2018/10/12

CRUDアプリの作成時にstore()で処理を行ったあとにindexにリダイレクト+Flashメッセージを表示する処理を書きました。
今回はこの処理についてフォーカスを当てた記事をエントリーします。
やりたいこと
1)指定のURLを打ち込む
2)リダイレクト+フラッシュメッセージ表示
[デモ] http://laraweb.sakura.ne.jp/user/redirecttest/from
手順
《事前準備》リダイレクト前のページを作成
【1】コントローラの作成
【2】ビューの作成(リダイレクトFrom側)
【3】ルーティングの設定
《STEP1》リダイレクトの設定
【1】コントローラの編集
【2】ビューの作成 (リダイレクトTo側)
【3】ルーティングの設定
《STEP2》フラッシュメッセージの表示
【1】コントローラの編集
【2】ビューファイルの編集
《事前準備》リダイレクト前のページを作成
まずは何もしていないplainのページを作成します。
リダイレクト元となるページです。
【1】コントローラの作成
php artisan make:controller RedirectTestController
Laravel5.2ではオプションの指定なしでPlainのコントローラができます
:(※省略)
/**
* リダイレクト元
*/
public function from() {
return view('redirecttest.from');
}
:(※省略)
【2】ビューの作成(リダイレクトFrom側)
Bladeのマスターファイル(共通レイアウト)を作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>@yield('title')</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
<!-- オプションのテーマ -->
<style>
:(※省略)
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="/redirecttest/from">リダイレクト/フラッシュメッセージテスト</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
</div><!--/.nav-collapse -->
</div>
</nav>
<div class="container" style="margin-top: 30px;">
@yield('content')
</div><!-- /container -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
Bladeのブランチファイルを作成します。
@extends('layouts.master_redirecttest')
@section('title', 'リダイレクト/フラッシュメッセージテスト')
@section('content')
リダイレクト元のページ
@endsection
【3】ルーティングの設定
Route::get('redirecttest/from', 'RedirectTestController@from');
http://{ホスト名}/redirecttest/from
にアクセスして画面が表示されるか確認します。
※ローカル環境のURLに関しては以下を参照してください。
《STEP1》リダイレクトの設定
リダイレクト先のページを作成してリダイレクトの処理をコントローラに記述します。
【1】コントローラの編集
:(※省略)
/**
* リダイレクト元
*/
public function from() {
return redirect('redirecttest/to');
}
/**
* リダイレクト先
*/
public function to() {
return view('redirecttest.to');
}
:(※省略)
/redirecttest/to にアクセスしても
きちんとビュー表示させるようにto()を作成します。
【2】ビューの作成 (リダイレクトTo側)
@extends('layouts.master_redirecttest')
@section('title', 'ダイレクト/フラッシュメッセージテスト')
@section('content')
リダイレクト先のページ
@endsection
【3】ルーティングの設定
リダイレクト元とリダイレクト先の両方にルーティングの設定をします。
Route::get('redirecttest/from', 'RedirectTestController@from');
Route::get('redirecttest/to', 'RedirectTestController@to');
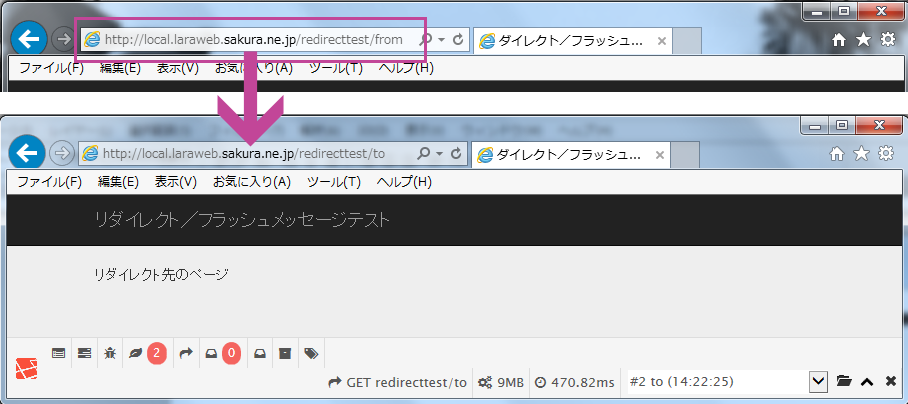
http://{ホスト名}/redirecttest/from
にアクセスして /redirecttest/to にリダイレクトされるか確認します。
《STEP2》フラッシュメッセージの表示
【1】コントローラの編集
:(※省略)
/**
* リダイレクト元
*/
public function from() {
return redirect('redirecttest/to')->with('status', 'リダイレクト処理成功。Flashメッセージ表示');
}
:(※省略)
redirectヘルパーにwithメソッドをつけます。
メッソッドをチェーンするだけでセッションへフラッシュデータを保存できます。
【2】ビューファイルの編集
@extends('layouts.master_redirecttest')
@section('title', 'リダイレクト/フラッシュメッセージテスト')
@section('content')
@if (session('status'))
<div class="alert alert-success" onclick="this.classList.add('hidden')">
{{ session('status') }}
</div>
@endif
リダイレクト先のページ
@endsection
もう一度 http://{ホスト名}/redirecttest/from アクセスします。
リダイレクトされ、フラッシュメッセージが表示されるか確認します。
ためしにリダイレクト先である /redirecttest/to にアクセスしても
フラッシュメッセージは表示されません。
to()はメソッドチェーンでフラッシュメッセージをつけていないからです。
以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。