2018/01/24

今回は入力フォームから確認画面の作成をやります。
以前、チュートリアル初級の「入力から確認画面までの流れ」をやりました。
基本的にそのソースをそのまま使います。
目標
・入力フォーム~確認画面の作成
・バリデーション機能
流れ
1)ビューの雛形の作成
2)入力フォームの作成
3)確認画面の作成
4)リクエストフォームの作成
5)コントローラの作成
6)ルーティング
7)動作確認
1)ビューの雛形の作成
ビュー
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>@yield('title')</title>
<link href="{{ url('/') }}/dist/css/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet"><!-- Loading Bootstrap -->
<link href="{{ url('/') }}/dist/css/flat-ui.min.css" rel="stylesheet"><!-- Loading Flat UI -->
<link href="{{ url('/') }}/css/starter-template.css" rel="stylesheet"><!--Bootstrap theme(Starter)-->
<link rel="shortcut icon" href="{{ url('/') }}/dist/img/favicon.ico">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
@yield('styles')
<link href="http://netdna.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.css" rel="stylesheet"><!-- FontAwesome -->
</head>
<body>
<!--=================================================
Navbar
==================================================-->
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container-fluid">
<!-- スマートフォンサイズで表示されるメニューボタンとテキスト -->
<div class="navbar-header">
<!-- タイトルなどのテキスト -->
<a class="navbar-brand" href="#">@yield('title')</a>
</div>
</div>
</nav>
<div class="container" style="margin-top: 40px;">
@yield('content')
</div><!-- /.container -->
<footer class="footer">
<div class="container">
<p class="text-muted">@yield('title')</p>
</div>
</footer>
<!-- Bootstrap core JavaScript
================================================== -->
<script src="{{ url('/') }}/dist/js/vendor/jquery.min.js"></script>
<script src="{{ url('/') }}/dist/js/vendor/video.js"></script>
<script src="{{ url('/') }}/dist/js/flat-ui.min.js"></script>
<script src="{{ url('/') }}/assets/js/prettify.js"></script>
<script src="{{ url('/') }}/assets/js/application.js"></script>
@yield('scripts')
</body>
</html>
2)入力フォームの作成
ビュー
@extends('layouts.master_insert')
@section('title', 'Laravel チュートリアル(初級)')
@section('content')
<h3>従業員登録画面</h3>
<p><span class="label label-danger">入力画面</span> -> 確認画面 -> 完了画面</p>
<form action="{{ route('insert.confirm') }}" method="post" class="form-horizontal">
<input type="hidden" name="_token" value="{{ csrf_token() }}">
<div class="form-group @if($errors->has('username')) has-error @endif">
<label class="col-sm-2 control-label" for="username">名前:</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="username" name="username" placeholder="お名前を入力してください" value="{{ old('username') }}">
@if($errors->has('username'))<span class="text-danger">{{ $errors->first('username') }}</span> @endif
</div>
</div>
<div class="form-group @if($errors->has('mail')) has-error @endif">
<label class="col-sm-2 control-label" for="mail">Email:</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="mail" name="mail" placeholder="Emailを入力してください" value="{{ old('mail') }}">
@if($errors->has('mail'))<span class="text-danger">{{ $errors->first('mail') }}</span> @endif
</div>
</div>
<div class="form-group @if($errors->has('age')) has-error @endif">
<label class="col-sm-2 control-label" for="age">年齢:</label>
<div class="col-sm-2">
<input type="text" class="form-control" id="age" name="age" placeholder="年齢" value="{{ old('age') }}">
</div>
<div class="col-sm-8">歳 @if($errors->has('age'))<span class="text-danger">{{ $errors->first('age') }}</span> @endif</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10 text-center">
<input type="submit" name="button1" value="送信" class="btn btn-primary btn-wide" />
</div>
</div>
</form>
@endsection
3)確認画面の作成
ビュー
@extends('layouts.master_insert')
@section('title', 'Laravel チュートリアル(初級)')
@section('content')
<h3>従業員登録画面</h3>
<p>入力画面 -> <span class="label label-danger">確認画面</span> -> 完了画面</p>
<form action="{{ route('insert.finish') }}" method="post" class="form-horizontal">
<input type="hidden" name="_token" value="{{ csrf_token() }}">
<input type="hidden" name="username" value="{{$username}}">
<input type="hidden" name="mail" value="{{$mail}}">
<input type="hidden" name="age" value="{{$age}}">
<div class="row">
<label class="col-sm-2 control-label" for="username">名前:</label>
<div class="col-sm-10">{{$username}}</div>
</div>
<div class="row">
<label class="col-sm-2 control-label" for="mail">Email:</label>
<div class="col-sm-10">{{$mail}}</div>
</div>
<div class="row">
<label class="col-sm-2 control-label" for="age">年齢:</label>
<div class="col-sm-2">{{$age}}</div>
<div class="col-sm-8">歳</div>
</div>
<div class="row">
<div class="col-sm-offset-2 col-sm-10">
<input type="submit" name="button1" value="登録" class="btn btn-primary btn-wide" />
</div>
</div>
</form>
@endsection
4)リクエストフォームの作成
リクエスト
public function rules()
{
return [
'username'=>'required',
'mail'=>'required|email',
'age'=>'required|numeric',
];
}
public function messages()
{
return [
"required" => "必須項目です。",
"email" => "メールアドレスの形式で入力してください。",
"numeric" => "数値で入力してください。",
];
}
5)コントローラの作成
コントローラ
class InsertDemoController extends Controller
{
public function getIndex()
{
return view('insert.index');
}
public function confirm(\App\Http\Requests\InsertDemoRequest $request)
{
$data = $request->all();
return view('insert.confirm')->with($data);
}
}
6)ルーティング
# 入力画面
Route::get('request/', [
'uses' => 'InsertDemoController@getIndex',
'as' => 'insert.index'
]);
# 確認画面
Route::post('request/confirm', [
'uses' => 'InsertDemoController@confirm',
'as' => 'insert.confirm'
]);
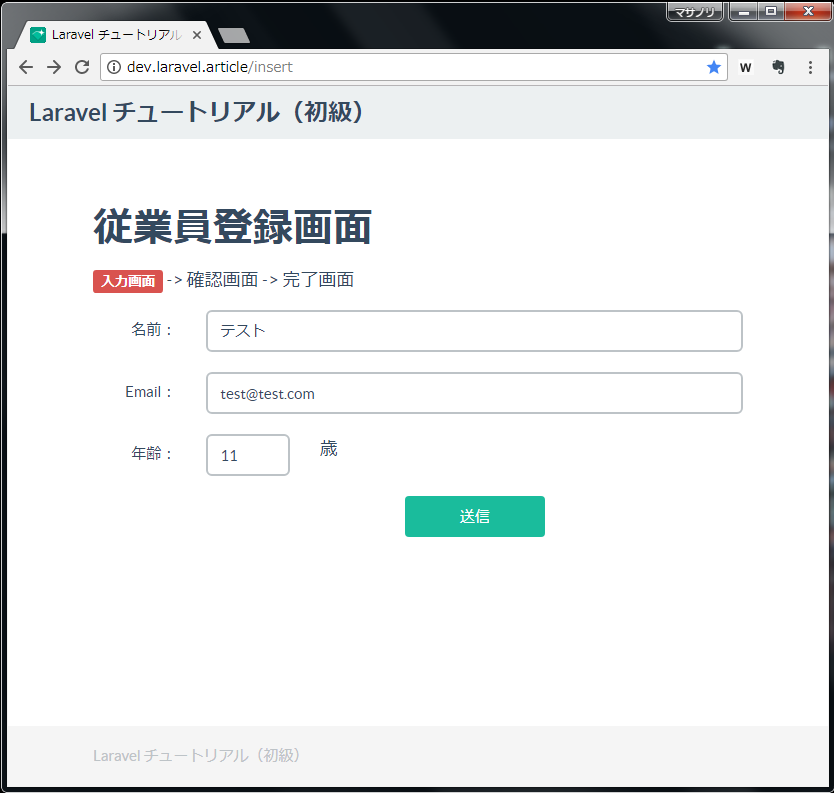
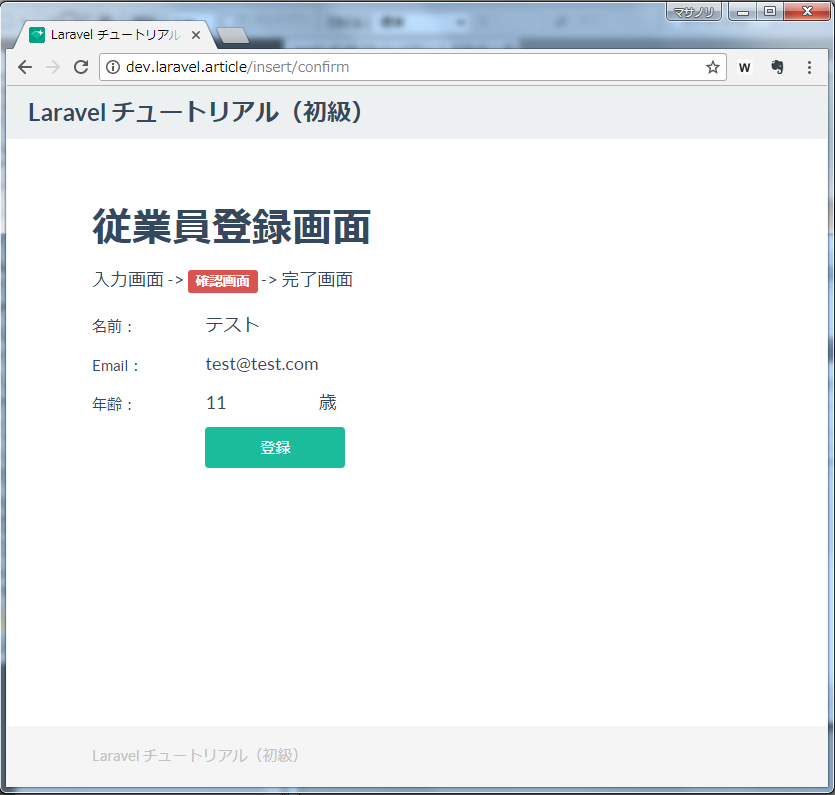
7)動作確認
入力画面
確認画面
今回はここまで。
次回はマイグレーションでテーブルを作成します。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。