2018/10/12

前回、必要最低限の機能だけでファイルアップロード機能のプログラムを作成しました。
今回はもう少し使えるように改良を加えます。
改修内容
バックエンド側
→ アップロードした画像パスをDBに保存
→ アップロードした画像の一覧表示
フロントエンド側
→ Bladeマスターファイルとブランチファイルの作成
→ Boostrap追加
→ グローバルメニュー追加
画面フロー
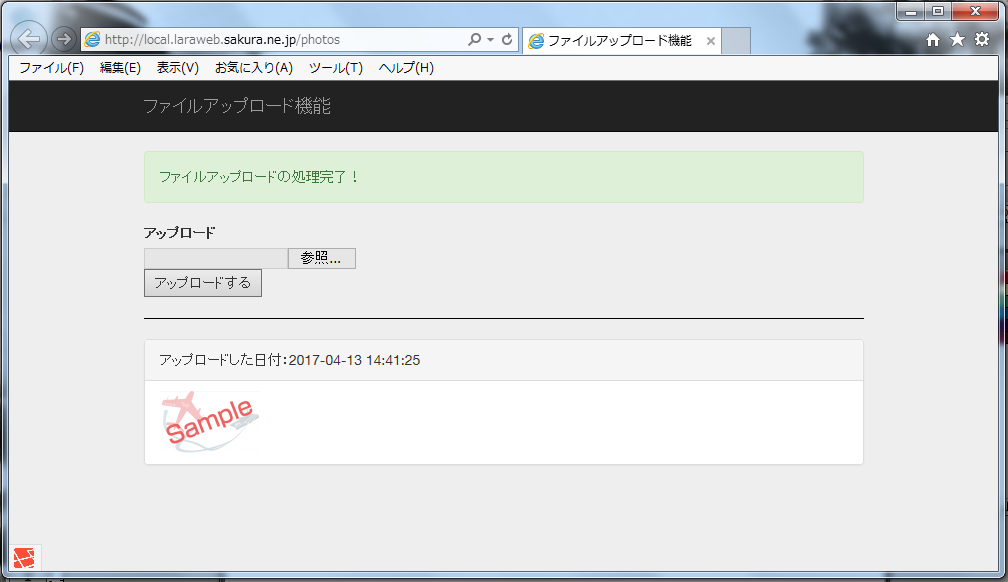
完成図
TOPで画像をアップロード
コントローラで処理されトップにリダイレクトされて一覧表示
手順
【1】画像パスをDBにいれる
1)テーブルの作成
2)モデルの作成
3)コントローラの修正
【2】一覧表示/ページャー
ビューの修正
【3】ビューファイルの整形
1)Bladeマスターファイルの作成
2)Bladeブランチファイルの作成
【1】画像パスをDBにいれる
1)テーブルの作成
DBのテーブル作成についての詳しい解説は下記のページを参照ください。
1.artisanコマンドの実行
artisanコマンドでマイグレーションファイルの自動生成。
オプションで同時にテーブル(photos)も作成します。
php artisan make:migration create_photos_table --create=photos
慣例では
テーブル名・・・複数形
モデル名・・・単数形
コントローラ名・・・複数形
になります。
2.マイグレーションファイルの編集
: (※省略)
public function up()
{
Schema::create('photos', function(Blueprint $table)
{
$table->increments('id');
$table->string('path'); //追加
$table->timestamps();
});
}
: (※省略)
3.マイグレーションファイルの実行
php artisan migrate
2)モデルの作成
モデルに関しての詳しい解説は以下のページを参照してください。
artisanコマンドでモデルを自動生成します。
php artisan make:model Photo
慣例ではモデル名はアッパーキャメル。
DBテーブル名 : photos
モデル名 : Photo
の場合は自動的にDBとモデルが連結されます。
モデルについて
3)コントローラの修正
先ほど作成したモデルのパスをコントローラに通しておきます。
namespace App\Http\Controllers; use Illuminate\Http\Request; use App\Http\Requests; use Intervention\Image\Facades\Image; use App\Photo; //モデルのパスを追加 :(※省略)
レコードの追加に関しての詳しい解説は以下のページを参照ください。
storeメソッドにEloquentを追加します。
public function store(Request $request){
$input = $request->all();
$fileName = $input['fileName']->getClientOriginalName();
$fileName = time()."@".$fileName;
$image = Image::make($input['fileName']->getRealPath());
//画像リサイズ ※追加
$image->resize(100, null, function ($constraint) {
$constraint->aspectRatio();
});
$image->save(public_path() . '/images/' . $fileName);
$path = '/images/' . $fileName;
//↓ 追加 ↓
$photo = new Photo();
$photo->path = 'images/' . $fileName;
$photo->save();
return redirect('/photos/')->with('status', 'ファイルアップロードの処理完了!');
}
【2】一覧表示/ページャー
配列で受け取りそのままビュー画面に渡します。
public function index()
{
$photo = Photo::latest('created_at')->paginate(10);
return View('photos.create')->with('photos',$photo);
}
ビュー画面で配列データをループ処理
@foreach ($photos as $photo)
<div class="panel panel-default">
<div class="panel-heading">アップロードした日付:{{$photo->created_at}}</div>
<!-- List group -->
<ul class="list-group">
<li class="list-group-item"><img src="{{$photo->path}}"></li>
</ul>
</div>
@endforeach
【3】ビューファイルの整形
このままだとちょっとそっけないのでビュー画面を整形します。
1)Bladeマスターファイルの作成
Bladeのマスターファイルを作成します。
BootstrapをCDNで読み込みます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>@yield('title')</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
<!-- オプションのテーマ -->
<style>
:(※省略)
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="/photos/create">ファイルアップロード機能</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
</div><!--/.nav-collapse -->
</div>
</nav>
<div class="container" style="margin-top: 30px;">
<h2>@yield('title')</h2>
@yield('content')
</div><!-- /container -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
2)Bladeブランチファイルの作成
@extends('layouts.default_photo')
@section('title', 'ファイルアップロード機能')
@section('content')
@if (session('status'))
<div class="alert alert-success" role="alert" onclick="this.classList.add('hidden')">{{ session('status') }}</div>
@endif
{!! Form::open(['url' => 'photos/store', 'files' => true,'method' => 'post']) !!}
{!! Form::label('fileName', 'アップロード') !!}
{!! Form::file('fileName') !!}
{!! Form::submit('アップロードする') !!}
{!! Form::close() !!}
<hr color="#000000" style="height:1px;">
@foreach ($photos as $photo)
<div class="panel panel-default">
<div class="panel-heading">アップロードした日付:{{$photo->created_at}}</div>
<!-- List group -->
<ul class="list-group">
<li class="list-group-item"><img src="{{$photo->path}}"></li>
</ul>
</div>
@endforeach
@endsection
以上で画像アップロード機能のプログラムが完成です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。