2022/03/05

このブログでは、何回かに分けてLaravelでのメール送信機能についての記事を公開しています。
今回は、その実践編ということで、Laravelのメール機能を実装したLP(ランディングページ)のテンプレートを作成してみます。
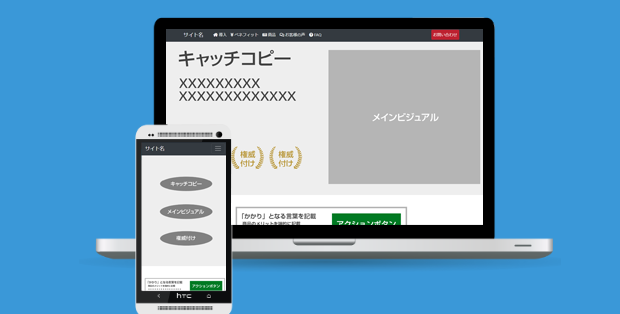
デモ
サンプル画像に「LP王道パターン」を入れています。
クライアントとの要件定義のフェーズ時にも利用できます。
デモサイト
【ベーシック認証】test@example.com / testtest
Git Hub
LPの王道パターン
ランディングページの構成ですが、王道パターンというものがあります。
業種や目的によって多少、構成は変わりますが、一般的には以下の構成要素を盛り込むことがいいと言われています。
ファーストビュー
- キャッチコピー
- キャッチコピーはLPの訴求の軸を表す重要な要素。
- 権威付け
- 「なんだかこの商品(サービス)スゴそう!」と思わせる権威付け。
- メインビジュアル
- ランディングページを最初に見たときの印象がこのメインビジュアルで決まる。
- アクション導線
- ユーザがお申込みするためのアクションボタンを配置する部分。
ファーストビュー以下の構成要素
- 導入・きっかけ
- "つかみ" の部分。「そうそう、わかる!」とユーザの共感を呼び、商品(サービス)に気を向けるきっかけを作る
- ベネフィット
- 導入部分で共感を得た「不安・悩み」をこの商品(サービス)が解決できる理由を示す。
- 商品・サービス説明
- ユーザがベネフィットを見て、この商品を購入したくなってきたところで、商品の詳細を記載。
- お客様の声
- 「こんなにいろんな人が良いと言っているのだから、私も申し込むべきよね!」と背中を後押しする。
- FAQ(よくあるご質問)
- それでもまだ気になるユーザに向けての情報。ここで疑問点をなくし、安心して申し込みをさせる。
ポイント
ここでは制作にあたってのポイントについて記述いたします。
ブレイクポイント
Bootstrap4を使用しているサイトでメディアクエリを追加する場合の記述は以下のようになります。
| 識別子 | 画面サイズ | デバイス |
|---|---|---|
| xs | 575px以下 | モバイル(縦向き) |
| sm | 576px~767px | モバイル(横向き) |
| md | 768px~991px | タブレット |
| lg | 992px~1199px | PC |
| xl | 1200px 以上 | PC(大画面) |
丁寧にやるなら、ブレイクポイントを「モバイル」と「タブレット」の二つを設定しますが、今回はモバイル(縦向き)だけを設定しました。
# lp_template.css
@media only screen and (max-width: 575.98px) {
.pc { display: none !important; }
.sp { display: block !important; width: 100%; height: auto; margin-top: 16px; }
}
PCとスマホで画像を切り替えて表示
PCでアクセスした場合はスマホ用の画像を非表示にする必要があります。
CSS の display プロパティで表示・非表示をコントロールします。
HTML
<div class="container text-center">
<img class="pc" src="{{ asset('/assets/images/lp_template/pc/box01.png') }}" class="img-fluid">
<img class="sp" src="{{ asset('/assets/images/lp_template/mobile/box01.png') }}" class="img-fluid">
</div>
CSS
/* PC用 */
.pc { display: block !important; margin-right: auto; margin-left: auto; }
.sp { display: none !important; }
/* スマホ用 */
@media only screen and (max-width: 575.98px) {
.pc { display: none !important; }
.sp { display: block !important; width: 100%; height: auto; margin-top: 16px; }
}
レスポンシブイメージ
Bootstrapの画像は、.img-fluid でレスポンシブになります。
<img src="..." class="img-fluid" alt="...">
スマホ用の推奨画像サイズ
どの画面サイズに対しても、幅を100%で表示させる場合には「640px」で作成するのが現状安全なようです。
navbar の一部の nav-item を右寄せ
スムーズスクロール
スムーズスクロールを使う場合は jquery は slim ではなく min を使わないと上手くいきません。
<!--これだと上手くいかない-->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js">
<!--上手くいく-->
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
画像のパス
LaravelのBladeで画像やCSSの読み込みにはヘルパー関数を使うと便利です。
<link href="{{ asset('/assets/css/lp_template.css') }}" rel="stylesheet">
リンクをつけるときもヘルパー関数を使うと便利です。
<a class="navbar-brand" href="{{ url('/auth/lp-template/') }}">サイト名</a>
Font Awesome5
グローバルメニューに使っているアイコンは Font Awesome5 を使っています。
ボタンの装飾など、ちょっとしたアクセントを入れるだけで見栄えが違います。
別ページのアンカータグにリンク
お問い合わせの確認画面に飛ぶときにアンカーも設定します。
ヘルパー関数を使ってのアンカーのかけ方は以下になります。
<!-- input.blade.php -->
<form method="post" action="{{ url('/auth/lp-template') }}#6" class="needs-validation" novalidate>
改行を確認画面で反映させる
「お問い合わせ内容」の項目ではHTMLのテキストエリアを使っています。
入力画面で改行した状態を確認画面で反映されるためには、以下の書き方をします。
・e() でエスケープをする
・nl2br() で改行を <br> に置き換える
・{!! !!} で、<br> だけエスケープせずに表示する
{!! nl2br(e($request->note)) !!}
Mailableクラスを作らずに、Mail::sendで送信
Mailableクラスを作るのが面倒なので、Mail::send でメール送信します。
冒頭でMailファサードをインポートしておきます。
:
// Mailファサードをインポート
use Illuminate\Support\Facades\Mail;
:
/**
* 完了画面
*/
public function finish(Request $request)
{
// メール送信
$data = $request->all(); // 入力されたデータを全て「配列」として受け取る
Mail::send(['text' =>'emails.LpTemplate'],$data,function($message) {$message->to('送信先メールアドレス')->subject('ランディングページからお問い合わせがありました。');});
return view('lp_template.finish');
}
CTAボタンの色
CTAとは「Call to Action」の略で、Webサイトの訪問者に求める「行動を喚起する」ことを指します。
例えば、Webサイトの目的が「申し込み」の場合は、「申し込みのための案内」がCTAになります。
LPでいえば、アクションボタンがそれにあたります。
CTAボタンはコンバージョン率を上げるための重要な要素のひとつになります。
ブラウザソフトをリリースしている Mozilla社が Firefox のダウンロード数について行ったテストでは「緑色のボタンからのダウンロード数が他の色と比べて3倍以上多かった」という結果を発表しています。
もっともダウンロード数が多いのは"緑色" - Firefox分析
今回のLPのテンプレートでも、サンプル画像ではありますが、アクションボタンを緑色にしています。
クラス名をつけてリンクの見栄えを切り替える
HTMLのAタグにhover-pinkというクラス名をつけます。
HTML
<div class="card">
<div class="card-body">
メール送信完了いたしました!<br>
お問い合わせありがとうございました。<br><br>
<a href="{{ url('/auth/lp-template/') }}" class="hover-pink">TOPページへ戻る</a>
</div>
</div>
CSS
a:hover.hover-pink{
color:#f25f70;
}
以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。