2019/02/09

目的
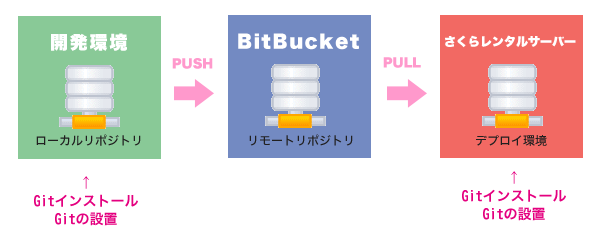
ローカルで開発した Laravel のプロジェクトを Git を使ってさくらレンタルサーバーにデプロイする。
環境
・レンタルサーバーは「さくらレンタルサーバー」
・Gitホスティングサーバーは「Bitbucket」
作業をする前に
おさえておきたいポイントは三つあります。
2.envファイルの設定
3./vendor はサーバー側でインストールする
順に見ていきます。
1.SSH 認証鍵を Bitbucket に設定
公開鍵・秘密鍵を作成して
・ローカル → Bitbucket
・さくらレンタルサーバー → Bitbucket
SSH接続ができるようにしておきます。
さくらレンタルサーバからSSHで Bitbucket を接続させる
2.envファイルの設定
envファイルは環境ごとに個別に用意して環境の違いをなくすファイルです。
DB接続情報やメールの設定などを設定します。
リポジトリからクローンをしてもenvファイルはgetできません。
ターミナル上で編集するか、それが苦手な人はローカルで編集してFTPで個別にアップロードする必要があります。
3./vendor はサーバー側でインストールする
クローンをしても /vendor 以下のファイルは get できません。
これは gitignore で/vendor以下のファイルは管理対象から外されているためです。
サーバー側で「composer install」コマンドを実行してインストールする必要があります。
演習
ローカルで作成した Laravelプロジェクトを Git でデプロイ(初回)してみます。
デプロイ環境のイメージ
・Gitホスティングサーバー → Bitbucket
手順
最初の一歩として次の2パターンがあると思います。
② ほかの誰かが書いてくれたコードをリモートからとってくる
今回は①のパターンで進めます。
②のパターンの場合は落としてきたコードを格納するフォルダを作成し git clone を実行します。
1)ローカルリポジトリ → リモートリポジトリの設定
1.リモートリポジトリの作成
2.ローカル → リモート(プッシュ)
2)リモートリポジトリ → サーバーリポジトリの設定
1.Bitbucket(git)→ さくら(サーバー)接続作業
2.クローン(リモートリポジトリ → サーバー)
3..envファイル編集
4.composer installの実行
5.public→www(シンボリックリンク)
3)動作確認
1)ローカルリポジトリ → リモートリポジトリの設定
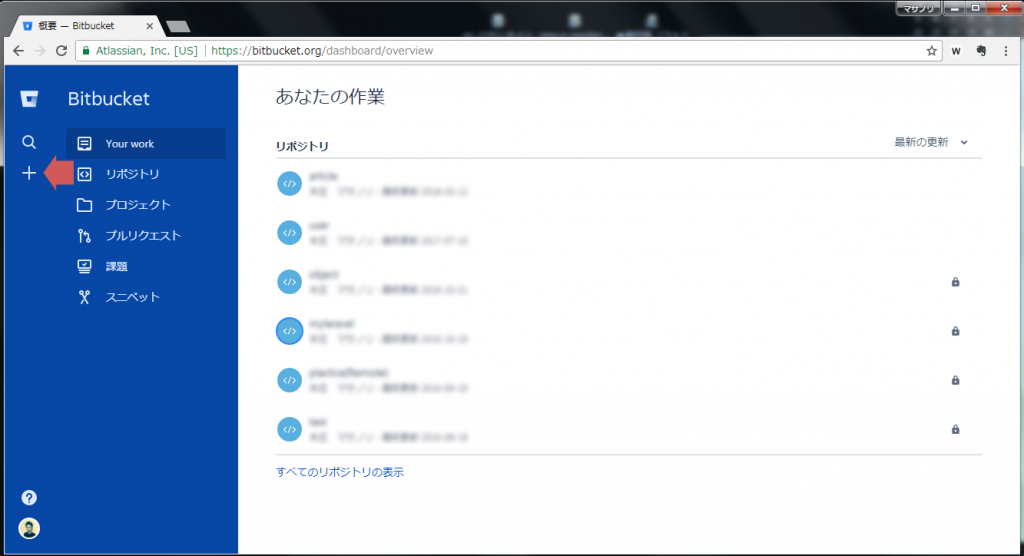
1.リモートリポジトリの作成
Bitbucketのサイトにアクセスしてリモートリポジトリを作成します。
2.ローカル → リモート(プッシュ)
まずは、ユーザ設定をします。
$ git config --global user.name "ユーザ名"
$ git config --global user.email メールアドレス
プロジェクトフォルダに移動してgitを初期化
$ cd { プロジェクトフォルダ }
$ git init
ローカルリポジトリにコミット
$ git add -A
$ git commit -a -m "first commit"
BitBucketにあるリモートリポジトリにプッシュします。
$ git remote add origin git@bitbucket:{ BitBucketのユーザ名 } / { リポジトリの名前 }.git
$ git push origin master
このとき、事前に Bitbucket に公開鍵を登録してSSH 接続が可能な状態にしておく必要があります。
でないと、git push ができません。
公開鍵の登録の仕方はこちらになります。
さくらレンタルサーバから SSH で Bitbucket の接続テスト
基本的に
・公開サーバから公開鍵を作成して Bitbucket に登録
・ローカル(手元のPC)から公開鍵を作成して Bitbuket に登録
同じやり方です。
2)リモートリポジトリ → サーバーリポジトリの設定
1.Bitbucket(git)→さくら(サーバー)接続作業
さくらレンタルサーバと bitbucket をつなげます。
ローカルでやった作業をここでも同じ作業を行います。
2.クローン(リモートリポジトリ → サーバー)
さくらレンタルサーバーでは既にGitがインストールされています。
なので、いきなりクローンから入ります。
git clone [リポジトリ] [ディレクトリ]
上記の構文にそって、コマンドを実行します。
$ git clone https://{ Gitアカウント }@bitbucket.org/{ Gitアカウント }/{ リポジトリ }.git ディレクトリ(プロジェクト名)
composer create-project "laravel/laravel=5.2.*" { プロジェクト名 }
3..envファイル編集
さくらレンタルサーバーの管理画面でDBを作成します。
その情報をenvファイルに記述します。
DB_HOST=(ホスト名)
DB_DATABASE=(アカウント名)
DB_USERNAME=(ユーザー名)
DB_PASSWORD=(パスワード)
記述したらFTPでアップロードします。
Linuxコマンドが苦手でない方はターミナル上で作成すると早いです。
4.composer installの実行
gitignoreで /vendorが指定されているのでコピーされていません。
ターミナル上で composer install を実行します。
【さくらレンタルサーバ】Laravelのvendorディレクトリを入れる
$ cd {Laravelプロジェクト}
$ php ../composer.phar install
5.public→www(シンボリックリンク)
さくらレンタルサーバーの公開ディレクトリは /home/{ アカウント }/www 以下です。
プロジェクト直下にあるpublicディレクトリにシンボリックリンクをかけます。
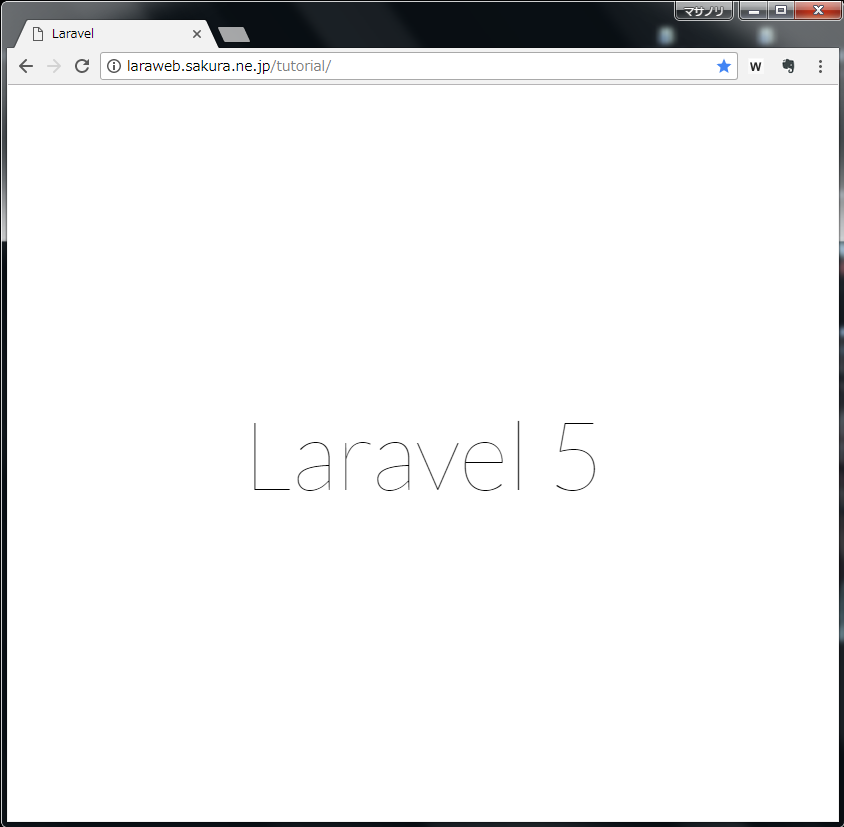
3)動作確認
http://{ アカウント }.sakura.ne.jp/{ プロジェク名 }/
にアクセスして表示されればOK。
以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。