2018/10/12

認証画面を作成するにあたってまずは登録画面を作成します。
登録画面は
【1】最初に表示する登録画面(getメソッド)
【2】入力された値をDBに登録する画面(postメソッド)
の2種類を作成します。
【1】登録画面(get)
最初にコントローラを作成します
1)artisanコマンドでUserコントローラを作成
php artisan make:controller UserController
2)コントローラの編集
public function getSignup(){
return View('user.signup');
}
【解説】
ビューファイルを返すだけの簡単な処理です。
ビューファイルを返すだけの簡単な処理です。
3)Bladeマスターファイルの作成
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>@yield('title')</title>
<link href="{{ url('/') }}/dist/css/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet"><!-- Loading Bootstrap -->
<link href="{{ url('/') }}/dist/css/flat-ui.min.css" rel="stylesheet"><!-- Loading Flat UI -->
<link href="{{ url('/') }}/css/starter-template.css" rel="stylesheet"><!--Bootstrap theme(Starter)-->
<link rel="shortcut icon" href="{{ url('/') }}/dist/img/favicon.ico">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
@yield('styles')
</head>
<body>
@include('partials.header')
<div class="container">
@yield('content')
</div><!-- /.container -->
<footer class="footer">
<div class="container">
<p class="text-muted">認証デモ</p>
</div>
</footer>
<!-- Bootstrap core JavaScript
================================================== -->
<script src="{{ url('/') }}/dist/js/vendor/jquery.min.js"></script>
<script src="{{ url('/') }}/dist/js/vendor/video.js"></script>
<script src="{{ url('/') }}/dist/js/flat-ui.min.js"></script>
<script src="{{ url('/') }}/assets/js/prettify.js"></script>
<script src="{{ url('/') }}/assets/js/application.js"></script>
@yield('scripts')
</body>
</html>
【解説】
Bootstrapのテーマ Flat UI を使っています。
個別にCSSとJavascriptを設定できるように @yield('styles') と @yield('scripts') を追記します。
Bootstrapのテーマ Flat UI を使っています。
個別にCSSとJavascriptを設定できるように @yield('styles') と @yield('scripts') を追記します。
4)Bladeインクルードファイルの作成
グローバルメニューをインクルードファイルとして設定します。
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">認証デモ</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="{{route('user.signup')}}"><i class="fa fa-shopping-cart" aria-hidden="true"></i> 新規登録</a></li>
<li><a href="#"><i class="fa fa-shopping-cart" aria-hidden="true"></i> ログイン</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
5)Bladeブランチファイルの作成
新規登録フォームをコーディングします。
@extends('layouts.master_auth')
@section('content')
<div class="row">
<form action="{{ route('user.signup') }}" method="post" class="form-horizontal" style="margin-top: 50px;">
<div class="form-group">
<label class="col-sm-3 control-label" for="InputName">氏名</label>
<div class="col-sm-9">
<input type="text" name="name" class="form-control" id="InputName" placeholder="氏名">
<!--/.col-sm-10---></div>
<!--/form-group--></div>
<div class="form-group">
<label class="col-sm-3 control-label" for="InputEmail">メール・アドレス</label>
<div class="col-sm-9">
<input type="email" name="email" class="form-control" id="InputEmail" placeholder="メール・アドレス">
</div>
<!--/form-group--></div>
<div class="form-group">
<label class="col-sm-3 control-label" for="InputPassword">パスワード</label>
<div class="col-sm-9">
<input type="password" name="password" class="form-control" id="InputPassword" placeholder="パスワード">
</div>
<!--/form-group--></div>
<div class="form-group">
<label class="col-sm-3 control-label" for="area1">住所(エリア)</label>
<div class="col-sm-9">
<select name="area" data-toggle="select" class="form-control select select-default" id="area1">
<option>北海道</option>
<option>東北</option>
<option>関東</option>
<option>中部</option>
<option>近畿</option>
<option>中国</option>
<option>四国</option>
<option>九州</option>
<option>沖縄</option>
</select>
</div>
<!--/form-group--></div>
<div class="form-group">
<label class="col-sm-3 control-label" for="InputSelect">プログラム経験年数</label>
<div class="col-sm-9">
<div class="form-group form-group-sm">
<label class="radio" for="ex1">
<input type="radio" name="experience" data-toggle="radio" value="1年未満" id="ex1" required checked>
1年未満
</label>
<label class="radio" for="ex2">
<input type="radio" name="experience" data-toggle="radio" value=1年以上~3年未満" id="ex2" required>
1年以上~3年未満
</label>
<label class="radio" for="ex3">
<input type="radio" name="experience" data-toggle="radio" value="3年以上" id="ex3" required>
3年以上
</label>
</div>
</div>
<!--/form-group--></div>
<div class="form-group">
<div class="col-sm-offset-3 col-sm-9">
<button type="submit" class="btn btn-primary btn-block">新規登録</button>
</div>
<!--/form-group--></div>
{{ csrf_field() }}
</form>
</div>
@endsection
【解説】
@extends でマスターファイル(master_auth.blade.php)を継承。
{{ csrf_field() }} でCSRF対策。
@extends でマスターファイル(master_auth.blade.php)を継承。
{{ csrf_field() }} でCSRF対策。
6)Routes.php
Route::group(['prefix' => 'user'], function() {
Route::get('/signup',[
'uses' => 'UserController@getSignup',
'as' => 'user.signup'
]);
});
【解説】
ルーティングにプレフィックス(user)を指定します。
ルーティングにプレフィックス(user)を指定します。
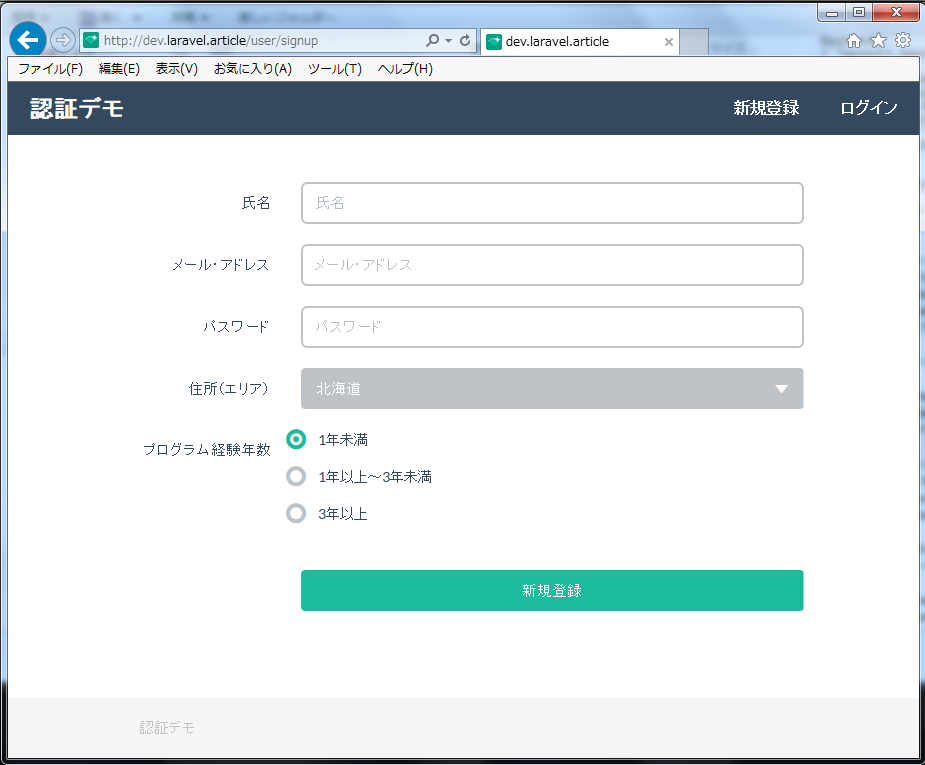
7)ブラウザで確認
ここまで、ちゃんとできてるか一度確認してみます。
【2】登録画面(post)
入力された情報をDBに追加する処理を書きます。
登録画面からPOST送信した後の処理です。
1)DBのテーブル作成
artisanコマンドでマイグレーションファイルの作成
php artisan make:migration create_users_talbe
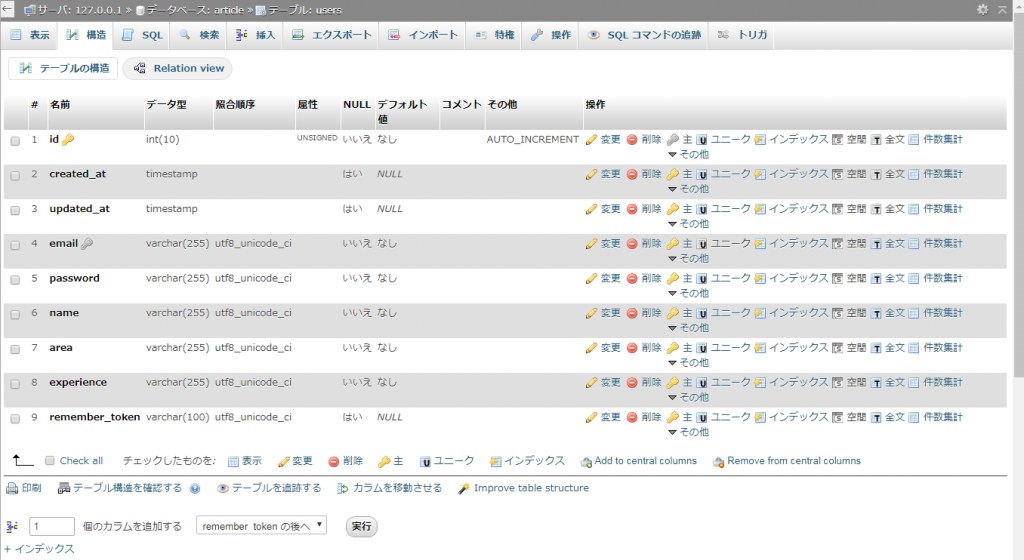
2)マイグレーションファイルの編集
usersテーブルのカラムを仕様にそって作成します。
public function up()
{
Schema::create('users', function(Blueprint $table){
$table->increments('id');
$table->timestamps();
$table->string('email')->unique();
$table->string('password');
$table->string('name');
$table->string('area');
$table->string('experience');
$table->rememberToken();
});
}
public function down()
{
Schema::drop('users');
}
3)マイグレーションの実行
編集したマイグレーションファイルを実行します。
php artisan migrate
xamppのPhpMyadminでテーブルができているか確認してみます。
これでとりあえず入力されたデータをいれる "箱" はできました。
4)Userモデルを編集
Userモデルはデフォルトで作成されているのでそれを編集します。
ちなみにartisanコマンドでUserモデルを作成する場合は以下のようになります。
php artisan make:model User
Userモデルのスケルトンを編集します。
: protected $fillable = [ 'name', 'email', 'password','area','experience', ]; :
【解説】
fillableで挿入可能なカラムを記述していきます。
fillableで挿入可能なカラムを記述していきます。
5)コントローラに処理を追記
新規登録のpost処理を記述します。
バリデーション → DBインサート → 保存 → リダイレクト
という流れで処理を書いていきます。
public function postSignup(Request $request){
// バリデーション
$this->validate($request,[
'name' => 'required',
'email' => 'email|required|unique:users',
'password' => 'required|min:4',
'area' => 'required',
'experience' => 'required'
]);
// DBインサート
$user = new User([
'name' => $request->input('name'),
'email' => $request->input('email'),
'password' => bcrypt($request->input('password')),
'area' => 'required',
'experience' => 'required'
]);
// 保存
$user->save();
// リダイレクト
return redirect()->route('user.profile');
}
【注意】
Userモデルをインポートしておきます。
⇒ use App\User; ※冒頭に記述
Userモデルをインポートしておきます。
⇒ use App\User; ※冒頭に記述
6)ユーザープロファイルの作成
リダイレクト先のページを動作確認用で簡易的に作成します。
View
@extends('layouts.master_auth')
@section('content')
<div style="margin-top: 30px; text-align: center;"><h3>新規登録完了しました。</h3></div>
@endsection
Controller
public function getProfile(){
return view('user.profile');
}
7)Routes.php
post処理とプロファイル(新規登録後の画面)を追記します。
Route::group(['prefix' => 'user'], function() {
Route::get('/signup',[
'uses' => 'UserController@getSignup',
'as' => 'user.signup'
]);
Route::post('/signup',[
'uses' => 'UserController@postSignup',
'as' => 'user.signup'
]);
Route::get('/profile',[
'uses' => 'UserController@getProfile',
'as' => 'user.profile'
]);
});
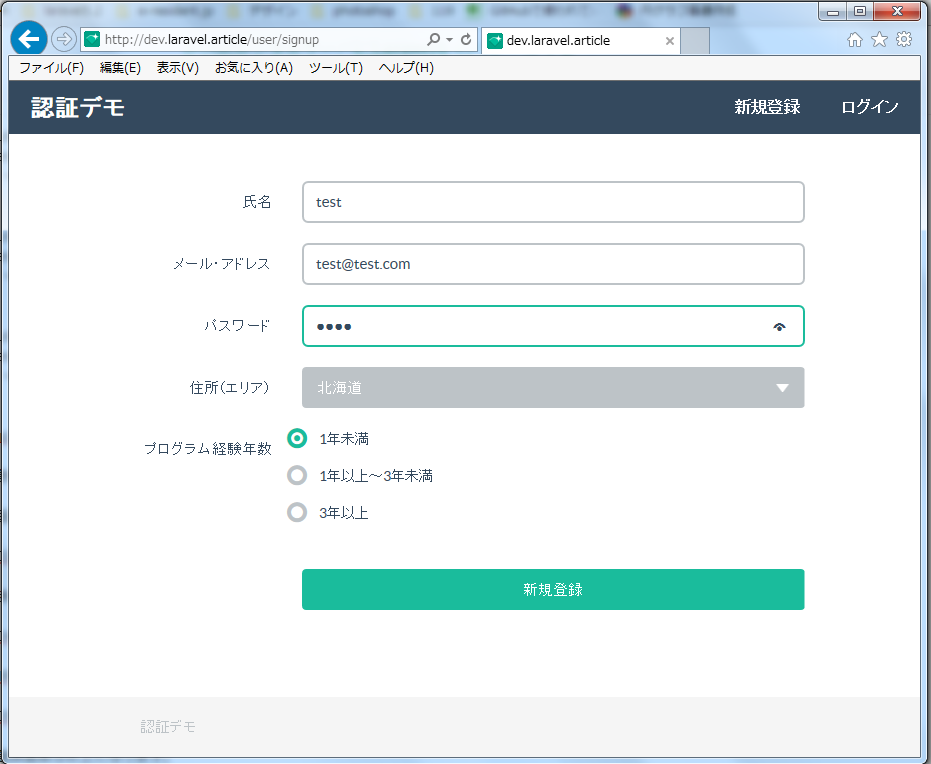
8)動作確認
1.入力画面で何か適当に入力します。
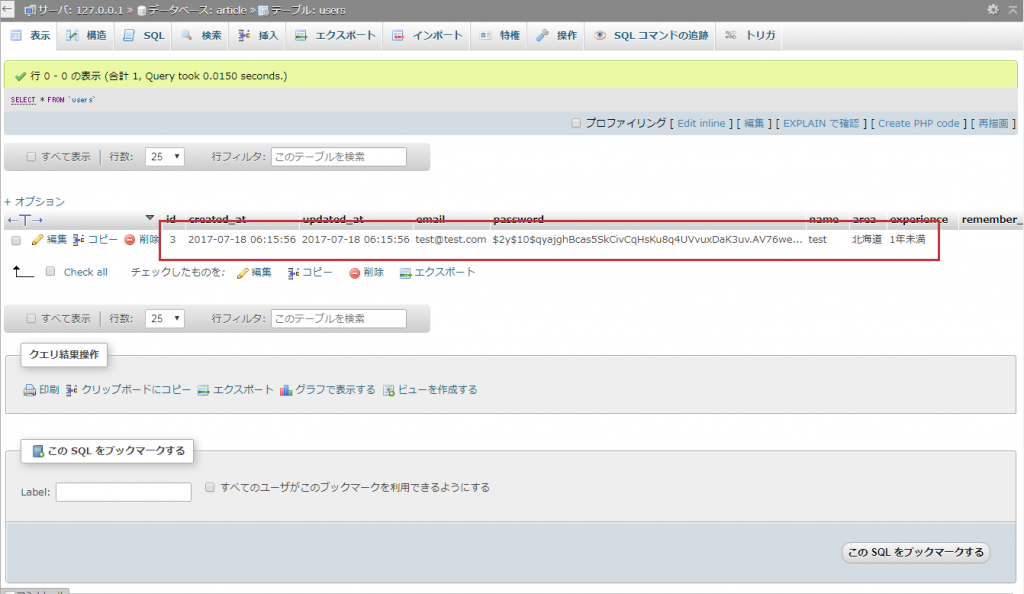
2.送信後、プロファイル画面にリダイレクトされているか確認。
3.XAMPPのPhpMyadminでレコードが追加されているか確認。
新規登録画面は以上になります。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。