2020/08/12

バリデーションとは入力チェックのことです。
Laravel ではバリデーションの仕組みが用意されており簡単にバリデーションをかけることができます。
今回はバリデーションについてエントリーします。
使い方
フォームのキーに対してバリデーションルールを設定します。
1)バリデーションのルールを設定
2)validateメソッドの設定
$this->validate('入力データ' , 'バリデーションルールの配列' , 'エラーメッセージ' );
ここでエラーがあると、自動的に前の画面にリダイレクトします。
実際の記述は以下のようになります。
public function store(Request $request) {
$rules = [
'title' => 'required|min:3',
'body' => 'required',
'published_at' => 'required|date',
];
$this->validate($request, $rules);
バリデーションのルールはたくさん用意されています。
基本(よく使うルール)
| ルール | 説明 |
|---|---|
| required | 入力必須 |
| integer | 整数かどうか |
| numeric | 数値かどうか |
| メールアドレスの形式であるかどうか | |
| date | 日付かどうか |
| digits | 数値であり、値の桁数であるかどうか 【使用例】digits:2 |
| min | 指定された値以上かどうか。 【使用例】min:1 |
| max | 指定された値以下かどうか。 【使用例】max:1 |
画像アップロードでよく使うルール
| ルール | 説明 |
|---|---|
| image | ファイルが画像かどうか(jpg,png,bmp,gif,svg) |
| mimes | ファイルが指定された拡張子かどうか 【使用例】mines:jpeg,png,jpg,gif |
| dimensions | バリデーションする画像がパラメータに指定されたサイズに一致するか (min_width,max_width,min_height,max_height,width,height,raito) 【 使用例 】 // 横の最小値250 × 縦の最小値500 'key' => 'dimensions:min_width=250,min_height=500' // 横と縦の比率(3:2) 'key' => 'dimensions:ratio=3/2' |
ルールは複数設定することができます。
その場合はパイプ( | )で繋げます。
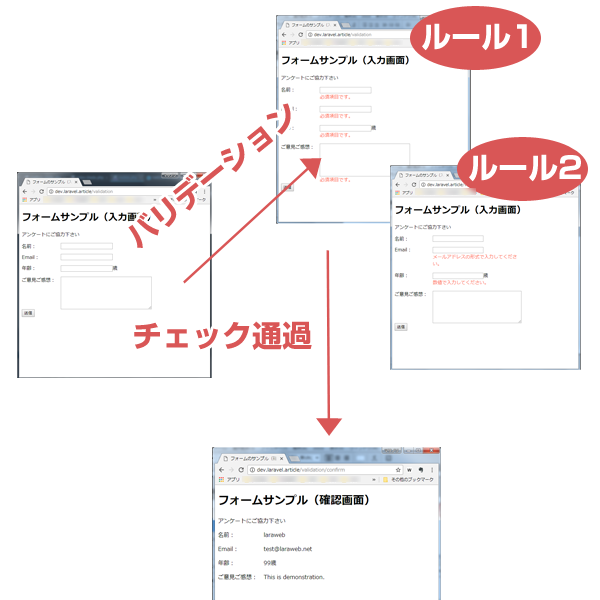
チュートリアル
簡単な入力フォームを作り、バリデーションをかける。
バリデーションを通過すれば確認画面へ推移する。
デモはこちら
手順
1)Viewの作成
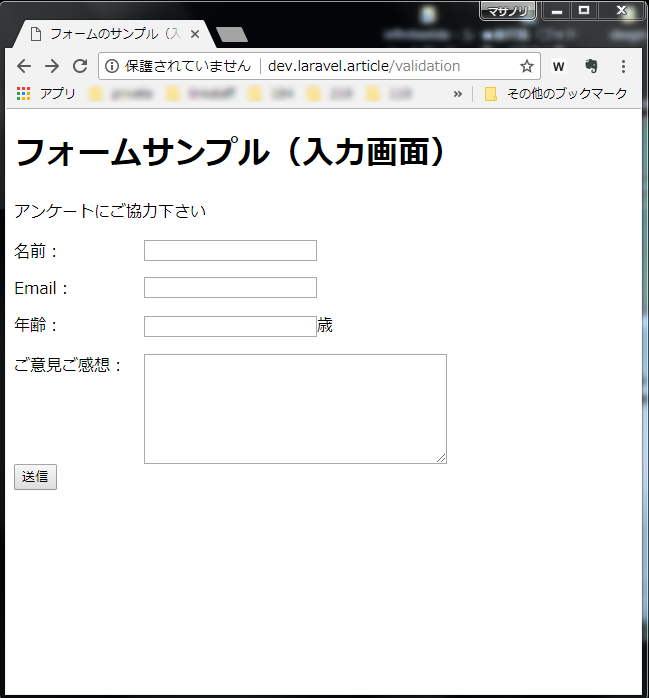
1.入力画面
2.確認画面
2)コントローラの作成
3)ルーティングの設定
1)Viewの作成
1.入力画面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>フォームのサンプル(入力画面)</title>
<style>
dl { width:430px; }
dt { float:left; }
dd { margin-left:130px; }
.error{ color: tomato; }
</style>
</head>
<body>
<h1>フォームサンプル(入力画面)</h1>
<p>アンケートにご協力下さい</p>
<form action="{{ route('validation.confirm') }}" method="post">
<dl>
<dt>名前:</dt>
<dd>
<input type="text" name="username" />
@if($errors->has('username'))<br><span class="error">{{ $errors->first('username') }}</span> @endif
</dd>
</dl>
<dl>
<dt>Email:</dt>
<dd>
<input type="text" name="mail" />
@if($errors->has('mail'))<br><span class="error">{{ $errors->first('mail') }}</span> @endif
</dd>
</dl>
<dl>
<dt>年齢:</dt>
<dd>
<input type="text" name="age" />歳
@if($errors->has('age'))<br><span class="error">{{ $errors->first('age') }}</span> @endif
</dd>
</dl>
<dl>
<dt>ご意見ご感想:</dt>
<dd>
<textarea name="opinion" rows="8" cols="40"></textarea>
@if($errors->has('opinion'))<br><span class="error">{{ $errors->first('opinion') }}</span> @endif
</dd>
<div><input type="submit" name="button1" value="送信" /></div>
<input type="hidden" name="_token" value="{{ csrf_token() }}">
</form>
</body>
</html>
2.確認画面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>フォームのサンプル(確認画面)</title>
<style>
dl { width:430px; }
dt { float:left; }
dd { margin-left:130px; }
.error{ color: tomato; }
</style>
</head>
<body>
<h1>フォームサンプル(確認画面)</h1>
<p>アンケートにご協力下さい</p>
<dl>
<dt>名前:</dt>
<dd>{{$username}}</dd>
</dl>
<dl>
<dt>Email:</dt>
<dd>{{$mail}}</dd>
</dl>
<dl>
<dt>年齢:</dt>
<dd>{{$age}}歳</dd>
</dl>
<dl>
<dt>ご意見ご感想:</dt>
<dd>{{$opinion}}</dd>
</dl>
</body>
</html>
2)コントローラの作成
artisanコマンドでスケルトンを作成。
php artisan make:controller ValiDemoController
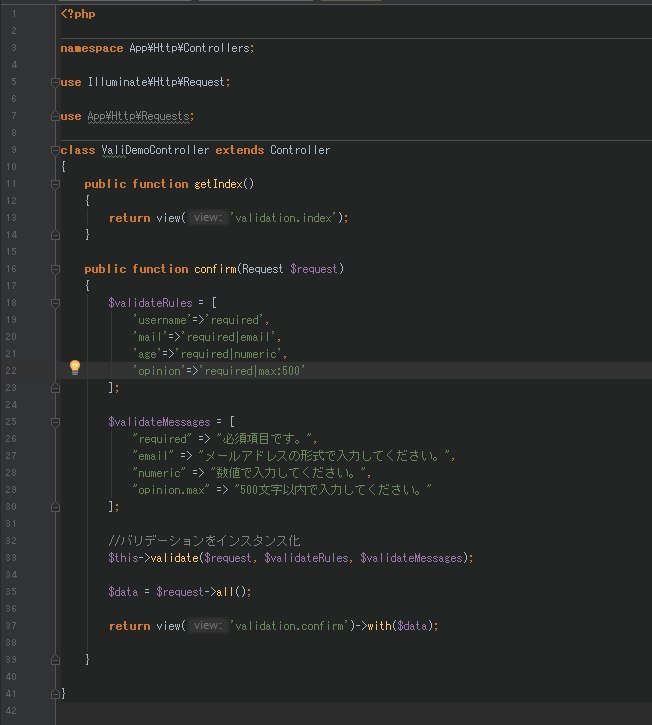
スケルトンを以下のようにコーディングします。
上記のソースコードを少し細かく解説します。
表示画面を作成
:
public function getIndex()
{
return view('validation.index');
}
:
バリデーションのルールを作成
: $validateRules = [ 'username'=>'required', 'mail'=>'required|email', 'age'=>'required|numeric', 'opinion'=>'required|max:500' ]; :
バリデーションのエラーメッセージを作成
: $validateMessages = [ "required" => "必須項目です。", "email" => "メールアドレスの形式で入力してください。", "numeric" => "数値で入力してください。", "opinion.max" => "500文字以内で入力してください。" ]; :
validateメソッドの設定 → Viewの表示
:
//バリデーションをインスタンス化
$this->validate($request, $validateRules, $validateMessages);
$data = $request->all();
return view('validation.confirm')->with($data);
:
これでコントローラの記述は終わりです。
3)ルーティングの設定
# 入力画面
Route::get('validation/', [
'uses' => 'ValiDemoController@getIndex',
'as' => 'validation.index'
]);
# 確認画面
Route::post('validation/confirm', [
'uses' => 'ValiDemoController@confirm',
'as' => 'validation.confirm'
]);
4)動作確認
http://{ホスト}/validation/ にアクセスしてバリデーションがかかっているかチェック。
以上です。
PHPフレームワーク Laravel入門 第2版
僕がはじめてLaravelを学習するために参考にしたサイトは、掌田津耶乃(しょうだつやの)さんの libro というサイトです。当時(2016年)、Laravel学習サイトの中でもこのサイトは群を抜いてわかりやすく説明されていたので、とても勉強になったのを覚えています。この本は掌田津耶乃さんが書いた本なので、わかりやすく解説されているだろうと kindle で購入しました。2020年8月の時点でいうと日本国内にて唯一の Laravel の良書と言っても良いかと思います。口コミでもLaravel本のロングセラー定番解説書として認知されています。当サイトではチュートリアル形式でLaravelを解説しているので、初心者の方はこの本とセットで学習されるといいと思います。しかし、かなりわかりやすく解説されているとはいえ、PHP中級者以上のスキルは必要です。PHP自体の知識が乏しい方は 独習PHP 第3版 をあわせて購入することをお勧めします。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。