2021/12/11

Git Hubでリポジトリをダウンロードしたときに、「README.md」というファイルを見たことはありませんか?
README(リードミー)とはリポジトリに訪れた人に、このプロジェクトが何なのかをわかりやすく伝えるための説明書のようなものです。
つまり、自分がソースコードを上げる側になった場合、READMEをきちんと書く(マークダウン形式)必要があります。
Webエンジニア初心者の人は自分のコードを Git Hub にあげるまでは、よくやります。
しかし、README までちゃんと書いていない人は結構多いですよね。
今回はGit Hub初心者に向けて、READMEの書き方についてエントリーします。
手順
マークダウンの書き方
マークダウンとは普通のテキストファイルを、ちょっとした法則にならって書くだけで、HTMLマークアップせずに、自動的にHTMLコードとして変換して出力してくれるというもの。
READMEファイルは、基本的にこのマークダウン記法でリポジトリについての説明を書きます。
見出し
シャープ(#) + 半角スペース。
行頭の#の個数でH1~H6を表します。
# H1見出し
## H2見出し
### H3見出し
段落
空行をあける。
1段落目
(空行をはさむ)
2段落目
強調
アスタリスク(*)またはアンダーバー(_)で囲む
*強調* または _強調_
**強調** または __強い強調__
リスト
リストの記述は3種類あります。
1)行頭にアスタリスク(*)+ 半角スペース
2)行頭にハイフン(-)+ 半角スペース
3)行頭にプラス(+)+ 半角スペース
ネストはタブで表現します。
* リスト1
* リスト1_1
* リスト1_2
* リスト2
* リスト3
番号つきリスト → 番号ピリオド(1.)+ 半角スペース
番号つきリストも同様にネストはタブで表現します。
1. 順番つきリスト
2. 順番つきリスト
3. 順番つきリスト
リンク
自動リンク
アングルブラケット<>でURLを囲う。メアドでも可能。
<http://example.com>
<example@example.com>
通常のインライン記法
[リンクのテキスト](リンクのアドレス "リンクのタイトル")
# 例
[Google](https://www.google.co.jp/)
target="__blank"はできません。
画像
先頭にビックリマーク

コードの挿入
```(バッククオート3つ)でコードをくくる。
※クォーテーション ' ではない。
```
function hello(){
return "hello world!";
}
```
マークダウンにHTMLを埋め込む
マークダウンはHTML直接書き込みがいけます。
<p align="center">
<img src="https://raw.githubusercontent.com/honjou/docker_practice/images/logo.png">
</p>
Git Hubに画像をアップロード
1.空のブランチを作る
git checkout --orphan images
git rm -rf .
orphanオプションをつけることで、元のブランチの情報を引き継がないブランチを作成することができます。
2.そこに画像を置きます

3.リモートにプッシュ
git add logo.png
git commit -m "Add logo image"
git push origin images
4.画像のパスをメモします
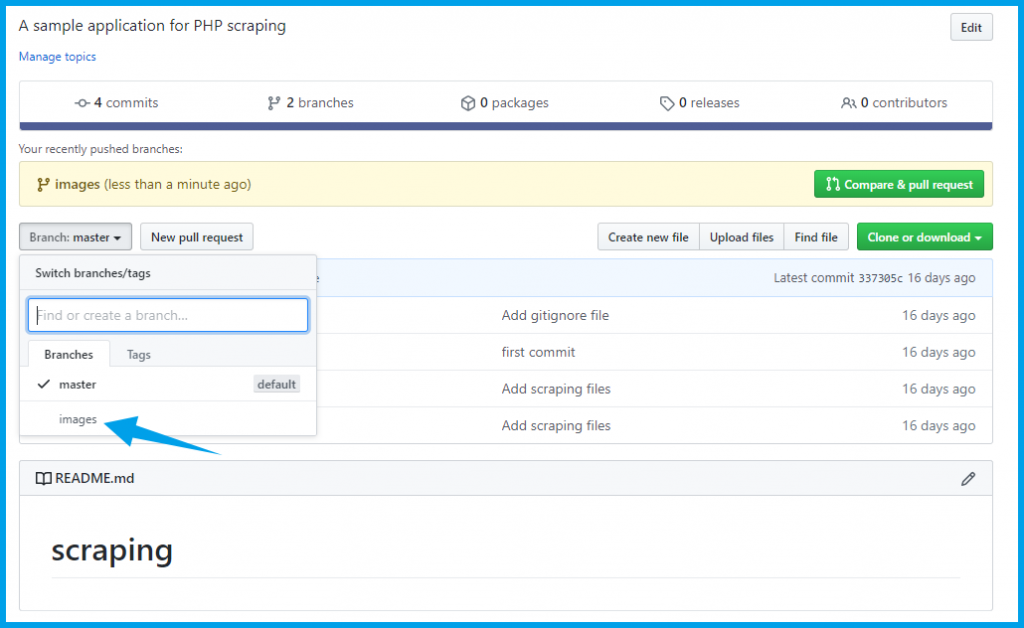
Git Hub のサイトにアクセスして画像がちゃんとアップされたか確認してみましょう。
ブランチは下図のように "images" に変更します。

# 画像は以下のようなURLで参照できます
https://raw.githubusercontent.com/ユーザ名/リポジトリ名/images/logo.png
# 実例
https://raw.githubusercontent.com/honjou/scraping/images/logo.png
あとは、マークダウン記法で画像を表示させてOKです。
5.元のブランチにもどります
git checkout master
削除したデータはここで戻ってきます。
READMEのテンプレート
REAMEに盛り込む内容は基本的には以下で十分かと思います。
ただ、個人的にはREADMEはできるだけシンプルにしたほうがいいと思っています。
ちょっと項目が多いかな?と思う人はいくつか省略してもいいかもしれません。
・リポジトリ(Webアプリ)の名前:Name
・概要:Overview
・デモ:Demo
・使い方:Usage
・環境:Requirement
・インストール方法:Install
・注意事項:Note
・文責:Author
・ライセンスlicense
・参考文献 References
最初にロゴ・アイキャッチ画像などを表示
# リポジトリ名
概要を記述する
## デモ

## 使い方
DEMOの実行方法など、"Webアプリ"の基本的な使い方を説明
1. 使い方
2. 使い方
3. 使い方
## 環境
* 要件
* 要件
* 要件
## 注意事項
注意点などがあれば書く
## 文責
作成情報を列挙する
* 作成者
* 所属
* E-mail
* [@twitter_username](https://twitter.com/twitter_username)
## ライセンス
ライセンスを明示する
"リポジトリ名" is under [MIT license](https://en.wikipedia.org/wiki/MIT_License).
## 参考文献
参考にした情報源(サイト・論文)などの情報、リンク
実際に書いてみた
以前、Webスクレイピングの記事を書いて、コードをGitHubにあげました。
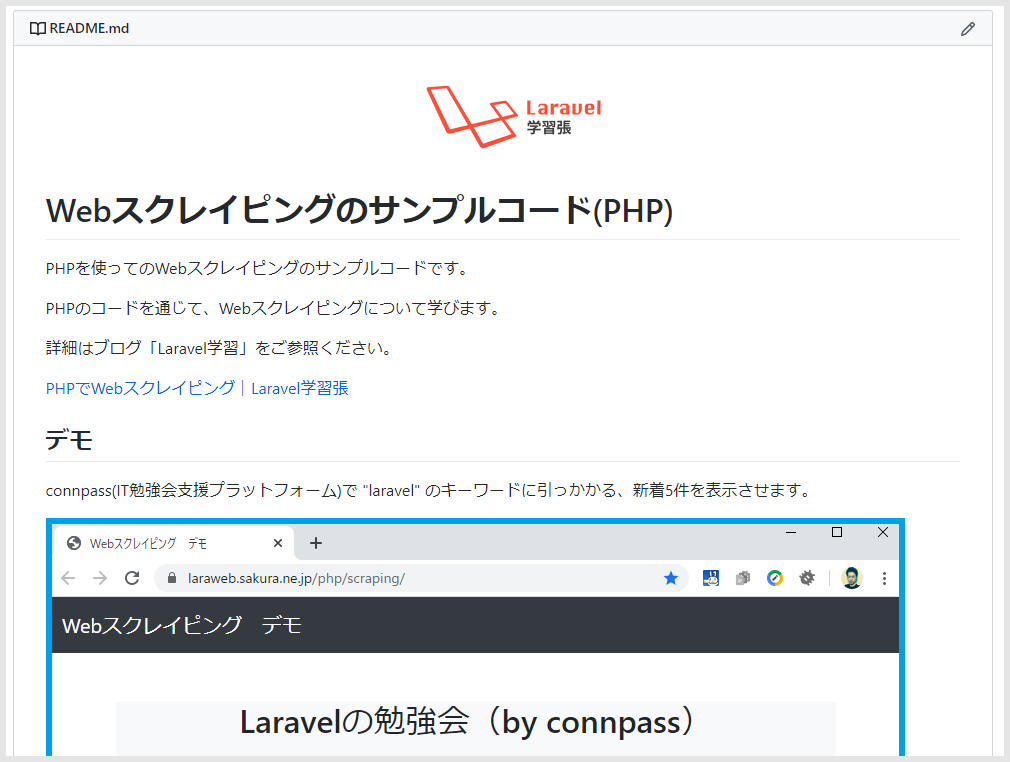
ただ、READMEは何も書いてなかったので、今回、リポジトリについての説明書を書いてみました。
Before

After

Webエンジニア初心者の方にとってREADMEファイルは軽視されがちです。(※そこまで気が回らない?)
しかし、少し手をいれるだけで多くの人に使ってもらえたり、プルリクエストしてくれる人が出てきます。
今まで軽視していた人はこの機会に是非、READMEファイルを書いてみてください。
以上です。
Udemyを使ったLaravel学習方法

![]()
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。