2021/12/08

前回、Dockerの基本コマンドを実行してコンテナの基本操作を行いました。
今回は、Docker で Nginx(Webサーバ) を起動してWebページを表示させてみます。
演習
Docker で Nginx を起動してWebページを表示させる。
実行結果
手順
1.コンテナの作成&起動
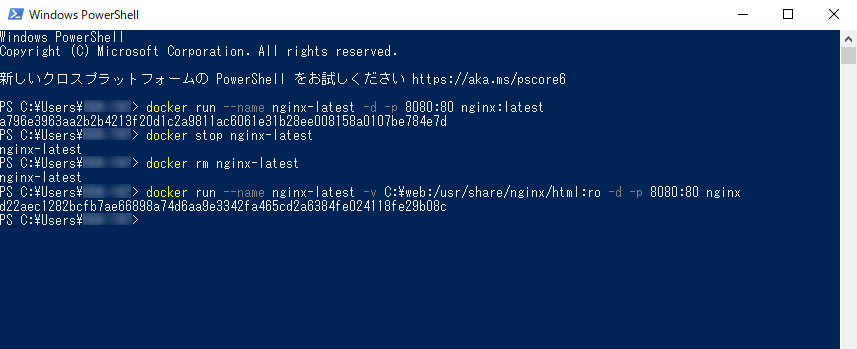
$ docker run --name nginx-latest -d -p 8080:80 nginx:latest
書式
$ docker run --name [コンテナ名] -d -p [ホスト側のポート番号]:[コンテナ側のポート番号] [イメージ名]
解説
| オプション | 説明 |
|---|---|
| --name [コンテナ名] | 任意のコンテナ名を指定。 |
| -dオプション | バックグランドで実行。このコマンドがないと、それ以外の処理を実行することができない。 |
| -pオプション | コンテナのポートに、ホストのポートからアクセスできるようにする |
2.ブラウザで確認
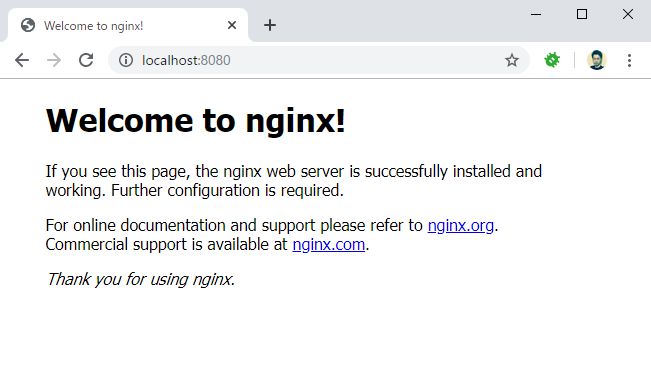
docker runコマンドでNginxを起動したので、ブラウザを開いて「http://localhost:8080」にアクセス。

上記のように表示されればOK。
3.コンテナを停止&削除
いったん、NginXのコンテナを停止します。
// docker stop [コンテナ名]
$ docker stop nginx-latest
// docker rm [コンテナ名]
$ docker rm nginx-latest
4.ホストOS上にHTMLを設置
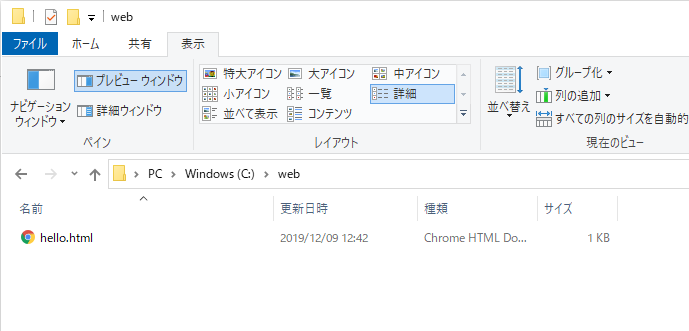
ホストOS(Windows)の C:\web にHTMLファイルを置きます。

デモのHTMLは以下をコピペして作成しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>タイトル</title>
<!--Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<!--Font Awesome5-->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">
<!--自作CSS -->
<style type="text/css">
<!--
/*ここに調整CSS記述*/
-->
</style>
</head>
<body>
<div class="container">
<!--Bootstrapコンポーネントを記述していく-->
<div style="margin-top:300px;text-align:center"><h1>Hello World from Enginx!</h1></div>
</div><!-- /container -->
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js">
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" ></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" ></script>
</body>
</html>
5.コンテナの起動&バインド
ホスト側でHTMLを設置したディレクトリとコンテナ側のディレクトリにバインドしてEnginxを起動します。
ホスト側:C:\web
Nginx側:/usr/share/nginx/html (※nginxのドキュメントルート)
Nginx側:/usr/share/nginx/html (※nginxのドキュメントルート)
$ docker run --name hello-nginx -v C:\web:/usr/share/nginx/html:ro -d -p 8080:80 nginx
解説
-dオプション でバックグランドで実行し、-pオプション でポート転送を設定します。ポート8080でアクセスすると、nginxのポート80にフォワードされページが表示されます。
| オプション | 説明 |
|---|---|
| -vオプション | ホストのボリューム(hVolume)を、コンテナ内のボリューム(cVolume)にバンドします。 |
| -pオプション | ポート8080でアクセスすると、nginxのポート80にフォワードされページが表示されます。 |
6.ブラウザ確認
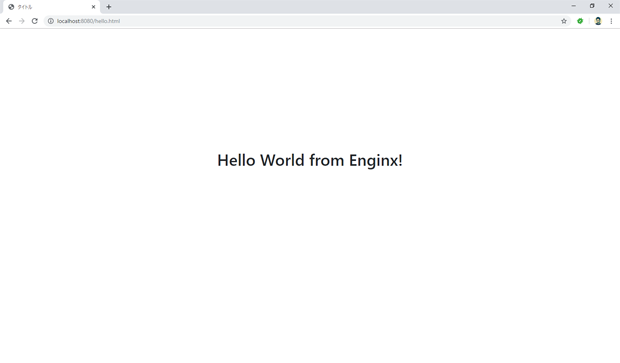
ブラウザを開いて「http://localhost:8080/hello.html」にアクセス
"localhost" の箇所をLAN内で割り当てているIPアドレスに置き換えてアクセスすると、LAN 内にある別のPCからもアクセス可能です。
⇒ http://192.168.1.**:8080/hello.html
⇒ http://192.168.1.**:8080/hello.html

以上です。
Docker学習 おススメ教材(by Udemy)
動画でプログラミング学習!ドットインストール、Schoo、Udemyのどれがいい?
Udemyを使ったLaravel学習方法

Udemyを使ったLaravel学習方法

ゼロからはじめる Dockerによるアプリケーション実行環境構築
コンテナの実行方法を学び、Ruby on RailsやDjangoといったWebアプリケーションフレームワークを使用した環境構築について学びます。Docker MachineやSwarmといったDocker関連技術についても学びます。
4.2(3552)
![]()
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。