2022/04/03

仕事で ASP.NET で開発されたシステムに関わることになりました。
事前に基本的な知識を少しでも身につけておいたほうがいいと思い、簡単なプログラムを作成しました。
SQL Server に格納されているデータを表示する簡単な Web アプリです。
僕、個人としては、IIS や SQL Server といった Windows 製品は未知の分野でした。
今回のアプリ作成を通して Windows に関しての知見が幅広くなりましたね。
好き嫌いせずになんでも勉強していかないといけないな、と思いました。
なので、今まで PHP しか触ったことのない人はこの機会に Windows の製品を触ってみてはどうでしょう?
クライアントやSIerの人と話す機会に、話題についていけるかもしれません。
前編では ASP.NET(言語はVB.NET)で Hello World を表示させるところまでご紹介します。
今回のゴール
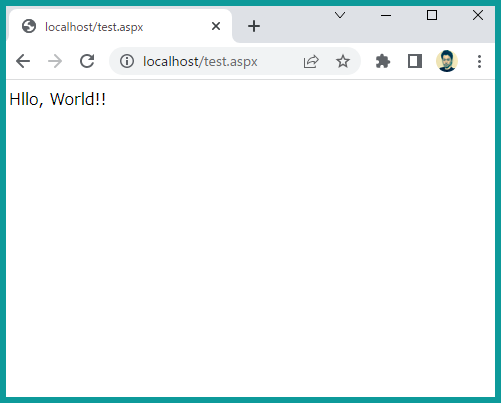
ブラウザから「http://localhost/test.aspx」にアクセスすると下記のように「Hello, World!!」が表示されます。

手順
IISの設定
IIS とは Microsoft が提供するWebサーバーのことです。
IISの有効化
1)コントロールパネルを開く。(ファイル名を指定して実行で「control」を入力)
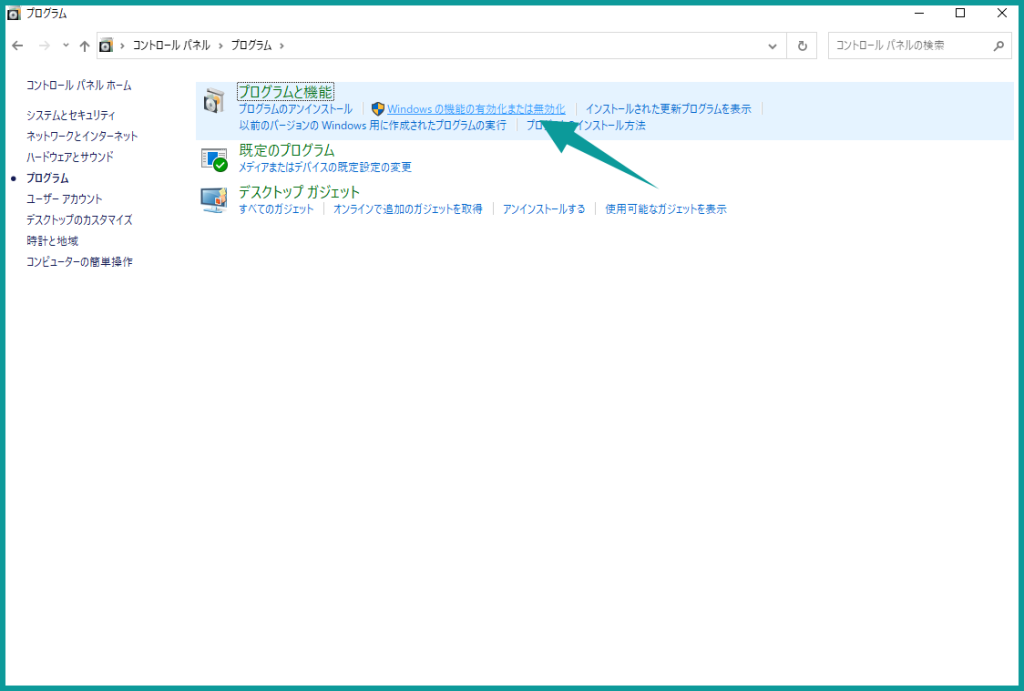
2)「プログラムと機能」> 「Windows機能の有効可または無効化」を開く
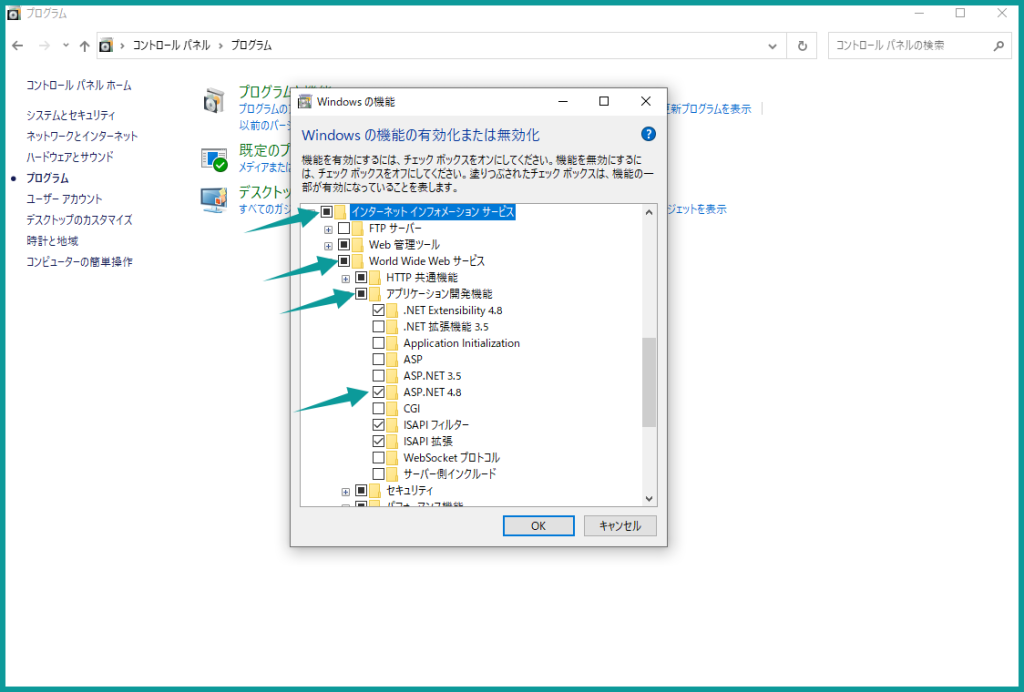
3)インターネットインフォーメーションサービス > World Wide Web サービス > アプリケーション開発機能 > ASP.NET 4.8 にチェック
(※ASP.NETを有効にする設定になります)
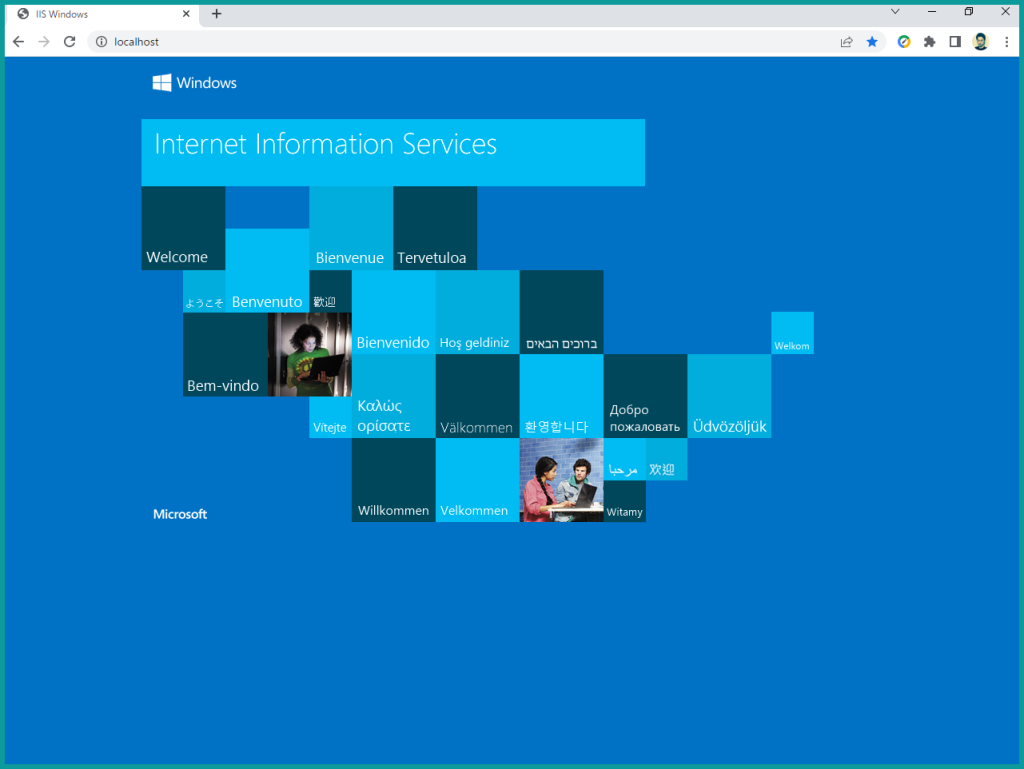
4)ブラウザ「http://localhost/」にアクセスしてページが表示されればOK。
IISマネージャーを開く
IISマネージャーを使えばWebサーバの設定ができます。
IISマネージャーでドキュメントルートを確認してみましょう。
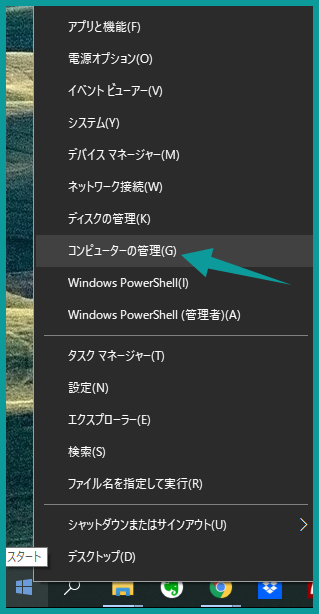
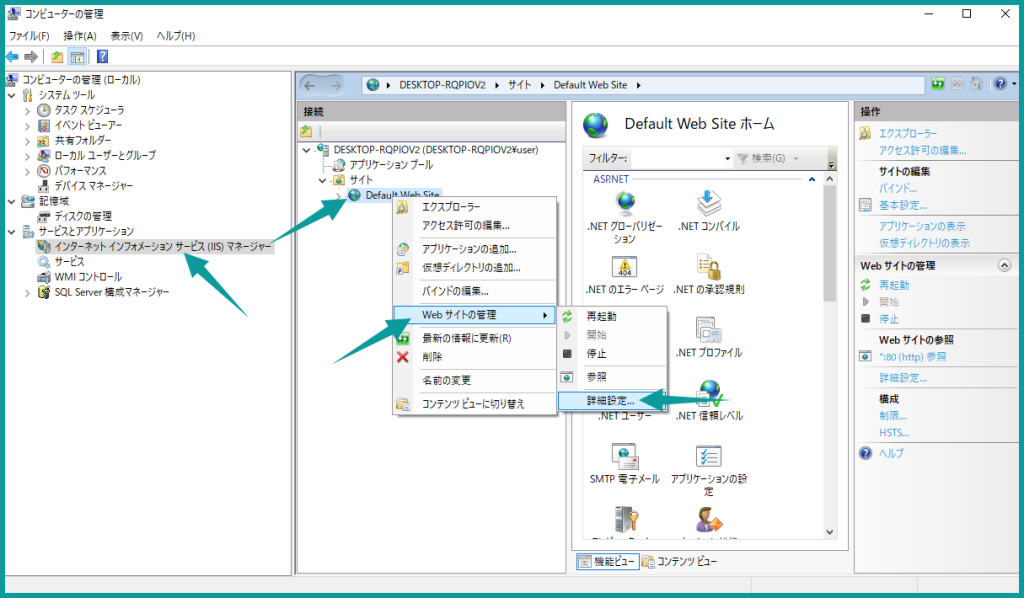
1)「Windowsキー」を右クリック > コンピュータの管理
2)起動したWebサーバー > サイト > Default Web Site を右クリック > Webサイトの管理 > 詳細設定
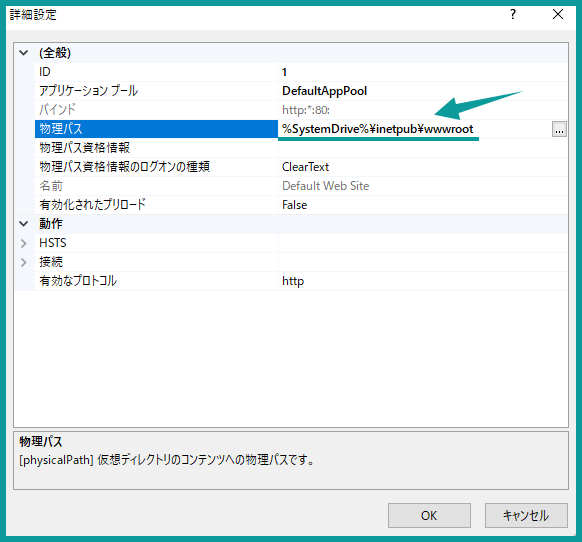
3)「物理パス」のところにドキュメントルートのディレクトリが表示される

4)この場合「C:\inetpub\wwwroot」になります。
ASP.NET(VB) で Hello World を表示
先ほどのドキュメントルートに ASP.NET(VB) でHello World を書いてみましょう。
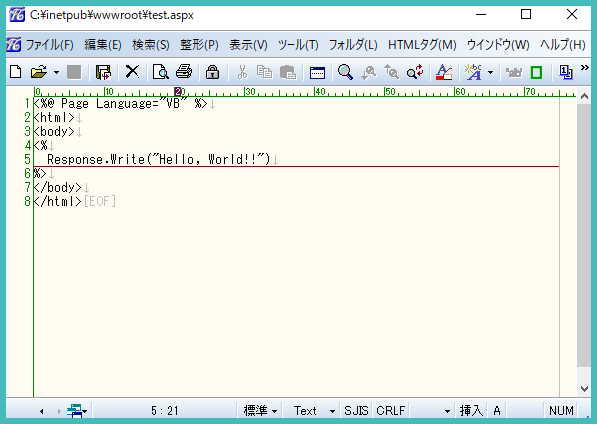
ファイル名:「test.aspx」
<%@ Page Language="VB" %>
<html>
<body>
<%
Response.Write("Hello, World!!")
%>
</body>
</html>
実演

ブラウザから「http://localhost/test.aspx」にアクセスすると下記のように「Hello, World!!」が表示されます。

次回の後編では SQL Server にデータを入れて、それを ASP.NET 側で表示する作業をやってみます。
以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。