
WebAPI作成の続きです。
前回、API側を作成しました。
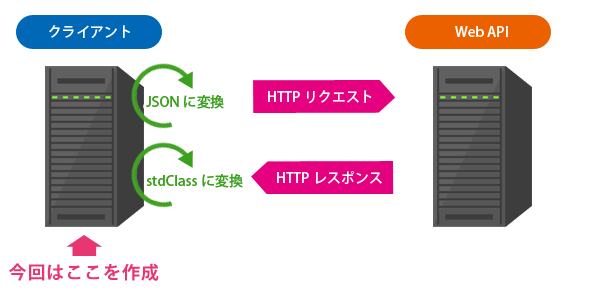
今回はクライアント側を作成します。
仕様
クライアント側ではIDとPASSをJSONのデータ型に変換してWebAPIにPOST送信させます。
WebAPIから受け取ったデータはstdClassに変換してechoで出力します。

クライアント側の作成
手順
1)POST送信プログラムを作成
2)ブラウザで確認
1)POST送信プログラムを作成
C:\xampp\htdocs\api\send.php に作成しました。
<?php
// C:\xampp\htdocs\api\send.php
// 送信データ
$data = array(
"id" => "demo@gmail.com",
"password" => "secret"
);
// JSON形式に変換
$data = json_encode($data);
// ストリームコンテキストのオプションを作成
$options = array(
// HTTPコンテキストオプションをセット
'http' => array(
'method'=> 'POST',
'header'=> 'Content-type: application/json; charset=UTF-8', //JSON形式で表示
'content' => $data
)
);
// ストリームコンテキストの作成
$context = stream_context_create($options);
// POST送信先URL(WebAPIのアドレス)
$url = 'http://localhost/ssoapi/public/login';
// POST送信
$raw_data = file_get_contents($url, false, $context);
// jsonからstdClassに変換
$raw_data = json_decode($raw_data);
// WebAPIから受け取ったレコードを出力
echo "<h1>".$raw_data->message."</h1>";
print_r($raw_data);
file_get_contents を使ってPOST送信する仕組みは以下のページをご参考にください。
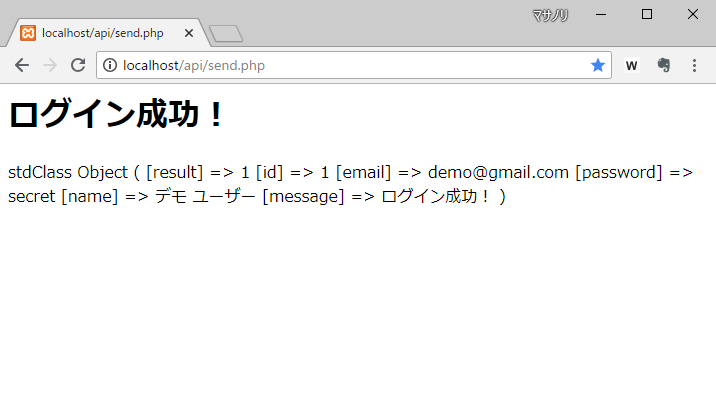
2)ブラウザで確認
ブラウザを開いて http://localhost/api/send.php にアクセスします。

上記のように表示されればOKです。
次回はクライアント側をLaravelのログイン画面で実装してみます。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。