2020/08/12

以前、Laravelでのメール送信に関しての記事を書きました。
ただ、Laravelのバージョンが5.2が前提となっています。今となっては情報が古い記事となってしまいました。
そんなわけで今回はLaravel6での「メール送信」に関しての記事を新たにエントリーします。
ゴール
メールフォームを作成して、送信内容はログファイルに出力します。

・今回はローカルでの確認作業になります
手順
ルーティング
HTTPリクエストに対するルーティング設定を行う場合は laravel/routes/web.php で行います。
「入力画面」「確認画面」「完了画面」を作成していきます。
ここではLaravelでのフォームの作成については詳しく取り上げません。
詳しく知りたいかたは以下のページをご参考ください。
入力 → 確認 → 送信画面のテンプレ(お問い合わせフォーム)
# routes\web.php
Route::get('contact/', 'ContactController@input'); // 入力画面
Route::patch('contact/', 'ContactController@confirm'); // 確認画面
Route::post('contact/', 'ContactController@finish'); // 完了画面
コントローラの作成
スケルトンの作成。
php artisan make:controller ContactController
ソースコードの解説はコメントにて記述しています。
// 作成したメールクラスをuseする
use App\Mail\CotactMail;
use Illuminate\Support\Facades\Mail;
class ContactController extends Controller
{
/**
* 入力画面
*/
public function input()
{
// Bladeで使う変数
$hash = array(
'title' => 'お問い合わせ',
'subtitle' => '入力画面',
);
return view('contact.input')->with($hash);
}
/**
* 確認画面
*/
public function confirm(Request $request)
{
// Bladeで使う変数
$hash = array(
'request' => $request,
'title' => 'お問い合わせ',
'subtitle' => '確認画面',
);
return view('contact.confirm')->with($hash);
}
/**
* 完了画面
*/
public function finish(Request $request)
{
// 全入力データをcontact変数に代入
// 配列として受け取りたい場合は $contact = $request->all();
$contact = $request;
// 引数にリクエストデータを渡す
// Mailファサードを使ってメールを送信
Mail::to($contact->email)->send(new ContactMail($contact));
// Bladeで使う変数
$hash = array(
'title' => 'お問い合わせ',
'subtitle' => '完了画面',
);
return view('contact.finish')->with($hash);
}
Mailableをフルパスに記述しないとnot foundエラーとなりました。その場合は以下のようにフルパスで記述してあげます。
(※もしくは
$ composer dump-autoload を実行すると上手くいくかもしれません)
Mail::to($contact->email)->send(new \App\Mail\ContactMail($contact));
ビューの作成
フォームはBootstrap4を使って作成します。
テンプレートを用意しているので、よかったら参考にしてください。
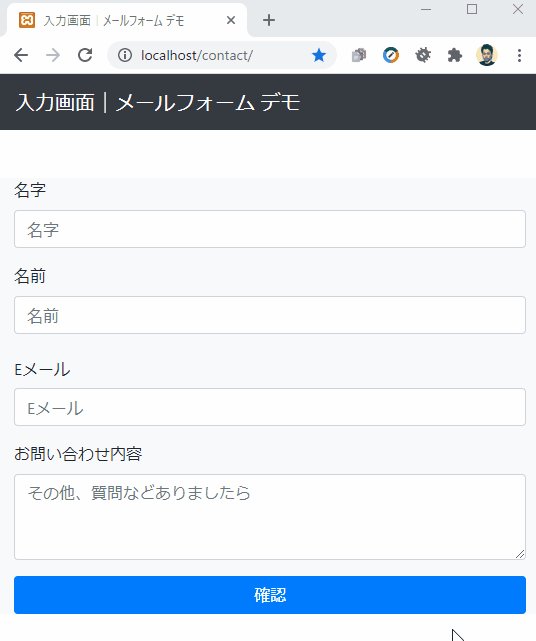
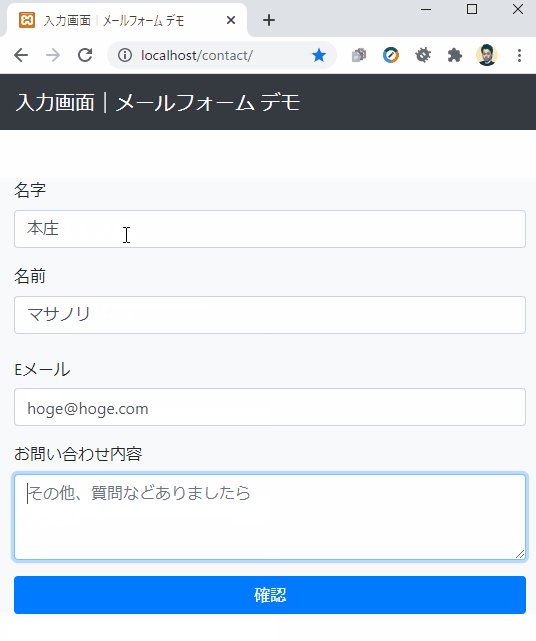
入力画面
:
<form method="post">
{{ method_field('patch') }}
<input type="hidden" name="_token" value="{{ csrf_token() }}">
<!--氏名-->
<div class="form-row">
<div class="col-md-6 mb-3">
<label for="lastName">名字</label>
<input type="text" name="last_name" class="form-control" id="lastName" placeholder="名字" required>
</div>
<div class="col-md-6 mb-3">
<label for="firstName">名前</label>
<input type="text" name="first_name" class="form-control" id="firstName" placeholder="名前" required>
</div>
</div>
<!--/氏名-->
<!--Eメール-->
<div class="form-group row">
<label for="inputEmail" class="col-sm-2 col-form-label">Eメール</label>
<div class="col-sm-10">
<input type="email" name="email" class="form-control" id="inputEmail" placeholder="Eメール" required>
</div>
</div>
<!--/Eメール-->
<!--備考欄-->
<div class="form-group mb-3">
<label for="Textarea">お問い合わせ内容</label>
<textarea class="form-control" name="note" id="Textarea" rows="3" placeholder="その他、質問などありましたら" required></textarea>
</div>
<!--/備考欄-->
<!--ボタンブロック-->
<div class="form-group row">
<div class="col-sm-12">
<button type="submit" class="btn btn-primary btn-block">確認</button>
</div>
</div>
<!--/ボタンブロック-->
</form>
:
確認画面
:
<form method="post">
<input type="hidden" name="_token" value="{{ csrf_token() }}">
<!--名字-->
<div class="form-group row">
<label class="col-sm-2 col-form-label">名字</label>
{{ $request->last_name }}
<input type="hidden" name="last_name" value="{{ $request->last_name }}" />
</div>
<!--/名字-->
<!--名前-->
<div class="form-group row">
<label class="col-sm-2 col-form-label">名前</label>
{{ $request->first_name }}
<input type="hidden" name="first_name" value="{{ $request->first_name }}" />
</div>
<!--/名前-->
<!--Eメール-->
<div class="form-group row">
<label class="col-sm-2 col-form-label">Eメール</label>
{{ $request->email }}
<input type="hidden" name="email" value="{{ $request->email }}" />
</div>
<!--/Eメール-->
<!--備考欄-->
<div class="form-group row">
<label class="col-sm-2 col-form-label">備考欄</label>
{{ $request->note }}
<input type="hidden" name="note" value="{{ $request->note }}" />
</div>
<!--/備考欄-->
<!--ボタンブロック-->
<div class="form-group row">
<div class="col-sm-12">
<button type="submit" class="btn btn-primary btn-block">確認</button>
</div>
</div>
<!--/ボタンブロック-->
</form>
:
完了画面
:
<!-- Page Content -->
<div class="container mt-5 p-lg-5 bg-light">
メール送信しました!
</div><!-- /container -->
:
メールクラスの作成
Artisanコマンドでメールクラスのスケルトンを作成。
$ php artisan make:mail ContactMail
上記のコマンドを実行すると、app/mail に ContactMail.php ファイルが作成されます。
下記のように中身を入れていきます。
class ContactMail extends Mailable
{
use Queueable, SerializesModels;
/**
* Create a new message instance.
*
* @return void
*/
// 引数で受け取ったデータ用の変数
protected $contact;
public function __construct($contact)
{
// 引数で受け取ったデータを疑似変数にセット
// クラス定義内部であればアクセスできる
$this->contact = $contact;
}
/**
* メッセージの生成
*
* @return $this
*/
public function build()
{
return $this->subject('テスト送信') // メールのタイトル
->from('hoge@example.com') // 送信元
->cc('fuga@example.com') // BCCやCCはここで設定
->text('contact.mail') // テンプレートの呼び出し(平文テキスト)
->with(['contact' => $this->contact]); // withオプションでセットしたデータをテンプレートへ受け渡す
}
}
textメソッド → 平文テキスト版のメールviewメソッド → HTML版のメール
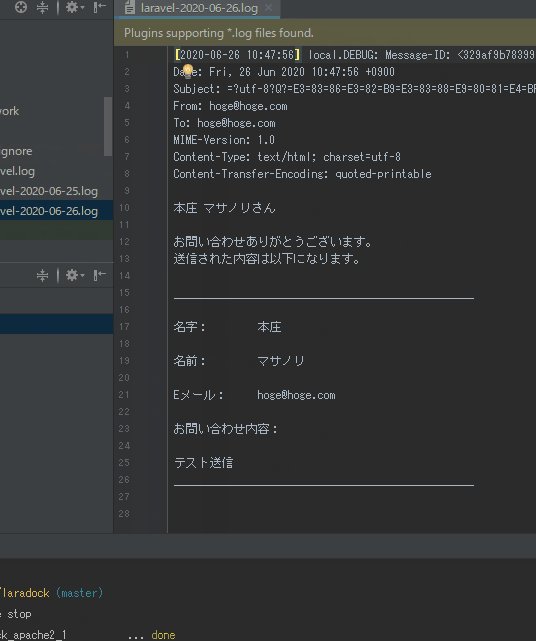
メール本文の作成
resources/views/contact/mail.blade.php というファイルを作成します。
内容は以下のように記述します。
{{$contact["last_name"]}} {{$contact["first_name"]}}さん
お問い合わせありがとうございます。
送信された内容は以下になります。
__________________________________________________
名字: {{$contact["last_name"]}}
名前: {{$contact["first_name"]}}
Eメール: {{$contact["email"]}}
お問い合わせ内容:
{{$contact["note"]}}
__________________________________________________
ログファイルの設定
メールは実際に送信せず、ログに出力させます。
メール送信のドライバは log に設定します。
プロジェクト直下にある .env ファイルを以下のように編集。
# .env
:
MAIL_DRIVER=log
:
ログファイルを日付ごとに変更します。
config/logging.php に stackチャンネル に channnels という設定箇所があります。
配列に daily を設定します。
:
'channels' => [
'stack' => [
'driver' => 'stack',
'channels' => ['daily'],
'ignore_exceptions' => false,
],
:
sudo chmod 777 -R storage/
以上です。
PHPフレームワーク Laravel入門 第2版
僕がはじめてLaravelを学習するために参考にしたサイトは、掌田津耶乃(しょうだつやの)さんの libro というサイトです。当時(2016年)、Laravel学習サイトの中でもこのサイトは群を抜いてわかりやすく説明されていたので、とても勉強になったのを覚えています。この本は掌田津耶乃さんが書いた本なので、わかりやすく解説されているだろうと kindle で購入しました。2020年8月の時点でいうと日本国内にて唯一の Laravel の良書と言っても良いかと思います。口コミでもLaravel本のロングセラー定番解説書として認知されています。当サイトではチュートリアル形式でLaravelを解説しているので、初心者の方はこの本とセットで学習されるといいと思います。しかし、かなりわかりやすく解説されているとはいえ、PHP中級者以上のスキルは必要です。PHP自体の知識が乏しい方は 独習PHP 第3版 をあわせて購入することをお勧めします。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。
