2021/12/13

Retinaディスプレイ対応などを目的として、画像・アイコン・見出しのテキストなどにSVG(ベクターデータ)を使うことが増えています。
ただ、多数の色調が複雑に表現された画像については、従来通りのラスター画像(JPEG・PNG)の方が向いています。
逆に、SVGが力を発揮するのはロゴやアイコンのようなシンプルな形状のオブジェクトに使われます。
ですので、それほどデザイン性を求められないものであれば(例えば見出しのテキストとか)プログラマーでも作成できそうですね。
今回は試しに簡単なロゴをSVGで作成してみます。
(※「Webプログラマーでもわかる」ように細かく解説していきます)
ビットマップデータとは?
Photoshopの画像データやデジカメで撮影した写真のことで、画像や色のついた点(ドット)の羅列・集合として表現したデータのことです。ビットマップデータは別名で「ラスター形式」と呼ばれることもあります。BMP、GIF、JPEG、PNG、TIFFなどがこれに当たります。
目的
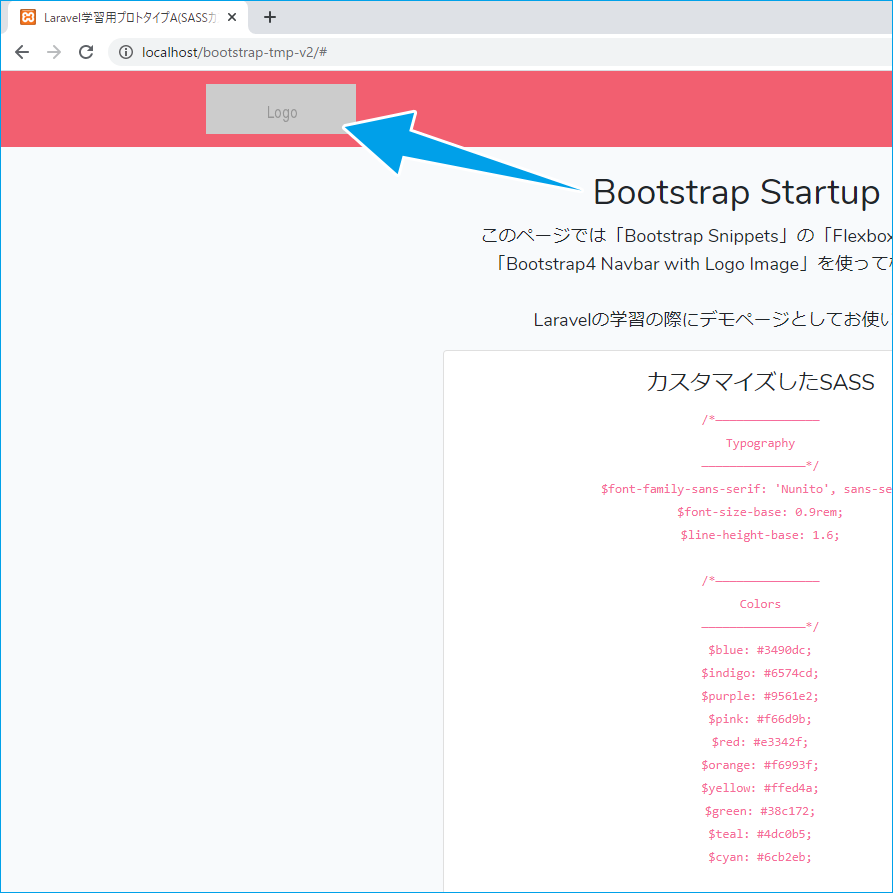
以前に作成したBootstrapのSassをカスタマイズしたテンプレートのロゴ(150×50)をSVGで作成します。
手順
手元にあるIllustratorのバージョンがCS5.1なので、それで説明します。
現在のバージョンは Creative Cloud となっていますが、多分そんなに違いはないかと。。
1.新規ページの作成
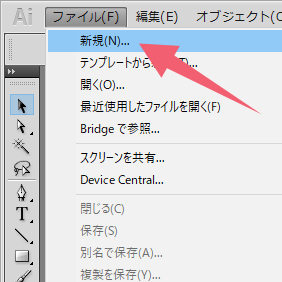
ファイルメニューから「新規」を選択します。

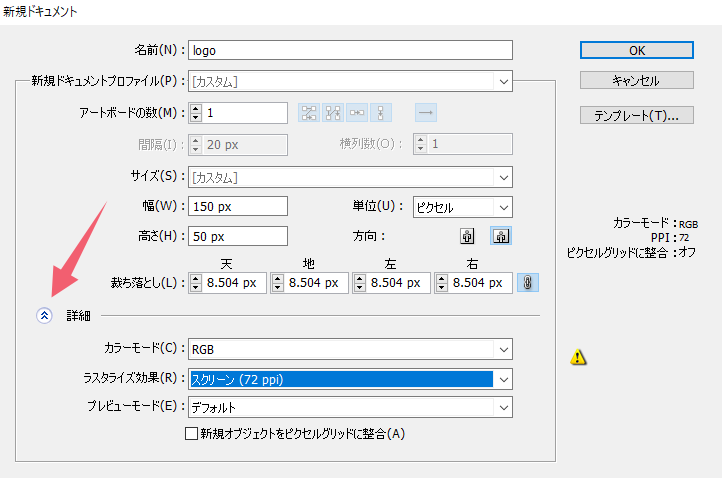
ダイヤログが表示されるので必要事項を設定します。
矢印で示す詳細ボタンをクリックすると、より細かな指定が可能になります。
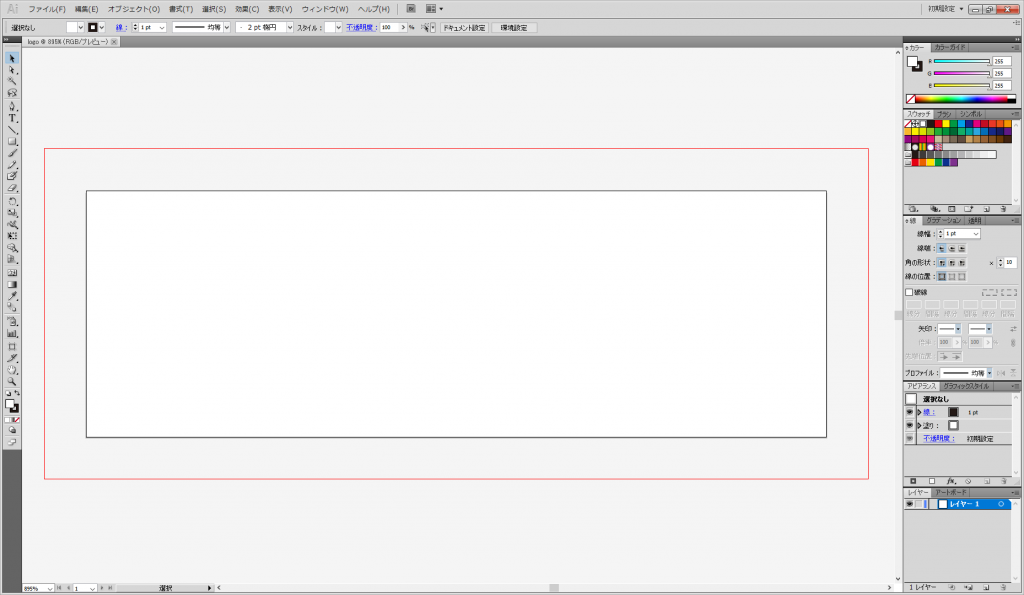
「OK」ボタンを押すと、新規ページが表示されます。
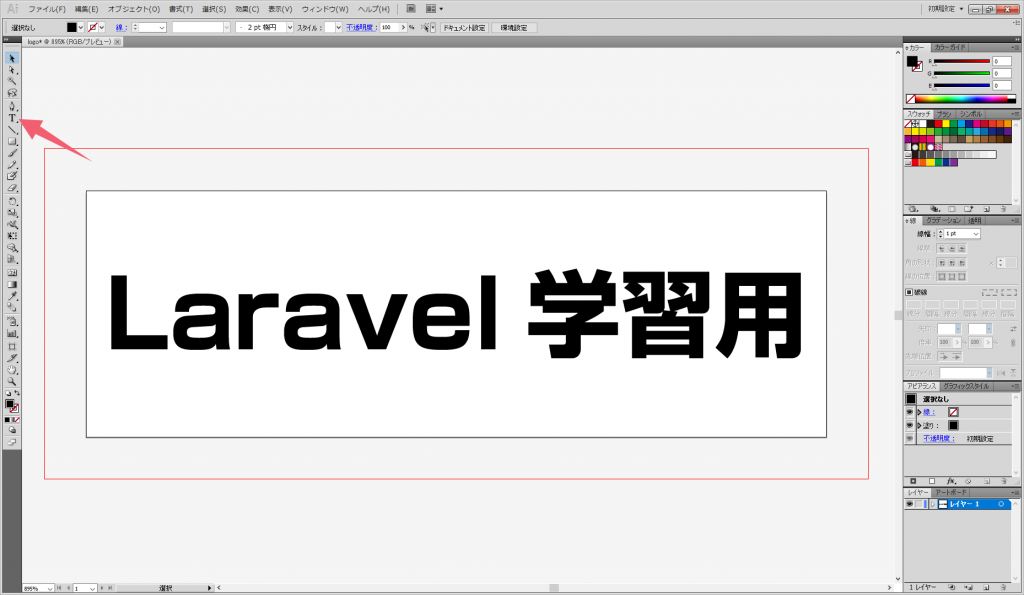
2.文字を入力
「文字ツール」を選択してアートボードに文字を入力します。
3.アウトライン化
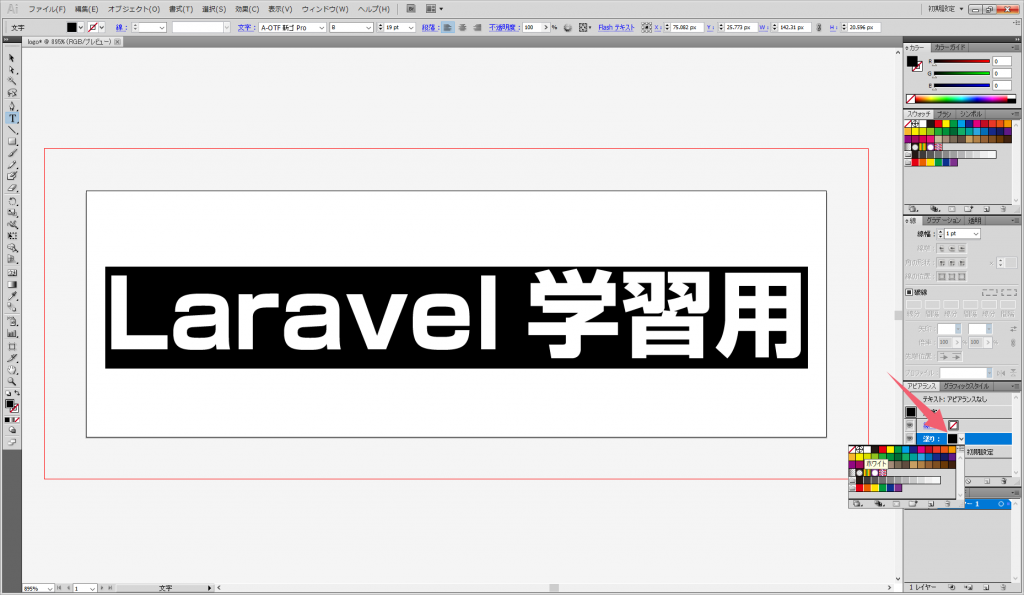
「アピアランス」で塗りを白色にします。
次に文字をアウトライン化にします。
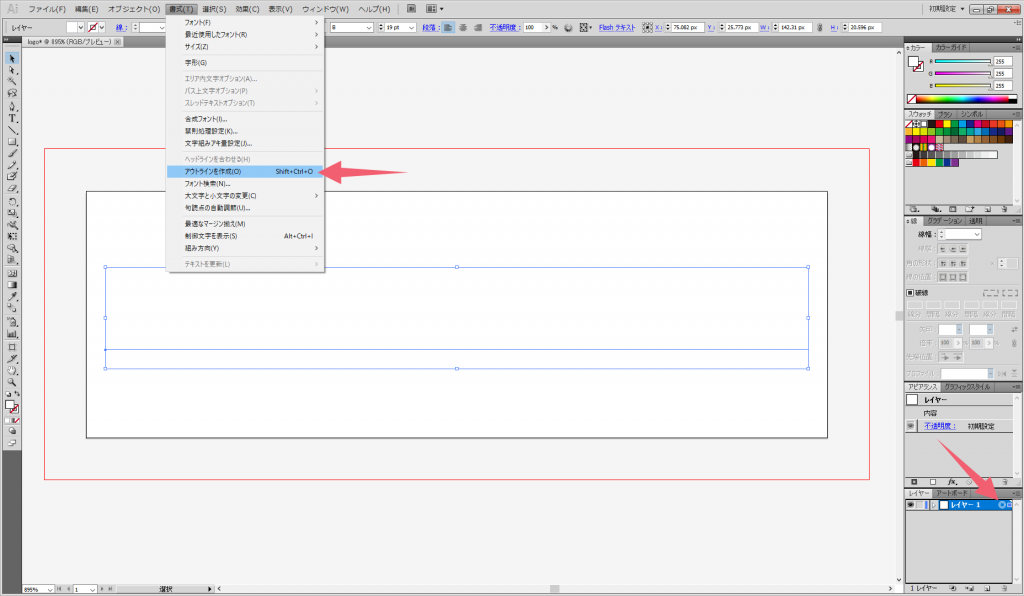
先ほど入力した文字のレイヤーを選択した状態でアウトライン化します。
文字のアウトライン化は【書式】>【アウトラインを作成】
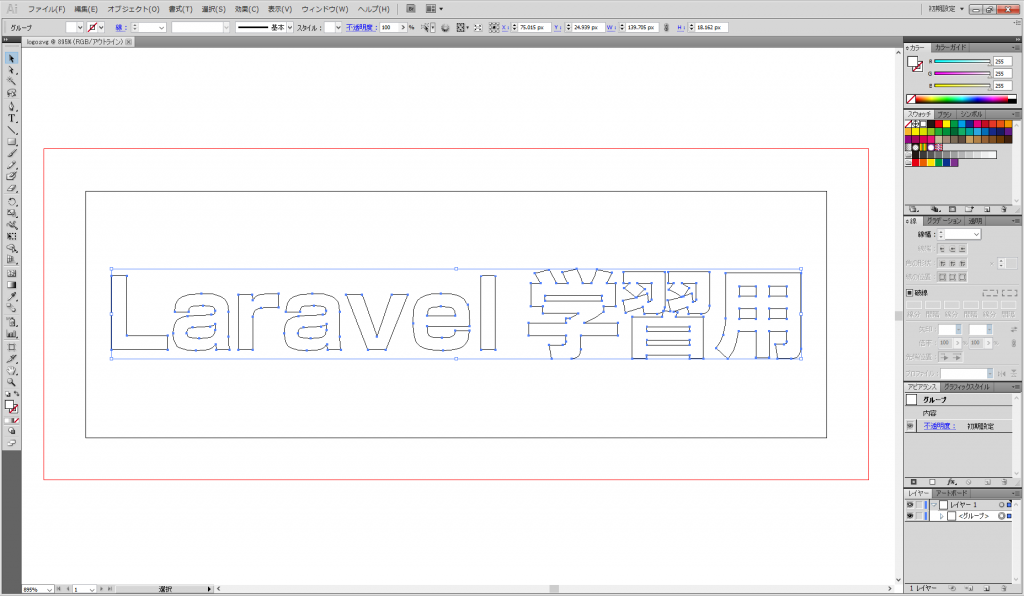
【表示】>【アウトライン】でアウトライン化を確認します。
以下のような図になっていればOK。
4.不要なレイヤーを削除
もし、ここで不要なレイヤーがあれば削除します。
非表示にしたレイヤーでもSVG出力ではSVGスタイルプロパティ「display="none"」として保持されてしまうからです。
5.SVGに書き出し
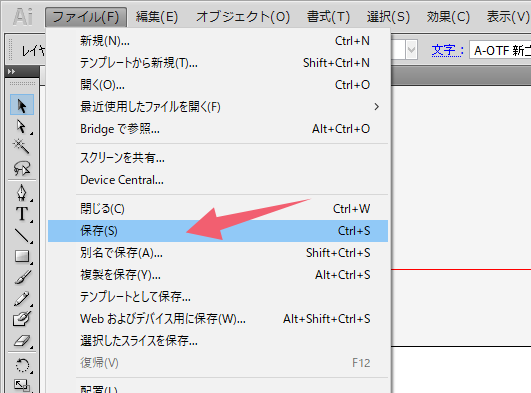
メニューから【ファイル】>【保存】
その後、【ファイルの種類】でSVGとして保存。
「SVGオプションダイアログ」が開かれるのでオプションを設定します。
基本、デフォルトの設定値で問題ありません。
6.動作確認(プレビュー)
Illustratorから出力された「logo.svg」を読み込んで表示してみます。
上記のように表示されていればOKです。
SVGファイルなので拡大縮小しても画像が荒れません。
スマホで見てもクッキリと文字が見えることが確認できるかと思います。
以上です。
Udemyを使ったLaravel学習方法

![]()
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。