2020/08/12

Laravelではセッションが用意されています。
セッションはページを推移しても値が保持されるので便利ですね。
ただ、次のリクエスト間だけセッションにアイテムを保存したいケースもあります。
例えば、「登録完了しました!」「修正完了しました!」などのようなステータスメッセージを表示するときです。
このようなケースの場合はflashメソッドを使ってフラッシュメッセージを表示させます。
セッションだと最後にセッションの中身を空にする必要があります。
しかし、flashメソッドを使った場合は、直後のHTTPリクエストの間だけセッションにデータを保存します。それ以降は自動的に削除されます。
今回はこのフラッシュメッセージを使ってみます。
完成形
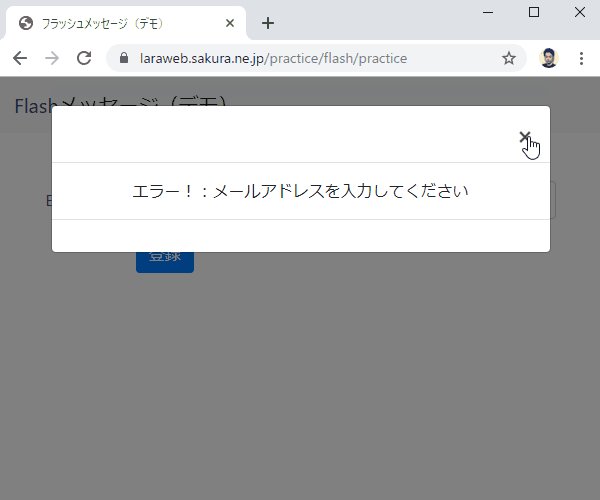
何も入力せずに「登録」ボタンを押すと「エラー!メールアドレスを入力してください」というモーダルウィンドウが開きます。
メールアドレスを入力して「登録」ボタンを押すと「登録完了!」というモーダルウィンドウが開きます。

完成形はこちらになります。
作成手順
ルーティング(GET)
最初にアクセスしたときに表示する画面です。
Route::get('flash/practice','FlashController@getIndex');
コントローラ (GET)
artisanコマンドでスケルトンを作成。
php artisan make:controller FlashController
そのままビューファイルを返します。
public function getIndex()
{
return view('flash.practice');
}
ビュー (GET)
Bootstrap4のスターターテンプレートでページを作成します。
フォームはポスト送信します。
<nav class="navbar navbar-light bg-light mb-5">
<a class="navbar-brand" href="#">Flashメッセージ(デモ)</a>
</nav>
<div class="container">
<form action="" method="post">
{{ csrf_field() }}
<div class="form-group row">
<label for="inputEmail" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" name="email" class="form-control" id="inputEmail" placeholder="Email">
</div>
</div>
<div class="form-group row">
<div class="col-sm-10 offset-sm-2">
<button type="submit" class="btn btn-primary">登録</button>
</div>
</div>
</form>
</div><!-- /container -->
ルーティング(POST)
ポスト送信されたときのルーティングの処理を記述。
Route::post('flash/practice','FlashController@postIndex');
コントローラ (POST)
sessionグローバルヘルパ + flashメソッドを使います。
メールアドレスの存在チェックをして自分自身のURLにリダイレクト。
public function postIndex(Request $req)
{
// メールアドレスがあるか?ないか?
if($req->has('email')){
session()->flash('flashmessage','登録完了!');
}else {
session()->flash('flashmessage','エラー!:メールアドレスを入力してください');
}
return redirect('flash/practice');
}
ビュー (POST)
ビューにメッセージ表示領域を追加します。
Bootstrapのコンポーネント「アラート」でもいいのですが、今回はモーダルウィンドウを使いました。
@if(Session::has('flashmessage')) を挟んでフラッシュメッセージがあったときだけモーダルウィンドウを表示させます。
:
@if(Session::has('flashmessage'))
<!-- モーダルウィンドウの中身 -->
<div class="modal fade" id="myModal" tabindex="-1"
role="dialog" aria-labelledby="label1" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body text-center">
{{ session('flashmessage') }}
</div>
<div class="modal-footer text-center">
</div>
</div>
</div>
</div>
@endif
:
jQueryでページが読み込まれたら自動でモーダルウィンドウを起動されるように設定します。(※$(window).on ('load')関数)
jQueryのCDNの読み込みより下に記述します。
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script>
// モーダルウィンドウ
$(window).on('load',function(){
$('#myModal').modal('show');
});
</script>
</body>
:
以上です。
PHPフレームワーク Laravel入門 第2版
僕がはじめてLaravelを学習するために参考にしたサイトは、掌田津耶乃(しょうだつやの)さんの libro というサイトです。当時(2016年)、Laravel学習サイトの中でもこのサイトは群を抜いてわかりやすく説明されていたので、とても勉強になったのを覚えています。この本は掌田津耶乃さんが書いた本なので、わかりやすく解説されているだろうと kindle で購入しました。2020年8月の時点でいうと日本国内にて唯一の Laravel の良書と言っても良いかと思います。口コミでもLaravel本のロングセラー定番解説書として認知されています。当サイトではチュートリアル形式でLaravelを解説しているので、初心者の方はこの本とセットで学習されるといいと思います。しかし、かなりわかりやすく解説されているとはいえ、PHP中級者以上のスキルは必要です。PHP自体の知識が乏しい方は 独習PHP 第3版 をあわせて購入することをお勧めします。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。
