss="modal">閉じる</button>
</div>
</div>
</div>
</div>
@endif
<!-- Page Content -->
<div id="page-content">
:
3)動作確認
ブラウザを開いて http://localhost/student/list にアクセスします。



上記のように処理の完了後にメッセージがされればOKです。
以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。