2019/07/03

laravel を使って動的サイトを構築する人は、フロントエンドで vue.js を使う人が多いです。
laravel が vue をサポートしているからです。
なので、当ブログでも何回か vue.js についての記事をエントリーしました。
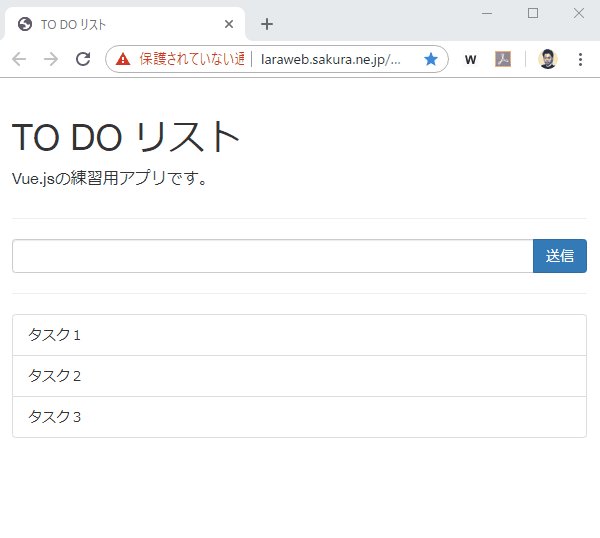
今回はその実践編として TO DO リストを作ってみたいと思います。

手順
手順
v-model
input された値をバインディングして取得する機能。
ここでは入力されたデータを newItem にバインディングしています。
v-on
DOM イベント購読、イベント発火時の JavaScript の実行をハンドリングする機能。
ここではaddItemメソッドの発火をハンドリングしています。
v-for
配列に格納されたデータを描写する機能。
ここではtodos配列に格納されたデータを一つずつtodoに入れて描写します。
1.VueModelの作成
全ての Vue アプリケーションは、新しい Vue インスタンスを作成することによって起動されます。
なので、まずは Vueインスタンスを作成します。
:
new Vue({
el: '#app',
data: {
newItem: '',
todos: []
},
:
data には newItem という変数と todos という配列を置きます。
入力フォームで入力された値は newItem に入れ、そのあと todos配列 に追加します。
2.View(HTML)の作成
入力フォーム
submit ボタンを押したときに v-on というディレクティブを使って addItemメソッドを呼び出します。
:
<form v-on:submit.prevent="addItem" class="form-group">
<div class="form-group">
<div class="input-group">
<input type="text" v-model="newItem" class="form-control">
<span class="input-group-btn"><button class="btn btn-primary" type="submit">送信</button></span>
</div>
</div>
</form>
:
submit のあとに出てくる prevent(イベント修飾子)はリロードを防ぎます。
これがないと、リストに追加してもリロードしてしまって画面上に追加されません。
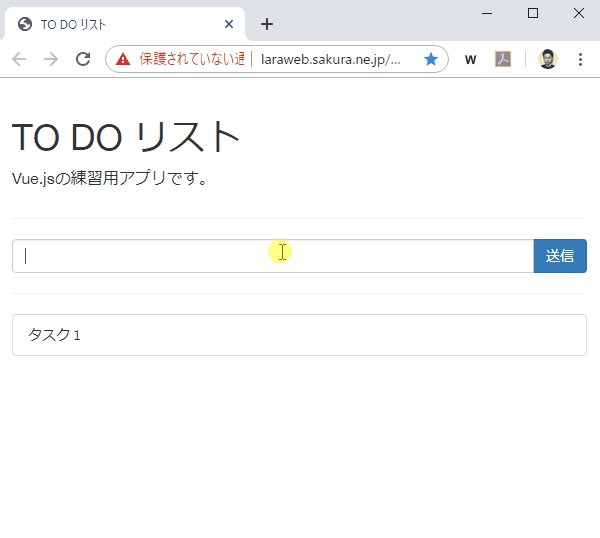
ループ処理
v-for で Vue.js に記述した data内の配列 todos を1つずつ todo に入れて表示させます。
:
<ul class="list-group">
<li class="list-group-item" v-for="todo in todos">@{{ todo }}</li>
</ul>
:
3.VueModel(メソッド)作成
addItem メソッドの処理です。
this.todos で配列にアクセスし、this.todos.push とした後に(this.newItem)とすることで newItem が todos の末尾に追加されます。
追加された todos は HTML側の for でループ処理されます。
:
methods: {
addItem: function(){
this.todos.push(this.newItem);
this.newItem = '';
}
}
:
配列に値を push したままだと、フォームに値が残ったままになります。
this.newItem = ''; を追加し、newItemを 空にします。
こうすることでフォームに値が残ることを防げます。
配列にデータを追加・削除する主なメソッドの一覧
| メソッド名 | 意味 |
|---|---|
| 配列の変数名.pop() | 配列の最後のデータを削除する |
| 配列の変数名.push(データ) | 配列の最後にデータを追加する |
| 配列の変数名.shift() | 配列の最初のデータを削除する |
| 配列の変数名.unshift(データ1,データ2…) | 配列の最初にデータ1、データ2…を追加する |
以上です。
基礎から学ぶ Vue.js
僕は基本的にネットで勉強しているのですが、最終的に知識を整理するために、この本を手にとって知識を整理しました。表紙のVロゴより目立っている「ねこちゃん」は本文中でもよく登場します。一部では猫本と呼ばれているそうですね。中もカラフルで図表も多く、とても読みやすかったです。当サイトは Laravel の解説サイトなので Vue.js の解説は端折っています。わかりずらいところがあるかもしれません。そういう方はこの本を読めば理解できるかと思います。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。
