2022/03/05

前回、初期データのセットとして Laravel のシーダー機能とCSV のパッケージを使って「都道府県マスタ」を制作しました。
Laravel 初期データをセットする(シーダー機能+CSVファイル)
今回はFormファサードを使って都道府県のプルダウンメニューを表示してみます。
やりたいこと
都道府県マスタのテーブルを利用してHTMLのプルダウンメニューで表示させる。
デモサイトは以下になります。
前提条件
すでに以下のページで「都道府県マスタ」のテーブルが制作されているとします。
Laravel 初期データをセットする(シーダー機能+CSVファイル)
手順
モデルにメソッドを記述
都道府県マスタのモデルである Pref.php にメソッドを記述します。
このメソッドでは都道府県の連想配列を返します。
class Pref extends Model
{
protected $fillable = [
'code'
, 'name'
];
// 以下を追記
public static function selectlist()
{
$prefs = Pref::all();
$list = array();
$list += array( "" => "選択してください" ); //selectlistの先頭を空に
foreach ($prefs as $pref) {
$list += array( $pref->name => $pref->name );
}
return $list;
}
}
ビューファイルにFormファサードを記述
Formファサードでの構文は以下に記載しています。
Laravel Collective(Formファサード まとめ)
:
{{ Form::select('address1', App\Pref::selectlist(), old('address1'), ['class' => 'form-control', 'id' => 'address1', 'required' => 'required']) }}
:
第一引数:プルダウンメニューの name属性
第二引数:連想配列形式 [ 'value値'=> '選択肢']
第三引数:デフォルトの selected
第四引数:追加属性(連想配列形式)
第二引数:連想配列形式 [ 'value値'=> '選択肢']
第三引数:デフォルトの selected
第四引数:追加属性(連想配列形式)
ポイントは第二引数に都道府県マスタの連想配列を返すメソッドを呼び出しているところになります。
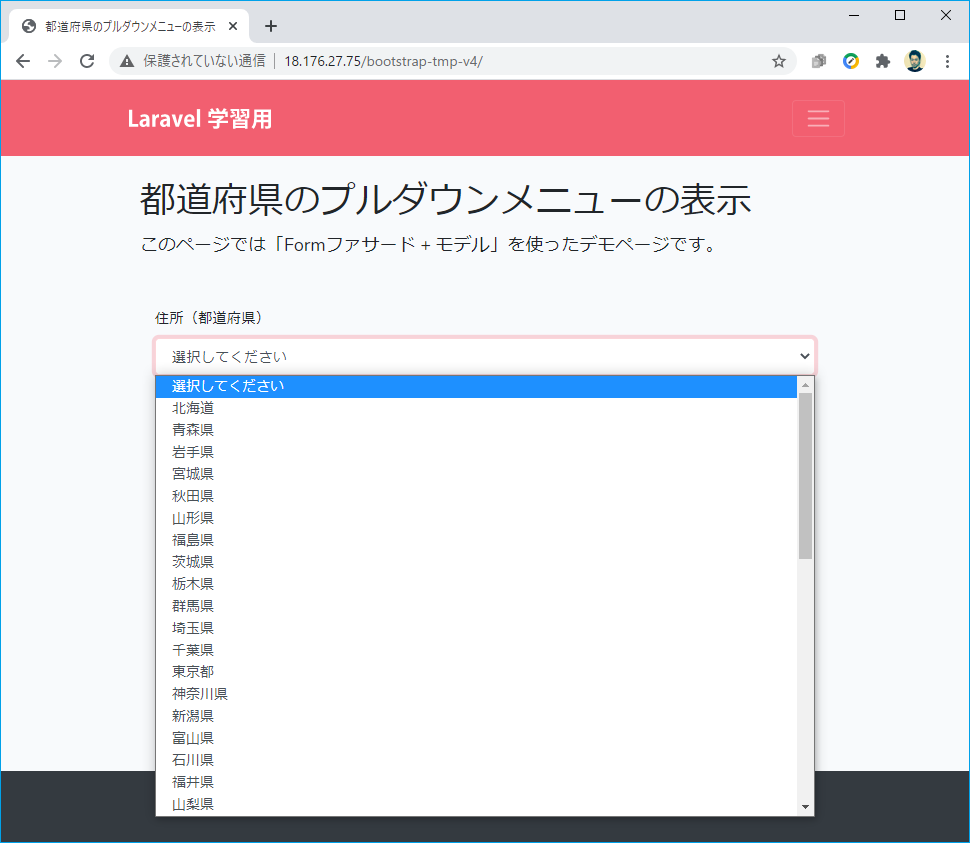
動作確認
以下のように表示されていればOKです。
データベースのテーブルに都道府県データを持たせることはよく行いますので、表示のさせ方もセットで覚えておくと便利かと思います。
以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。