2018/10/12

前回、オリジナルのサービスを作成してファサードで呼び出しました。
ただ、問題点が一つあります。
バリデーション(入力チェック)が設定されていないので空の入力や数字以外の入力もできてしまいます。
これを阻止するために今回は前回のチュートリアルを改良してバリデーションをいれます。
チュートリアル
前回作成したソースコードにバリデーションの仕組みをいれます。
また、エラー画面になっても入力した内容が消えないようにもします。
手順
1)コントローラの改修作業
2)ビューファイルの改修作業
3)動作確認
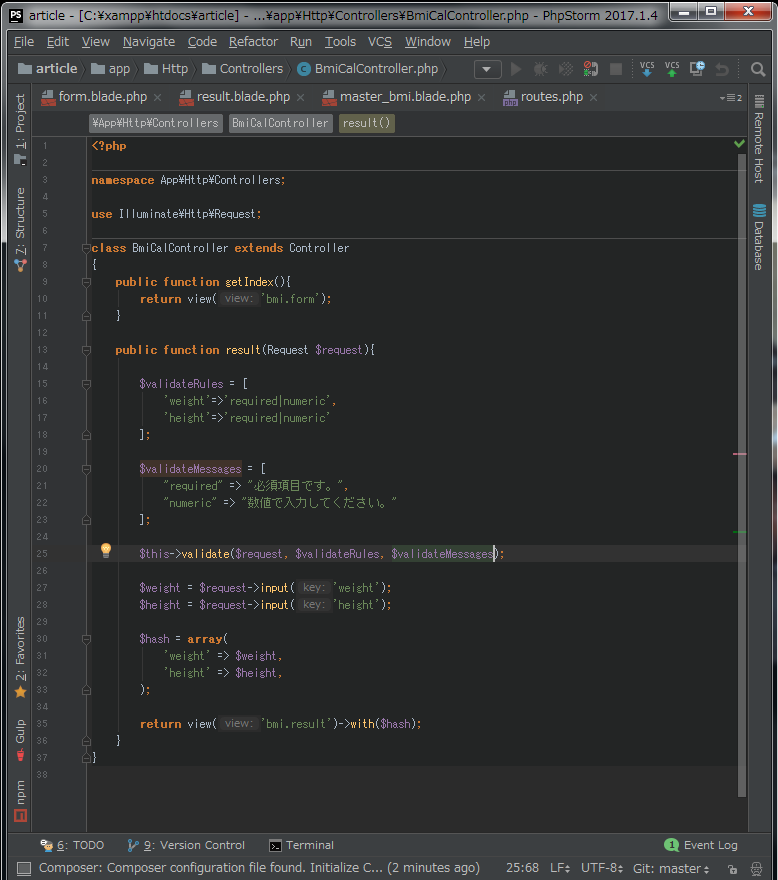
1)コントローラの改修作業
バリデーションのルールを設定して、validateメソッドを実行します。
:
public function result(Request $request){
$validateRules = [
'weight'=>'required|numeric',
'height'=>'required|numeric'
];
$validateMessages = [
"required" => "必須項目です。",
"numeric" => "数値で入力してください。"
];
$this->validate($request, $validateRules, $validateMessages);
$weight = $request->input('weight');
$height = $request->input('height');
$hash = array(
'weight' => $weight,
'height' => $height,
);
return view('bmi.result')->with($hash);
}
:
2)ビューファイルの改修作業
入力フォームのビューを改修します。
改修コードは以下になります。
上記のコードを少し解説します。
バリデーションのルールにひっかかったらエラー表示。
@if($errors->has('height'))<span class="error">{{ $errors->first('height') }}</span> @endif
エラー画面に戻されても、入力内容が消えないようにします。
valueの値にoldヘルパーを入れます。
<input type="text" name="height" value="{{ old('height') }}" class="form-control" id="InputHeight" placeholder="半角英数字のみ">
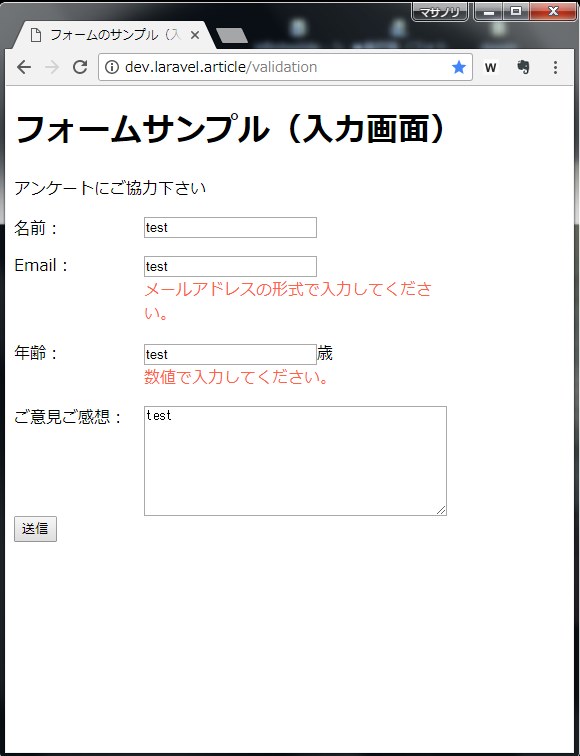
3)動作確認
空の値や数字以外の文字を入力して確認します。
以下の画像のようにバリデーションがかかっていたらOKです。
以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。