2018/10/12

LaravelでBootstrapを導入するには主にやり方が2つあります。
2)CDNを使う
さらに本体をダウンロードする方法ではコンパイル済みかそうでないかでやり方が変わります。
コンパイルまだ・・・resources/assetsディレクトリに配置し、Laravel Mix(旧 Laravel Elixir)を使ってコンパイル。
最も最適化できる方法はBootstrap本体をダウンロードしてコンパイルする方法ですが、手順も複雑です。
今回は最も手軽なCDNを利用した導入方法で進めます。
CDNでの導入
Bladeの共通レイアウトファイルにBootstrapとJqueryの置いてあるファイルのパスを記述します。
CDNでの導入方法はいたって簡単で
2)HTMLの末尾にJqueryとBootstrapのjavascriptを読み込む
これでBootstrapが利用できます。
これらの記述はBladeのレイアウト定義ファイルに記述します。
BootstrapのコンポーネントはBladeのブランチファイル( @section('content')~@endsection )に記述して使います。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Blade Template file</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"><!-- Bootstrap本体 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container"><!-- ※1. 固定幅 -->
@yield('content')
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script><!-- Scripts(Jquery) -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script><!-- Scripts(bootstrapのjavascript) -->
</body>
</html>
※1. div.containerで @yield(‘content’) を囲みます。
class=”container” を指定するとBootstrapが左右にマージンを表示します。
末尾に記述したjsファイル(Jqueryとbootstrap.min.js)を読み込まないと、ドロップダウンやモーダルが動かなくなります。
チュートリアル
実際にBootstrapを導入してBlade化してみます。
Bootstrapそのままだと面白みにかけるので「Flat UI」というテーマもいれます。
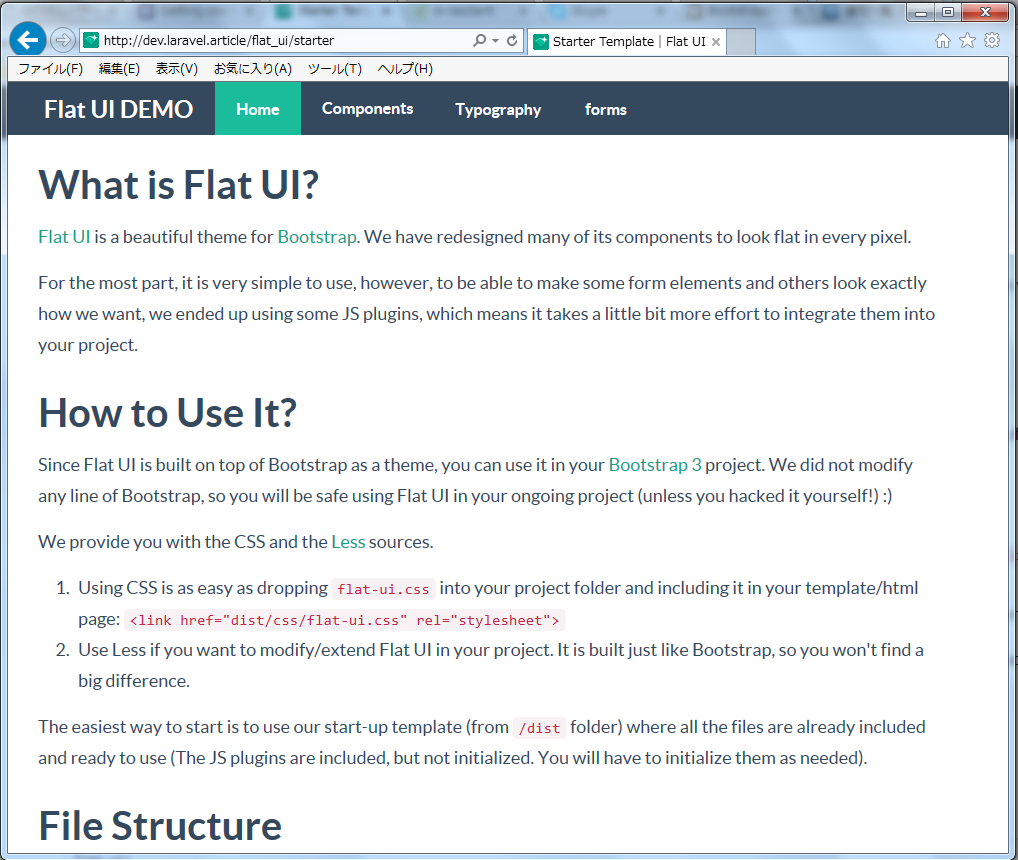
完成は以下のような感じです。
ここではBladeのレイアウト定義ファイルをマスターファイル。
そのレイアウトを継承して作成した子ページをブランチファイルと便宜上、呼びます。
手順
【1】Bootstrapテーマ「Flat UI」ダウンロード
【2】マスターファイルの作成
【3】ブランチファイルの作成
【4】Routerの設定
【5】Controllerの設定
【6】動作確認
【1】Bootstrapテーマ「Flat UI」ダウンロード
Flat UI – Free Bootstrap Framework and Theme
上記のサイトからFlat UI本体をダウンロードします。
ダウンロードして解凍すると「Flat-UI-master」ディレクトリができます。
その中に「dist」「assets」「img」ディレクトリをLaravelプロジェクトの「public」ディレクトリに設置します。
【2】マスターファイルの作成
Flat UI本体にはBootstrapやJqueryがあるのでCDNで読み込みまず、先ほど「public」ディレクトリに設置したファイルを読み込ませます。
テンプレートはBootstrapの公式サイトにある「Getting Started」のページでコピペします。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>@yield('title')</title>
<link href="{{ url('/') }}/dist/css/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet"><!-- Loading Bootstrap -->
<link href="{{ url('/') }}/dist/css/flat-ui.min.css" rel="stylesheet"><!-- Loading Flat UI -->
<link href="{{ url('/') }}/css/starter-template.css" rel="stylesheet"><!--Bootstrap theme(Starter)-->
<link rel="shortcut icon" href="/dist/img/favicon.ico">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="{{ url('/') }}/flat_ui/starter">Flat UI DEMO</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<?php if(preg_match("/starter/",$_SERVER["REQUEST_URI"])){ echo "<li class='active'>"; }else{ echo "<li>"; } ?><a href="{{ url('/') }}/flat_ui/starter">Home</a></li>
<?php if(preg_match("/components/",$_SERVER["REQUEST_URI"])){ echo "<li class='active'>"; }else{ echo "<li>"; } ?><a href="{{ url('/') }}/flat_ui/components">Components</a></li>
<?php if(preg_match("/typo/",$_SERVER["REQUEST_URI"])){ echo "<li class='active'>"; }else{ echo "<li>"; } ?><a href="{{ url('/') }}/flat_ui/typo">Typography</a></li>
<?php if(preg_match("/forms/",$_SERVER["REQUEST_URI"])){ echo "<li class='active'>"; }else{ echo "<li>"; } ?><a href="{{ url('/') }}/flat_ui/forms">forms</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<div class="container">
@yield('content')
</div><!-- /.container -->
<script src="{{ url('/') }}/dist/js/vendor/jquery.min.js"></script>
<script src="{{ url('/') }}/dist/js/vendor/video.js"></script>
<script src="{{ url('/') }}/dist/js/flat-ui.min.js"></script>
<script src="{{ url('/') }}/assets/js/prettify.js"></script>
<script src="{{ url('/') }}/assets/js/application.js"></script>
<script>
videojs.options.flash.swf = "{{ url('/') }}/dist/js/vendors/video-js.swf"
</script>
</body>
</html>
リンクのパスはフルパス表記になります。urlヘルパー関数を利用します。
さくらサーバでは複数のプロジェクトを運用しているのでこのような形になりました。
さくらレンタルサーバに複数のLaravelプロジェクトを入れる
【3】ブランチファイルの作成
内容はFlat UIディレクトリにある「getting-started.html」をコピペしました。
@extends('layouts.flat_ui')
@section('title', 'Starter Template|Flat UI')
@section('content')
<div class="demo-row">
<div class="demo-title">
<h3>What is Flat UI?</h3>
</div>
:
@endsection
同様にFlat UIの文字やフォームのコンポーネントをブランチファイルとして作成していきます。
【4】Routerの設定
Viewファイルを作成するごとにRouterを設定するのは面倒なので、ルートパラメータを使用します。
Route::get('/flat_ui/{name}','ComponentsController@parts');
【5】Controllerの設定
artisanコマンドでコントローラのスケルトンを作成します。
php artisan make:controller ComponentsController
パラメータの名前がそのままViewファイルになるようにコントローラで設定します。
class ComponentsController extends Controller
{
public function parts($name){
return view('flat_ui.'.$name);
}
}
【6】動作確認
ローカルでテストして下記のように表示されていればOKです。
テーマを使うと雰囲気がまた変わっていいですね。
LaravelでのBootstrapの導入については以上になります。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。