2018/02/23

CRUD(クラッド)とは
・Read(データ取得)
・Update(更新)
・Delete(削除)
の4つの頭文字をとって、まとめて略したものです。
この4つの機能はWebアプリでは基本となる機能となっています。
前回はReadにあたる部分を作成しました。
今回はCRUDアプリの Create の部分である新規登録の箇所について作成します。
チュートリアル
新規登録の処理は以前、エントリーした
を参考にして作成していきます。
手順
1)ルーティング設定
2)コントローラーの作成
1.入力
2.確認(バリデーション)
3.完了(インサート)
3)ビューの作成
1.入力
2.確認
3.完了
4)動作確認
1)ルーティング設定
"student" というURIでグルーピング(ルートプレフィックス)します。
Route::group(['prefix' => 'student'], function () {
Route::get('list', 'StudentController@getIndex'); //一覧
Route::get('new', 'StudentController@new_index'); //入力
Route::patch('new','StudentController@new_confirm'); //確認
Route::post('new', 'StudentController@new_finish'); //完了
});
2)コントローラーの作成
1.入力
入力画面は普通にビューを返すだけの処理です。
public function new_index()
{
return view('student.new_index');
}
2.確認(バリデーション)
入力画面から確認画面のリクエストにバリデーションをかけます。
バリデーションはフォームリクエストを利用します。
フォームリクエストの作成はこちら。
フォームリクエストの authorize() はデフォルトで false になっています。
true に変更しないとリクエスト処理で forbidden でエラーになります。
今回、"CheckStudentRequest" でフォームリクエストを作成しました。
フォームリクエストでバリデーションを作成したらコントローラのメソッドの引数にいれます。
withメソッドの引数にリクエストの連想配列を指定。
public function new_confirm(\App\Http\Requests\CheckStudentRequest $req)
{
$data = $req->all();
return view('student.new_confirm')->with($data);
}
3.完了(インサート)
確認画面でリクエスト送信したデータをデータベースに挿入します。
public function new_finish(Request $request)
{
// Studentオブジェクト生成
$student = new \App\Student;
// 値の登録
$student->username = $request->name;
$student->email = $request->email;
$student->tel = $request->tel;
// 保存
$student->save();
// 一覧にリダイレクト
return redirect()->to('student/list');
}
new_finishメソッドの引数に作成したフォームリクエストを指定してもOKです。
確認画面でバリデーションをかけたのであえてかける必要はないと思い、普通のリクエストを指定しています。
3)ビューの作成
ここでポイントとなるのがどのリクエスト形式(HTTPメソッド)でデータを送信するか?になります。
ここでは
入力画面 ⇒ GET
入力画面~(バリデーション)~確認画面 ⇒ PATCH
確認画面~(DBインサート処理)~完了画面 ⇒ POST
でリクエスト送信し、URIは自分自身を読み込むような設計にしました。
1.入力画面
HTMLのformではPATCHメソッドはないので、表面上POST送信に設定して、隠しメソッドとしてpatchを入れます。
:
<form action="" method="post" class="form-horizontal">
{{ csrf_field() }}
{{ method_field('patch') }}
<div class="form-group @if($errors->has('name')) has-error @endif">
<label for="name" class="col-md-3 control-label">お名前</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="name" name="name">
@if($errors->has('name'))<span class="text-danger">{{ $errors->first('name') }}</span> @endif
</div>
</div>
<div class="form-group @if($errors->has('email')) has-error @endif">
<label for="email" class="col-md-3 control-label">メールアドレス</label>
<div class="col-sm-9">
<input type="email" class="form-control" id="email" name="email">
@if($errors->has('email'))<span class="text-danger">{{ $errors->first('email') }}</span> @endif
</div>
</div>
<div class="form-group @if($errors->has('tel')) has-error @endif">
<label for="tel" class="col-md-3 control-label">電話番号</label>
<div class="col-md-9">
<input type="tel" class="form-control" id="tel" name="tel">
@if($errors->has('tel'))<span class="text-danger">{{ $errors->first('tel') }}</span> @endif
</div>
</div>
<div class="col-md-offset-3 text-center"><button class="btn btn-primary">確認</button></div>
</form>
:
2.確認画面
Laravelではフォームには必ずCSRF対策をしないとエラーになります。
:
<form action="" method="post" class="form-horizontal">
{{ csrf_field() }}
<input type="hidden" name="name" value="{{$name}}">
<input type="hidden" name="email" value="{{$email}}">
<input type="hidden" name="tel" value="{{$tel}}">
<div class="row">
<label class="col-sm-4 control-label">お名前</label>
<div class="col-sm-8">{{$name}}</div>
</div>
<div class="row">
<label class="col-sm-4 control-label">メールアドレス</label>
<div class="col-sm-8">{{$email}}</div>
</div>
<div class="row">
<label class="col-sm-4 control-label">電話番号</label>
<div class="col-sm-8">{{$tel}}</div>
</div>
<div class="row" style="margin-top: 30px;">
<div class="col-sm-offset-4 col-sm-8">
<input type="submit" name="button1" value="登録" class="btn btn-primary btn-wide" />
</div>
</div>
</form>
:
4)動作確認
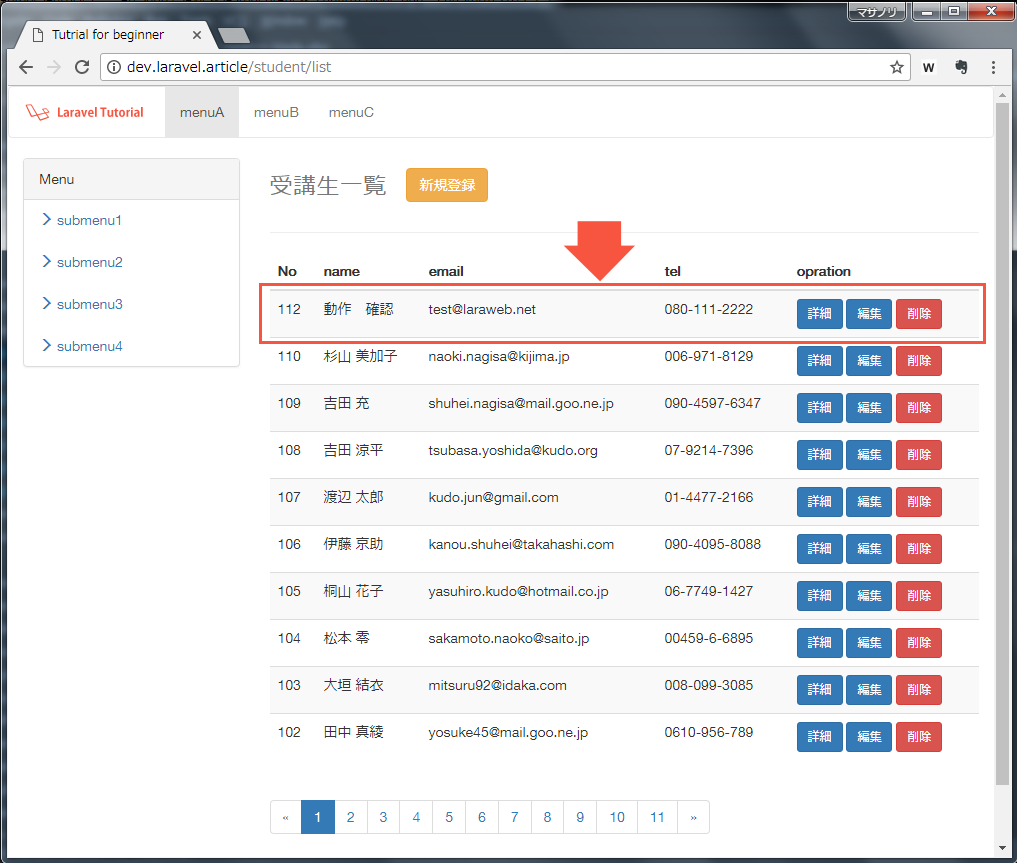
一覧画面
新規登録ボタンを追加しました。
新規登録画面
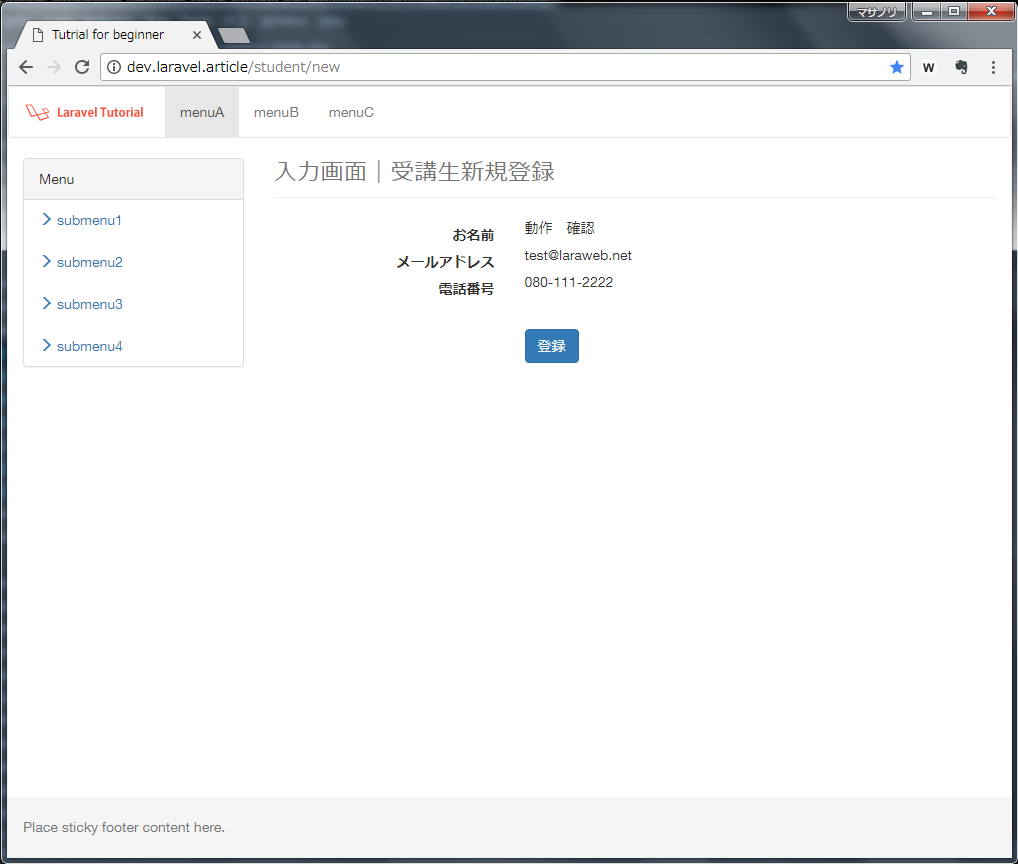
確認画面
一覧画面
データベースに挿入処理をしたら一覧画面にリダイレクト。
CRUDアプリのCreate(挿入処理)については以上になります。
次回は、CRUDの残りの機能であるUpdate(更新処理)をやる予定です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。