2022/05/25

デザインの知識がなくてもそれなりのデザインに仕上がるBootstrap。
LaravelでもデフォルトでBootstrapが実装されています。
今まで Bootstrap3 をよくデモページとかで使っていました。
しかし、Bootstrap4 が出てきて、マージン・パディングをクラス指定できるのが魅力的で、Bootstra4に切り替えました。
そんなわけで今回は自分用として Bootstrap4 のスタートアップ用の記事をエントリーします。
INDEX
Bootstrap4 スタートアップ(コピペ用のひな形)
新規でHTMLもしくはBladeのファイルを作成して、以下を丸々コピペ。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>タイトル</title>
<!--Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<!--Font Awesome5-->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">
<!--自作CSS -->
<style type="text/css">
<!--
/*ここに調整CSS記述*/
-->
</style>
</head>
<body>
<div class="container">
<!--Bootstrapコンポーネントを記述していく-->
</div><!-- /container -->
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" ></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" ></script>
</body>
</html>
Bootstrap4 からはGlyphiconというアイコンのライブラリが同梱されなくなりました。
なので、FontAwesome5もCDNで読み込んでおくといいかもしれません。
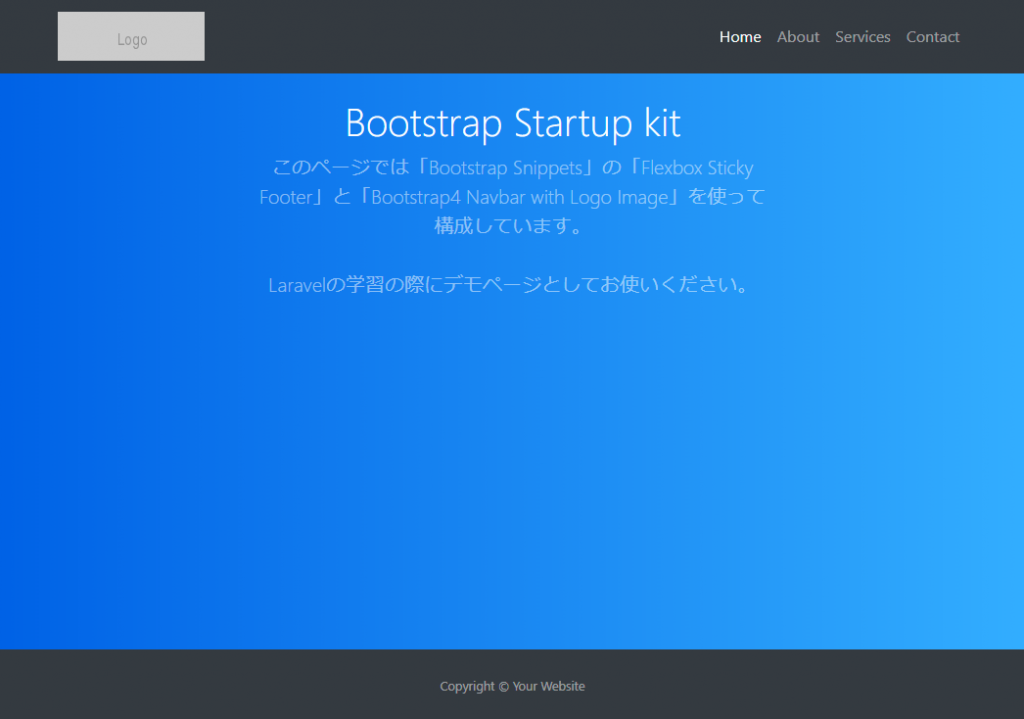
Laravelデモページ作成時のテンプレ
プレビュー画面
HTMLコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ロゴ</title>
<!--Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<!--Font Awesome5-->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">
<!--自作CSS -->
<style type="text/css">
<!--
/*ここに調整CSS記述*/
/* Sticky Footer Classes */
html,
body {
height: 100%;
}
#page-content {
flex: 1 0 auto;
}
#sticky-footer {
flex-shrink: none;
}
/* Other Classes for Page Styling */
body {
background: #007bff;
background: linear-gradient(to right, #0062E6, #33AEFF);
}
-->
</style>
</head>
<body class="d-flex flex-column">
<!-- Navigation -->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark static-top">
<div class="container">
<a class="navbar-brand" href="#">
<img src="http://placehold.it/150x50?text=Logo" alt="">
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- / Navigation -->
<!-- Page Content -->
<div id="page-content">
<div class="container text-center">
<div class="row justify-content-center">
<div class="col-md-7">
<h1 class="font-weight-light mt-4 text-white">Bootstrap Startup kit</h1>
<p class="lead text-white-50">
このページでは「Bootstrap Snippets」の「Flexbox Sticky Footer」と「Bootstrap4 Navbar with Logo Image」を使って構成しています。<br><br>
Laravelの学習の際にデモページとしてお使いください。
</p>
</div>
</div>
</div>
</div>
<!-- / Page Content -->
<!-- Footer -->
<footer id="sticky-footer" class="py-4 bg-dark text-white-50">
<div class="container text-center">
<small>Copyright © Your Website</small>
</div>
</footer>
<!-- / Footer -->
</body>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" ></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" ></script>
</body>
</html>
Bootstrap臭が気になる方は Sass でカスタマイズするのもいいかもしれません。
Laravel Mix について(Bootstrap Sassのカスタマイズ)
グリッドシステムについて
ポイント
<div class="container">(固定枠)または<div class="container-fluid">(流動枠)で囲む- 上記のcontainerクラスの中で
<div class="row">で一行を定義する - 上記のrowクラスの中で
<div class="col-{prefix}-{列数}">で何分割するか定義する - 列数は合計が12になるようにする
prefix(プレフィックス)
| デバイスの幅 | 極小縦モバイルサイズ<576px | 小横モバイルサイズ≥576px | 中タブレットサイズ≥768px | 大デスクトップサイズ≥992px | 特大大画面サイズ≥1200px |
|---|---|---|---|---|---|
| コンテナの最大幅 | なし(自動) | 540px | 720px | 960px | 1140px |
| クラス名 | .col- |
.col-sm- |
.col-md- |
.col-lg- |
.col-xl- |
| 列の数 | 12 | ||||
| 左右脇の空白幅 | 30px(それぞれの側に15pxずつ) | ||||
使用例
<div class="container">
<div class="row">
<div class="col-sm-3">
3つの列の1列目
</div>
<div class="col-sm-6">
3つの列の2列目
</div>
<div class="col-sm-3">
3つの列の3列目
</div>
</div>
</div>
レスポンシブ・ブレイクポイント
/* 小デバイス(横向きモバイル、576px 以上) */
@media screen and (min-width: 576px) { ... }
/* 中デバイス(タブレット, 768px 以上)*/
@media screen and (min-width: 768px) { ... }
/* 大デバイス(デスクトップ, 992px 以上)*/
@media screen and (min-width: 992px) { ... }
/* 特大デバイス(ワイド・デスクトップ, 1200px 以上)*/
@media screen and (min-width: 1200px) { ... }
逆方向(指定の画面サイズ以下)に進むメディアクエリを使用:
/* 極小デバイス(縦向きモバイル、 576px 未満)*/
@media screen and (max-width: 575.98px) { ... }
/* 小デバイス(横向きモバイル、 768px 未満)*/
@media screen and (max-width: 767.98px) { ... }
/* 中デバイス(タブレット、 992px 未満)*/
@media screen and (max-width: 991.98px) { ... }
/* 大デバイス(デスクトップ、 1200px 未満)*/
@media screen and (max-width: 1199.98px) { ... }
カラムの順番をPC版・スマホ版で入れ替える
カラムの順番をPCとスマホで入れ替えたい場合です。
<main class="container">
<div class="row">
<div class="col-lg-6 col-md-6 order-md-2">
# 1番目
</div>
<div class="col-lg-3 col-md-3 order-md-1">
# 2番目
</div>
<div class="col-lg-3 col-md-3 order-md-3">
# 3番目
</div>
</div>
</main>
スマホではコードの上から順に order-md-2 → order-md-1 → order-md-3 と表示させます。
PCでは order を使って order-md-1 → order-md-2 → order-md-3 と表示させます。
push pull というものがありましたが、Bootstrap4 では使えなくなりました。
コンポーネントのリンク集
コンポーネントは以下のサイトで上手く紹介されています。
Bootstrap4 コンポーネント(Bootstrap4移行ガイド)
Bootstrap のシンプルなテンプレートは以下のページから選ぶのもいいかもしれません。
Bootstrap にはスニペットも用意されています。ここからサイトを構築するやり方もありですね。
レスポンシブテーブル
.table-responsive は、画面の横幅が狭くなるとスクロールバーを表示します。
ブラウザの横幅を狭くすると、レスポンシブテーブルではスクロールバーが表示されます。
.table-responsive-sm、.table-responsive-md、.table-responsive-lg、.table-responsive-xl はsm 以上、 md 以上、lg 以上、xl 以上のときにスクロールバーが表示されます。
<div class="table-responsive">
<table class="table">
<tr>...</tr>
</table>
</div>
このままだと、ブラウザを狭くしてもテキストが自動的に折り返され、なかなかスクロールが表示されなかったりします。
ヘッダー要素に折り返さない text-nowrap クラスをつけると、イメージ通りの動きになるかもしれません。
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th scope="col" class="text-nowrap">番号番号</th>
<th scope="col" class="text-nowrap">タイトルタイトル</th>
<th scope="col" class="text-nowrap">タイトルタイトル</th>
<th scope="col" class="text-nowrap">ヘッダーヘッダー</th>
<th scope="col" class="text-nowrap">ヘッダーヘッダー</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</td>
<td>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</td>
<td>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</td>
<td>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</td>
</tr>
:
以上です。
Bootstrap 4 フロントエンド開発の教科書
バックエンドエンジニアでもフロント側を改修するケースはあります。特に Laravel はCSSフレームワークとして「Bootstrap」を採用しているので、Laravel 使いのエンジニアとしては、 Bootstrap は押さえておきたいスキルの1つです。本書は、Bootstrap について、機能全般を網羅している良書です。コンポーネントごとに説明があり、図で動作結果があるので初心者にとっても分かりやすく解説されています。最後のページにあるサンプルは実践でテンプレートとしても使えます。もしもの時の為に一冊保険で持っておいて損はないと思います。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。