2019/06/25

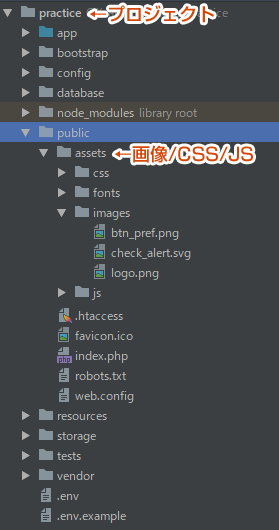
Laravel のパブリックパスは {laravelプロジェクト}/public になります。
つまり、画像やCSS/JavaScriptといった外部ファイルはpublicディレクトリ直下に置かないといけません。
僕の場合は publicディレクトリの直下に assetsディレクトリを作成してそこに画像やCSS/JavaScriptの外部ファイルを配置しています。

上記のように設置した場合、Bladeでの記述は以下のようになります。
<!--CSS -->
<link rel="stylesheet" type="text/css" href="{{ asset('/assets/css/style.css') }}">
<!--ロゴ-->
<a href="{{ url('/') }}"><img src="{{ asset('/assets/images/logo.png') }}" alt="ロゴ">
さくらレンタルサーバーだと /home/wwww が公開ディレクトリになります。
laravel でのpublicディレクトリを/home/wwwwへシンボリックリンクをつける作業をします。
基本はこのやり方でOKですが、ローカル環境と本番サーバーのパスを変更したいときが出てくるケースもあるかと思います。
この場合、.envファイル にパスを記述してBladeでそのパスを読み込むようにしてあげます。
手順
1).envファイル
本番環境とローカル環境の envファイルに環境変数を記述します。
本番環境
#.env
MEDIA_PATH=/ {プロジェクト名} /
ローカル環境
#.env
MEDIA_PATH=/
2)config/app.php 編集
.envファイルで定義した環境変数を使用したいときは, env関数を使います。
第二引数を指定すると変数が定義されていなかった時に返されるデフォルト値になります。
ここでは指定はしません。
#config/app.php
:
'mediaPATH' => env('MEDIA_PATH'),
:
3)ビューファイル編集
configファイルで定義した変数は Config::get() で取り出せます。
ビューではこんな感じで記述します。
<img src="{{ \Config::get('app.mediaPATH') }}img/logo.png" alt="ロゴ">
.envファイルを変更した場合、そのままデプロイしても反映されません。
以下のコマンドを実行してキャッシュをクリアにする必要があります。
php artisan config:cache
以上です。
さくらのレンタルサーバ スタンダード
当サイトで実演 & 解説している Laravel のプログラムは「さくらのレンタルサーバー」の「スタンダード」プランの環境を前提にして解説しています。非常にコスパがよく利用者からも評価が高いサーバーです。もし、当サイトで解説している Laravel のチュートリアルを同じ環境で試して動かしてみたい方はおススメのサーバーです。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。