2018/10/12
前回はURLをたたいたら『送信完了』ページが表示され、そのままメールが送信される機能を作りました。
今回はそれをベースにお問い合わせフォームを作成します。
前提条件
以前CRUDアプリのチュートリアルで入力画面を作成しました。
お問い合わせフォームはこれをベースにして作成します。
目標
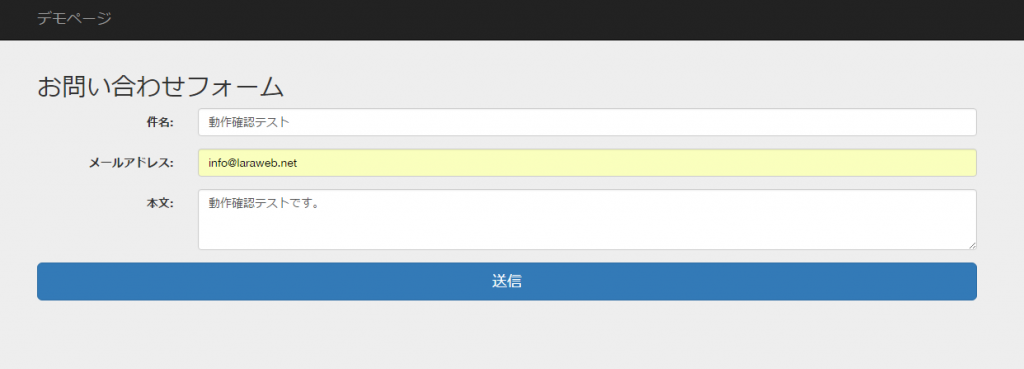
1) http://{ドメイン}/mail にアクセスしてお問い合わせフォームに入力して送信。
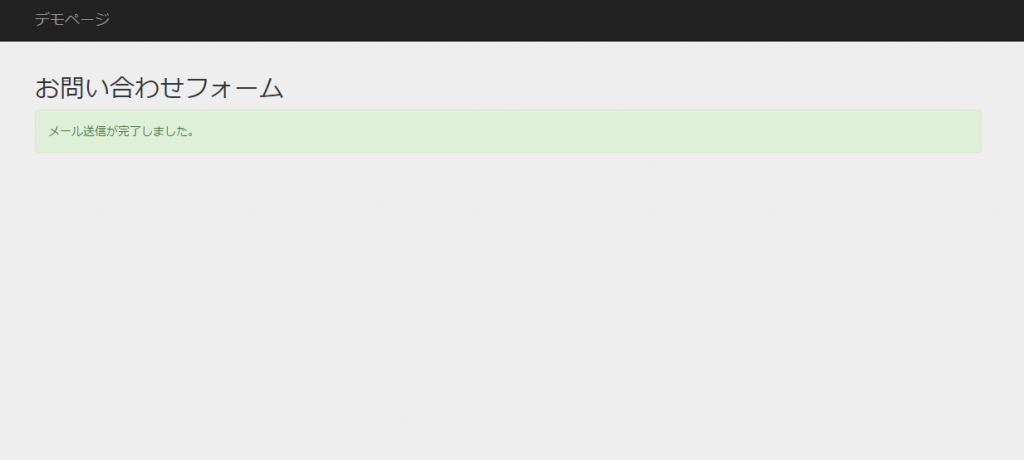
2) 送信完了ページが表示
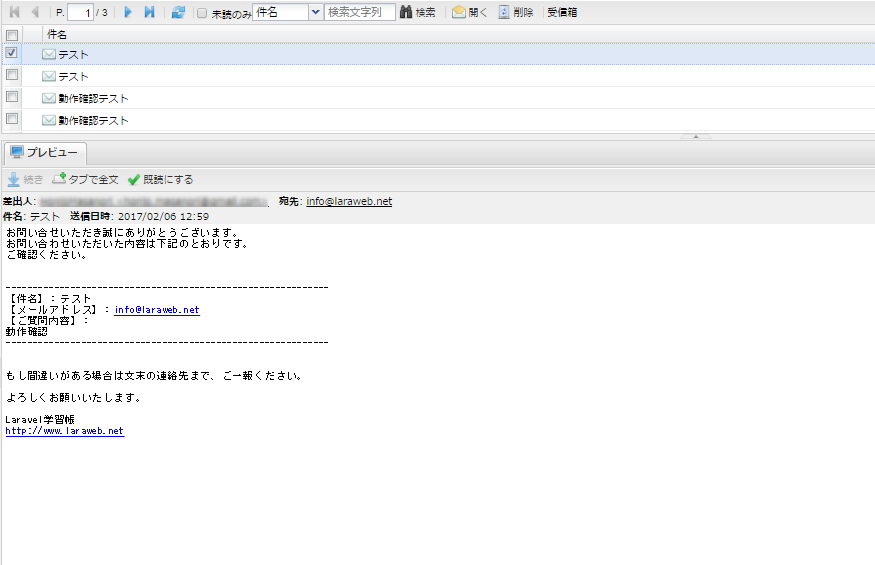
3) メールが届いているか確認
※入力フォームで入力したメールアドレスに送信される
進め方
【1】ルーティングの設定
【2】入力フォームの作成
【3】送信完了画面の作成
【4】送信するメール本文の編集
【5】コントローラの内容を編集
【1】ルーティングの設定
Route::get('mail','MailController@index'); #①
Route::post('mail','MailController@sendMail'); #②
【解説】
①最初のアクセス時の処理を設定します。
http://{ドメイン}/mail/ にアクセスしたらMailControllerのindexメソッドが実行されます。
①最初のアクセス時の処理を設定します。
http://{ドメイン}/mail/ にアクセスしたらMailControllerのindexメソッドが実行されます。
②入力されたデータをPOSTで送信するのでルーティングのHTTPメソッドはPOSTになります。
【2】入力フォームの作成
共通レイアウトのページ(default_mail.blade.php)とそれを継承する子のページ(mail/index.blade.php)を作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>@yield('title')</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
<!-- オプションのテーマ -->
<style>
body {
padding-top: 40px;
padding-bottom: 40px;
background-color: #eee;
}
.form-signin {
max-width: 330px;
padding: 15px;
margin: 0 auto;
}
.form-signin .form-signin-heading,
.form-signin .checkbox {
margin-bottom: 10px;
}
.form-signin .form-control {
position: relative;
height: auto;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 10px;
font-size: 16px;
}
.form-signin .form-control:focus {
z-index: 2;
}
.form-signin input[type="text"] {
margin-bottom: 10px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/users/">デモページ</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
</div><!--/.nav-collapse -->
</div>
</nav>
<div class="container" style="margin-top: 30px;">
<h2>@yield('title')</h2>
@yield('content')
</div><!-- /container -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
【解説】
・Bootstrapを使います。
・Bootstrapを使います。
これを継承した子のページが以下になります。
@extends('layouts.default_mail')
@section('title', 'お問い合わせフォーム')
@section('content')
<form class="form-horizontal" role="form" method="post" action="{{url('mail')}}">
<input type="hidden" name="_token" value="{{csrf_token()}}">{{-- CSRF対策--}}
<!--↓↓件名↓↓-->
<div class="form-group">
<label for="name" class="control-label col-sm-2">件名:</label>
<div class="col-sm-10">
<input type="text" name="title" id="title" class="form-control" placeholder="件名を入力してください" autofocus>
<!--/.col-sm-10--></div>
<!--/.form-group--></div>
<!--↑↑件名↑↑-->
<!--↓↓メールアドレス↓↓-->
<div class="form-group">
<label for="email" class="control-label col-sm-2">メールアドレス:</label>
<div class="col-sm-10">
<input type="email" name="email" id="email" class="form-control" placeholder="メールアドレスを入力してください" autofocus>
<!--/.col-sm-10--></div>
<!--/.form-group--></div>
<!--↑↑メールアドレス↑↑-->
<!--↓↓本文↓↓-->
<div class="form-group">
<label for="tel" class="control-label col-sm-2">本文:</label>
<div class="col-sm-10">
<textarea class="form-control" name="body" id="body" rows="3" placeholder="お問い合わせ内容を入力してください" autofocus></textarea>
<!--/.col-sm-10--></div>
<!--/.form-group--></div>
<!--↑↑本文↑↑-->
<button class="btn btn-lg btn-primary btn-block" type="submit">送信</button>
</form>
@endsection
【解説】
・入力フォームにはCRSF対策をほどこさないとエラーになります。
・入力されたデータはPOSTで送信します。
・入力フォームにはCRSF対策をほどこさないとエラーになります。
・入力されたデータはPOSTで送信します。
【3】送信完了画面の作成
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>お問い合わせフォーム</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
<!-- オプションのテーマ -->
<style>
body {
padding-top: 40px;
padding-bottom: 40px;
background-color: #eee;
}
.form-signin {
max-width: 330px;
padding: 15px;
margin: 0 auto;
}
.form-signin .form-signin-heading,
.form-signin .checkbox {
margin-bottom: 10px;
}
.form-signin .form-control {
position: relative;
height: auto;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 10px;
font-size: 16px;
}
.form-signin .form-control:focus {
z-index: 2;
}
.form-signin input[type="text"] {
margin-bottom: 10px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/users/">デモページ</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
</div><!--/.nav-collapse -->
</div>
</nav>
<div class="container" style="margin-top: 30px;">
<h2>お問い合わせフォーム</h2>
<div class="alert alert-success" role="alert">メール送信が完了しました。</div>
</div><!-- /container -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
【解説】
コントローラでmailファサードのsendメソッド実行後、complete.blade.phpを返しているのですがこれが上手くいきません。
何故かBladeの継承の機能が使えませんでした。
なので、そのまま直書きで記述しています。
コントローラでmailファサードのsendメソッド実行後、complete.blade.phpを返しているのですがこれが上手くいきません。
何故かBladeの継承の機能が使えませんでした。
なので、そのまま直書きで記述しています。
【4】送信するメール本文の編集
お問い合せいただき誠にありがとうございます。
お問い合わせいただいた内容は下記のとおりです。
ご確認ください。
------------------------------------------------------------
【件名】:{{$title}}
【メールアドレス】:{{$email}}
【ご質問内容】:
{{$body}}
------------------------------------------------------------
もし間違いがある場合は文末の連絡先まで、ご一報ください。
よろしくお願いいたします。
< Laravel学習帳 >
https://www.laraweb.net
【解説】
・送信するメール本文もBladeで作成します。
・送信するメール本文もBladeで作成します。
【5】コントローラの内容を編集
<?php
namespace App\Http\Controllers;
use Mail;
use Illuminate\Http\Request;
use App\Http\Requests;
class MailController extends Controller
{
public function index(){
return view('mail.index');
}
public function sendMail(Request $request){
$data = $request->all(); # 1)
Mail::send(['text' => 'mail.temp'], $data, function($message) use($data){ # 2)
$message->to($data["email"])->subject($data["title"]);
});
return view('mail.complete');
}
}
【解説】
1) 入力されたデータを「配列」として受け取りたい場合は、allメソッドを使用します。
1) 入力されたデータを「配列」として受け取りたい場合は、allメソッドを使用します。
2) メールファサード(Mail::)のsendメソッドを使用します。
- Mail::sendメソッドの構文 -
第1引数に送信に使用するviewを指定
第2引数に送信に使用するviewへ渡すデータを記載
第3引数のクロージャー内でメール送信処理
これでお問い合わせフォームは完成です。
Laravel5.2でメール送信(通常版)は以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。