2022/02/27

Webプログラマーでも時によってはフロント画面を作成することがあります。
そんなときに便利なのが、「Bootstrap Snippets」です。
あらかじめ Bootstrap で作成された様々なパーツが用意されています。
「断片」という意味で、再利用可能なソースコードを指します。
ここから必要なパーツのHTMLコードを断片的にパクってサイトを作成するわけですね。
クライアントから依頼の受けた仕事だと、流石にこのままだとBootstrap臭が強いので、Sassでカスタマイズする必要はあるかと思います。
Bootstrap4 を Sass でカスタマイズ(for Laravel)
ただ、プロトタイプを作成する場合はこれで十分ですね。
ちなみに Bootstrap をベースに作成されたCSSフレームワークとかもあります。
たとえば、管理画面作成に特化したCSSフレームワークに「AdminLTE」というのがあります。
しかし、個人的にはあまり好きではありません。
Bootstrapベースとなってはいるのですが、いろいろと独自のクセがあり、「Bootstrapだと動くのに・・・」みたいなことがあるからです。
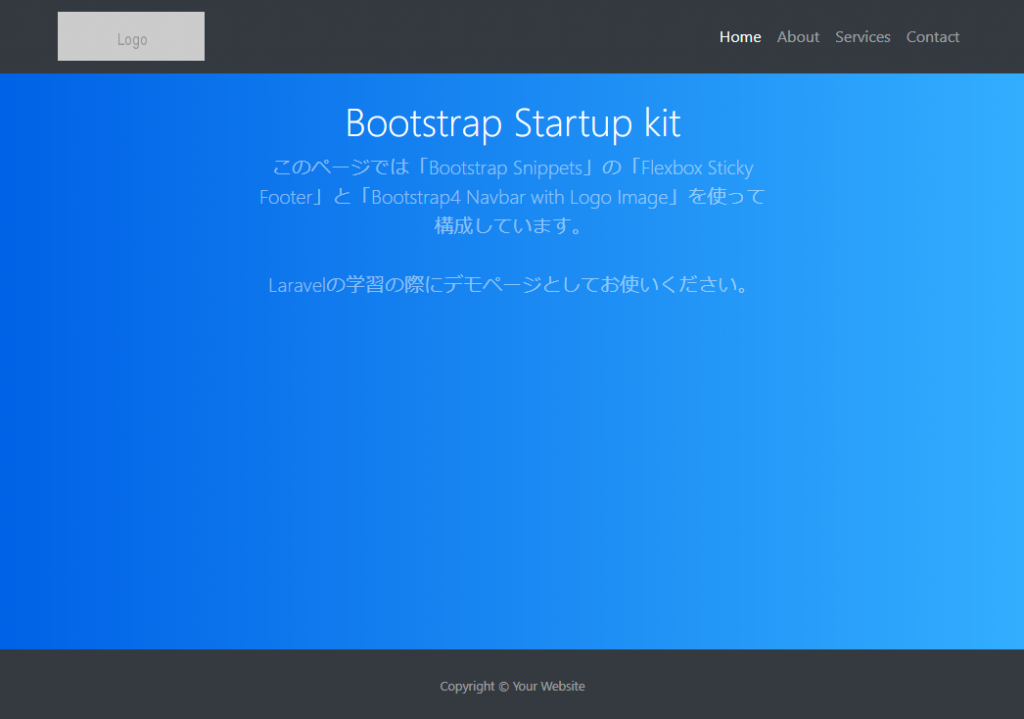
今回は、Laravel の Blade で「Bootstrap Snippets」を使ってLaravel 学習用のプロトタイプページを作成してみます。
Bootstrapスタートアップでベースを作る
ルーティングとコントローラを作成します。
次に、新規でBladeのファイルを作成し、「Laravelデモページ作成時のテンプレ」をコピペ。
「Flexbox Sticky Footer」と「Bootstrap4 Navbar with Logo Image」の Bootstrap のスニペットを使いました。
一旦、ここでプレビューして問題がないか確認します。
レイアウト定義
ベースとなるファイルで正しく表示ができるようになったので、これを分解して、テンプレート化します。
Blade のレイアウト定義については以下をご参照ください。
今回作成する、Laravel学習用のプロトタイプテンプレートの構造は以下のように分散させました。
親のページ(主ファイル)
→ resources/views/layouts/master_bootstrap.blade.php
共通部分(インクルード)
→ resources/views/layouts/header_bootstrap.blade.php(ヘッダー)
→ resources/views/layouts/footer_bootstrap.blade.php(フッダー)
子のページ(コンテンツ)
→ resources/views/boot_template/index.blade.php
親のページ(主ファイル)
ベースとなるテンプレートです。
「ヘッダー」と「フッダー」は分解させてインクルード。
「コンテンツ」はページごとに内容が変わる箇所になるので子ページ(テンプレートの拡張)として定義します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>@yield('title')</title>
<!--Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<!--Font Awesome5-->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">
<!--自作CSS -->
<style type="text/css">
<!--
/*ここに調整CSS記述*/
/* Sticky Footer Classes */
html,
body {
height: 100%;
}
#page-content {
flex: 1 0 auto;
}
#sticky-footer {
flex-shrink: none;
}
/* Other Classes for Page Styling */
body {
background: #007bff;
background: linear-gradient(to right, #0062E6, #33AEFF);
}
-->
</style>
</head>
<body class="d-flex flex-column">
<!-- ヘッダー -->
@include('layouts.header_bootstrap')
<!-- コンテンツ -->
@yield('content')
<!-- フッター -->
@include('layouts.footer_bootstrap')
</body>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" ></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" ></script>
</body>
</html>
コンテンツの箇所は子のテンプレートとして @yield を定義します。
HTMLのタイトルタグも動的に変える必要があるので、@yield を定義します。
共通部分(インクルード)
管理しやすいように主ファイルから「ヘッダー」と「フッター」を分解しました。
ヘッダー
<!-- Navigation -->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark static-top">
<div class="container">
<a class="navbar-brand" href="#">
<img src="http://placehold.it/150x50?text=Logo" alt="">
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- / Navigation -->
フッダー
<!-- Footer -->
<footer id="sticky-footer" class="py-4 bg-dark text-white-50">
<div class="container text-center">
<small>Copyright © Your Website</small>
</div>
</footer>
<!-- / Footer -->
子のページ(コンテンツ)
実際にコントローラからViewヘルパーで定義するファイルはここのファイルになります。
子のページからは親のテンプレートを定義する必要があり、@extends がそれにあたります。
@extends('layouts.master_bootstrap') {{-- テンプレート読み込み --}}
@section('title', 'Laravel学習用プロトタイプA') {{-- サイトタイトル定義 --}}
@section('content')
<!-- Page Content -->
<div id="page-content">
<div class="container text-center">
<div class="row justify-content-center">
<div class="col-md-7">
<h1 class="font-weight-light mt-4 text-white">Bootstrap Startup kit</h1>
<p class="lead text-white-50">
このページでは「Bootstrap Snippets」の「Flexbox Sticky Footer」と「Bootstrap4 Navbar with Logo Image」を使って構成しています。<br><br>
Laravelの学習の際にデモページとしてお使いください。
</p>
</div>
</div>
</div>
</div>
<!-- / Page Content -->
@endsection
以上です。
Bootstrap 4 フロントエンド開発の教科書
バックエンドエンジニアでもフロント側を改修するケースはあります。特に Laravel はCSSフレームワークとして「Bootstrap」を採用しているので、Laravel 使いのエンジニアとしては、 Bootstrap は押さえておきたいスキルの1つです。本書は、Bootstrap について、機能全般を網羅している良書です。コンポーネントごとに説明があり、図で動作結果があるので初心者にとっても分かりやすく解説されています。最後のページにあるサンプルは実践でテンプレートとしても使えます。もしもの時の為に一冊保険で持っておいて損はないと思います。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。