2021/12/13

Laravel で 返り値を JSON 形式にすると「Laravel で処理したデータを JavaScript へ渡す」ということができます。
JavaScript へデータを渡すことができれば、Vue.js や Ajax を絡めた仕組みを作成することができます。
WEBのAPIサービスでは、ほとんどがJSON形式を取り扱っていますよね。
今回は JSON についてのエントリーです。
INDEX
JSONとは
JavaScript のオブジェクトの表記法を元にした、データフォーマットです。
JSON の最大の特長は、JavaScript、PHP、Rubyというような様々なプログラム言語が、その取り扱いに対応していることです。
データを用意する側(API)は、JSONという形式のデータを1種類だけ用意しておくだけで、JavaScriptを使う人、PHPを使う人、Rubyを使う人などに対応することができます。
「PHPで受け取ったデータを、JavaScriptで処理する」なんていうシーンでも、JSONをそのまま渡せばいいだけなので、とても楽です。
JSONの文法
基本
{ ... } の中に、ダブルクォーテーション( " )で囲んだ変数名と値をカンマ( : )で区切ります。
{ "name": "山田 太郎" }
カンマ( , )で連結することにより、複数の変数名と値のペアを指定することができます。
{ "name": "山田 太郎", "gender": "男" }
変数名(name や gender)はダブルクォーテーション( " )で囲みます。JavaScript ではシングルクォーテーション( ' )で囲んだり、変数名をそのまま記述することができますが、JSONではダブルクォーテーションのみです。
オブジェクト
JSONの多くの場合、次のように「キーと値」のペアで成り立っています。
「キーと値」は "キー":"値" というようにコロン(:)で区切られます。
そして、ペアとペアの間はカンマ(、)で区切られます。
全体は {...} で囲まれます。
この {...} をオブジェクト(形式)と表現します。
{
// 以下オブジェクト
"user_info": {
"name": "山田 太郎",
"gender": "男",
"mail:": "yamada@test.com"
}
// オブジェクトEnd
}
配列
値を角括弧( [...] )で囲み、その中にカンマ( , )で区切った複数の値を配列形式で格納することができます。
{
"students": [ "山田", "鈴木", "山口"]
}
LaravelでレスポンスをJSON形式で返す
PHPでJSONをしたい場合は、json_encode() という関数を利用します。
この関数を利用すると、配列をJSONに変換(エンコード)してくれます。
しかし、Laravel ではもっと便利な方法が用意されています。
それが、jsonメソッドです。responseメソッドにチェーンをして以下のように使います。
public function index()
{
return response()->json(['name' => '山田太郎', 'gender' => '男','mail' => 'yamada@test.com']);
}
jsonメソッドを使うことで自動的にContent-Typeヘッダーを application/json にセットしてくれます。
また同時に指定された配列を json_encode(PHP関数)によりJSONへ変換してくれます。
演習
URIを叩いたらユーザテーブルのレコードをJSON形式で返すAPIを作成します。
ルーティング
Route::get('/table_read_api', 'UserController@readTable');
コントローラ
public function readTable()
{
$list = \App\User::all();
return response()->json(['lists' => $list]);
}
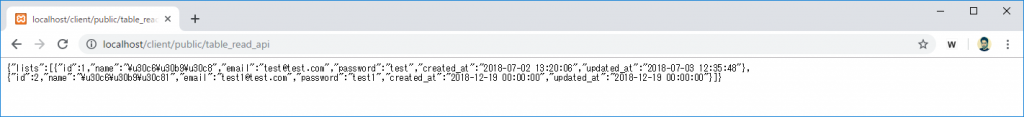
実行結果
実際のプログラムではここから Ajax や Vue.js に JSON 形式でデータを渡して非同期通信処理を行ったりします。
Laravel でのJSONの使用方法については以上です。
Udemyを使ったLaravel学習方法

![]()
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。