2021/12/10

前回、要件定義書における「システム化要件」についてエントリーしました。
システム化要件で「どんなシステムを作りたいのか」方向性が決まったら、次に基本設計を作成していきます。
基本設計では主に
- テーブル定義書
- 画面遷移図
- モックアップ(模型)
を作成していきます。
基本設計の中でも最初に定義するのが「画面遷移図」になります。
今回は基本設計書における画面遷移図についてエントリーします。
画面遷移図を作る目的
画面遷移図を作る目的は2つあります。
1)全体の画面数を把握する → 費用の概算見積もり・工数を把握
2)画面同士の繋がりを把握
上記の2点を定義することで「テーブル定義書」や「モックアップ」が作成しやすくなります。
画面遷移図の構成
基本設計で作成する画面遷移図では以下の2つの構成で作成するとわかりやすいでしょう。
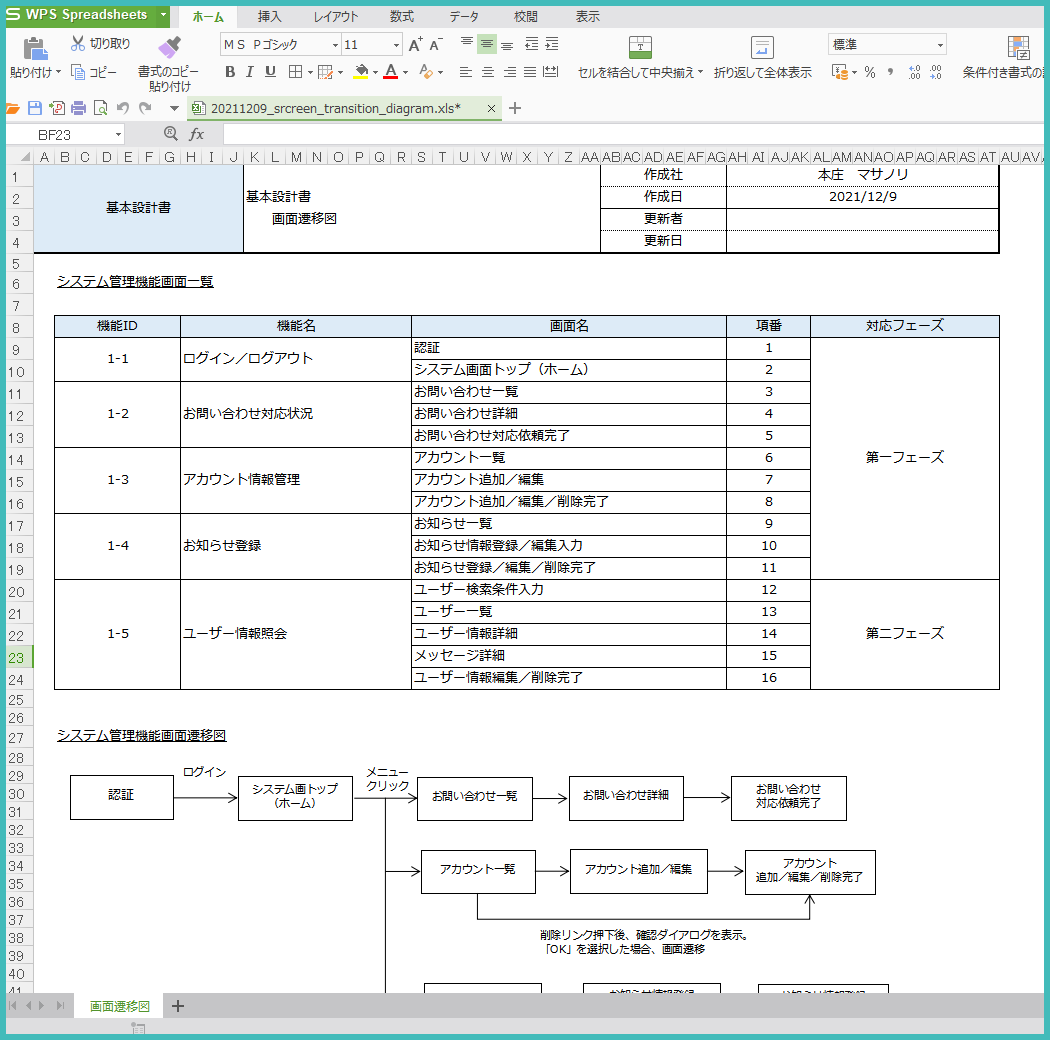
1)画面一覧
2)画面遷移図
まずは、最初に「画面一覧」で今回作成する画面数を割り出します。
次に「画面一覧」をもとに、画面遷移図を以下のように記述していきます。
現役 PM の私が基本設計の画面遷移図のテンプレートをExcelで作成したので公開します。
よかったら参考にしてください。
以上です。
仕様書・設計書作成 おススメ教材(by Udemy)
動画でプログラミング学習!ドットインストール、Schoo、Udemyのどれがいい?
Udemyを使ったLaravel学習方法

Udemyを使ったLaravel学習方法

手を動かして学ぶITプロジェクトの資料作成!システム開発のドキュメンテーション技術と成果物テンプレート
なかなか学べる機会の少ないITプロジェクトの資料作成。プロジェクト計画から要件定義、設計、テスト、移行、運用まで、いつ、何を決め、どんな資料を作ればいいのか、開発現場のリアルな視点で徹底解説。
4.2(2314)
![]()
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。