2021/12/13

Webプログラマーといえど、実際にはロジック部分だけ触っているわけではなく、フロントエンド(CSS)も触ります。
そこで、つまずくのが CSS のプロパティ名の付け方。
Laravel ではコントローラやモデルの命名規則がありますよね。
同様に CSS のプロパティ名も命名規則があります。
最もメジャーな CSS の命名規則といえば、BEM という記法になります。
今回は、CSS の命名規則(BEM記法)についてエントリーします。
BEM記法
Block Element Modifier の略で、Webサイトのコンポーネント化のための厳密なClass命名規則です。
- Block:大枠となる独立した要素
- Element:Blockを構成する要素
- Modifier:基本のスタイルから派生させる場合に追加
の3つで構成し、CSSのプロパティ名を命名します。
BEM という名前は上記の頭文字をとったものになります。
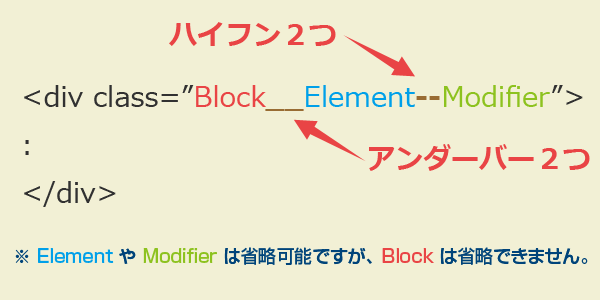
BEMでの書き方は以下になります。

また、複数語の場合はハイフン( - )を使用します。
・global-navigation
・search-result
Blockについて
世の中のWebサイトは、ヘッダ、検索バー、記事など、多くの要素によって構成されています。
これらの大きな要素を Block と呼びます。
| 名詞 | 説明 |
|---|---|
| wrapper |
内包する。wrap - wapper の略語。 container - wrapper の略語。 wrapper はレイアウト的に、container は意味的に使うことが多い。 |
| container | ページ全体 |
| header | ヘッダー |
| nav | ナビゲーション。 グローバルナビゲーション:g-nav |
| section | 区分・区画 |
| content | 文書の内容。conts - content の略語。 |
| main | メインコンテンツ |
| side, side-bar | サイドバー |
| footer | フッター |
| inner | 内側(入れ子構造) |
| txt | テキストエリア |
| photo, img | 写真エリア |
| figure | 図版エリア |
| list | リストエリア 他の要素に組み合わせて使う 例)goods-list |
| group | 集まり |
| area, box | 特定の場所・範囲 他の要素に組み合わせて使う 例)バナーエリア:bnr-area |
| pr | 広告エリア |
| feature | 主要なもの |
| detail | 詳細・細部 |
| unit, box, col, area | レイアウトのためのボックス |
Elementについて
例えばここでは検索バーについて注目すると、検索バーは「検索ボックス」や「検索ボタン」など、さらに幾つかの要素が組み合わさって出来ていることがわかります。
これを Element と呼びます。
| 名詞 | 説明 |
|---|---|
| link | リンク |
| btn | ボタン |
| image | 画像 | inner | 内側の |
| outer | 外側の |
| body | 主要部分 |
| head, header | 上部 |
| foot, footer | 下部 |
| title, heading | 標題・題名 ttl - title の略語 |
| lead | 見出しの補足・記事の要約 |
| list | 一覧・表 |
| menu | 一覧・表 |
| item | (表やデータなどの)項目 |
| unit | 1つの単位・1セット |
| column | 縦列。col - column の略語 |
| text, copy | 本文 |
| label | ラベル |
| input | 入力フォーム |
| caption | 画像・図表の補足分 |
| thumbnail | 縮小した画像。thumb - thumbnail の略語 |
| avatar | 人の顔を示す画像 |
| feature | 特徴を補足する画像 |
| category | 分類・部類。cat - category の略語 |
| tag | 識別子 |
| mask | 覆い隠す |
| overlay | かぶせる・上書きする |
| delimiter | アイテムの範囲や境界線を示すインターフェイス separator - delimiter の類語で混ぜないように分離する目的で使います。 divider - delimiter の類語でグルーピングするように分割する目的で使います。 |
Modifierについて
Element や Block は、既存のものとほぼ同じであるものの、少しだけ変化させたようなものが必要になることがあります。
これを Modifier と呼びます。
| 名詞 | 説明 |
|---|---|
| success | 成功 |
| alert | 注意・警戒 |
| attention | 配慮・気配り |
| error | 間違い・失敗 |
| caution | 用心・警告 |
| warning | 警告・予告 |
| danger | 危険・驚異 |
| tiny | とても小さい xs - tiny の類語で Extra small(smallよりさらに小さい)こと |
| small | 小さい |
| medium | 中間 |
| large | 大きい |
| huge | とても大きい xl - huge の略語で Extra large(特大・超大型)のこと |
| reverse | 反転する |
| push | 前方に押す |
| pull | 自分の方に引く |
| offset | 相殺する・埋め合わせる |
| left | 左側の |
| center | 真ん中 |
| right | 右側の |
| top | 上部 |
| middle | 真ん中 |
| bottom | 下部 |
| round | 角丸 |
| circle | 円形 |
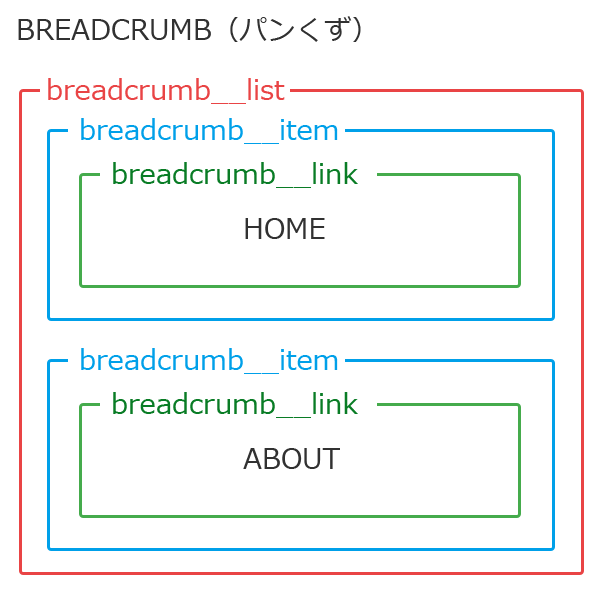
BEMでの記述例

<nav class="breadcrumb" aria-label="Breadcrumb">
<ol class="breadcrumb__list">
<li class="breadcrumb__item"><a class="breadcrumb__link" href="#">Home</a></li>
<li class="breadcrumb__item"><a class="breadcrumb__link" href="#">About</a></li>
</ol>
</nav>

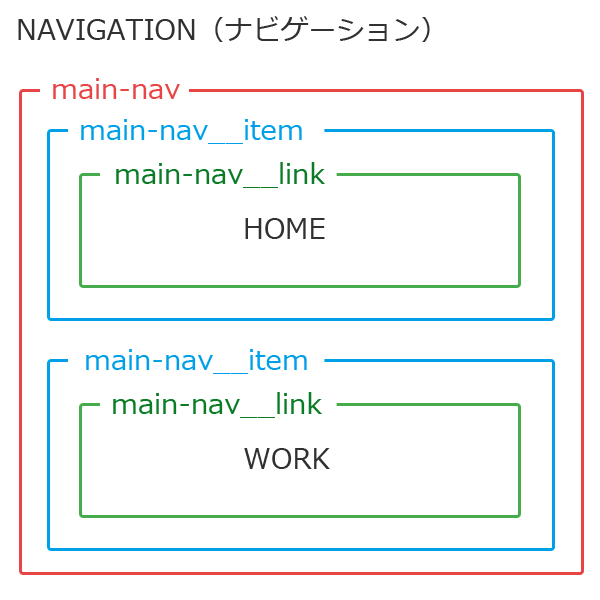
<nav class="main-nav" aria-label="Main">
<ul class="main-nav__list">
<li class="main-nav__item"><a href="#" class="main-nav__link">Home</a></li>
<li class="main-nav__item"><a href="#" class="main-nav__link">Work</a></li>
</ul>
</nav>
マルチクラスとシングルクラス
命名規則の中ではマルチクラスとシングルクラスという言葉が出てきます。
マルチクラス
マルチクラスとは1つの要素に対して、複数のclassを指定するものです。
Bootstrap などはマルチクラスになります。
また、OOCSSやSMACSSもマルチクラスに分類されます。
<div class="col-md-4 text-muted bg-success"></div>
シングルクラス
シングルクラスとは1つの要素に対して、1つ2つ程度の class を指定するものです。
BEM記法はシングルクラスに分類されます。
<div class="breadcrumb__item"></div>
以上です。
Udemyを使ったLaravel学習方法

![]()
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。