2021/10/05

前回はサンプルDBのデータを抽出して一覧表示のページを作成しました。
今回は「新規登録」のページを作成しています。
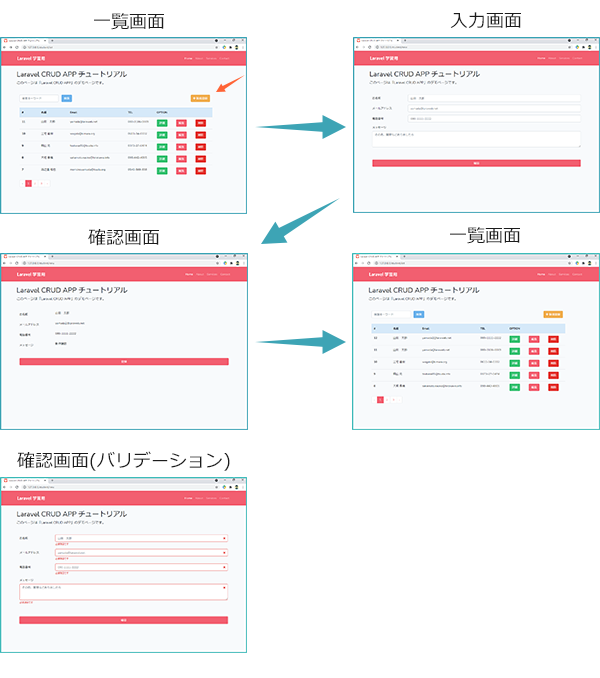
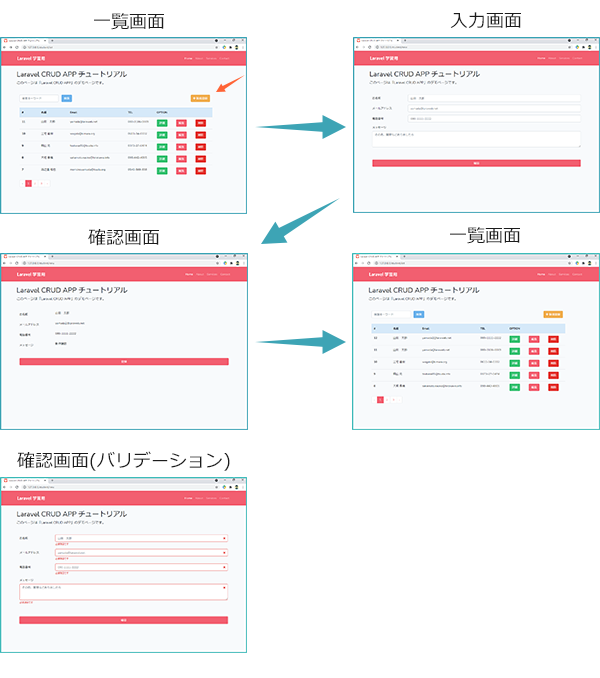
今回のゴール
【 今回の作業 】
・ルーティングの設定
・コントローラの作成
・バリデーション(フォームリクエスト)作成
・インサート
・ビューの作成

手順
手順
1)ルーティングの設定
URLには "student" というプレフィックスでまとめました。
:
Route::group(['prefix' => 'student'], function () {
Route::get('list', 'CrudController@getIndex'); // 一覧
Route::get('new', 'CrudController@new_index'); // 入力
Route::patch('new','CrudController@new_confirm'); // 確認
Route::post('new', 'CrudController@new_finish'); // 完了
});
2)コントローラの作成
前回作成した CrudController.php に
・新規登録(入力)
・新規登録(確認)
・新規登録(登録)
追記していきます。
/**
* 新規登録(入力)
*/
public function new_index()
{
return view('student.new_index');
}
/**
* 新規登録(確認)
*/
public function new_confirm(\App\Http\Requests\ValiCrudRequest $req)
{
$data = $req->all();
return view('student.new_confirm')->with($data);
}
/**
* 新規登録(登録)
*/
public function new_finish(Request $request)
{
// Studentオブジェクト生成
$student = new \App\Student;
// 値の登録
$student->name = $request->name;
$student->email = $request->email;
$student->tel = $request->tel;
$student->message = $request->message;
// 保存
$student->save();
// 一覧にリダイレクト
return redirect()->to('student/list');
}
確認画面の入力チェック(フォームリクエスト)については以下のページで詳しく解説しています。
Bootstrap4 フォーム(HTML×Laravel バリデーション)
3)ビューの作成
ビューのHTMLフォームは以下の以下のページで詳しく解説しています。
Bootstrap4テンプレート フォーム用(HTMLバリデーション
下記は入力フォームの箇所だけ抜粋しました。
入力画面
バリデーションで入力画面にリダイレクトされたときに、入力した文字が消えないように old() ヘルパーを使いましょう。
<!--フォーム-->
<form action="" method="post" class="needs-validation" novalidate>
{{ csrf_field() }}
{{ method_field('patch') }}
<!--お名前-->
<div class="form-group row">
<label for="inputName" class="col-sm-2 col-form-label">お名前</label>
<div class="col-sm-10">
<input type="text" name="name" value="{{ old('name') }}" class="form-control @if($errors->has('name')) is-invalid @endif" id="inputName" placeholder="山田 太郎" required>
@if($errors->has('name'))
<div class="invalid-feedback">{{ $errors->first('name') }}</div>
@else
<div class="invalid-feedback">必須項目です</div><!--HTMLバリデーション-->
@endif
</div>
</div>
<!--/お名前-->
<!--メールアドレス-->
<div class="form-group row">
<label for="inputEmail" class="col-sm-2 col-form-label">メールアドレス</label>
<div class="col-sm-10">
<input type="email" name="email" value="{{ old('email') }}" class="form-control @if($errors->has('email')) is-invalid @endif" id="inputEmail" placeholder="yamada@laraweb.net" required>
@if($errors->has('email'))
<div class="invalid-feedback">{{ $errors->first('email') }}</div>
@else
<div class="invalid-feedback">必須項目です</div><!--HTMLバリデーション-->
@endif
</div>
</div>
<!--/メールアドレス-->
<!--電話番号-->
<div class="form-group row">
<label for="inputTel" class="col-sm-2 col-form-label">電話番号</label>
<div class="col-sm-10">
<input type="tel" name="tel" value="{{ old('tel') }}" class="form-control @if($errors->has('tel')) is-invalid @endif" id="inputTel" placeholder="080-1111-2222" required>
@if($errors->has('tel'))
<div class="invalid-feedback">{{ $errors->first('tel') }}</div>
@else
<div class="invalid-feedback">必須項目です</div><!--HTMLバリデーション-->
@endif
</div>
</div>
<!--/電話番号-->
<!--メッセージ-->
<div class="form-group pb-3">
<label for="Textarea">メッセージ</label>
<textarea name="message" class="form-control @if($errors->has('message')) is-invalid @endif" id="Textarea" rows="3" placeholder="その他、質問などありましたら" required>{{ old('message') }}</textarea>
@if($errors->has('message'))
<div class="invalid-feedback">{{ $errors->first('message') }}</div>
@else
<div class="invalid-feedback">必須項目です</div><!--HTMLバリデーション-->
@endif
</div>
<!--/備考欄-->
<!--ボタンブロック-->
<div class="form-group row mt-5">
<div class="col-sm-12">
<button type="submit" class="btn btn-primary btn-block">確認</button>
</div>
</div>
<!--/ボタンブロック-->
</form>
<!--/フォーム-->
確認画面
入力画面から確認画面へはPATCH送信でした。確認画面からの送信はPOST送信になります。
「メッセージ」の項目は 改行+エスケープ処理 をして表示してあげます。
<!--フォーム-->
<form action="" method="post">
{{ csrf_field() }}
<input type="hidden" name="name" value="{{$name}}">
<input type="hidden" name="email" value="{{$email}}">
<input type="hidden" name="tel" value="{{$tel}}">
<input type="hidden" name="message" value="{{$message}}">
<!--お名前-->
<div class="form-group row">
<label class="col-sm-2 col-form-label">お名前</label>
<div class="col-sm-10">{{$name}}</div>
</div>
<!--/お名前-->
<!--メールアドレス-->
<div class="form-group row">
<label class="col-sm-2 col-form-label">メールアドレス</label>
<div class="col-sm-10">{{$email}}</div>
</div>
<!--/メールアドレス-->
<!--電話番号-->
<div class="form-group row">
<label class="col-sm-2 col-form-label">電話番号</label>
<div class="col-sm-10">{{$tel}}</div>
</div>
<!--/電話番号-->
<!--メッセージ-->
<div class="form-group row">
<label class="col-sm-2 col-form-label">メッセージ</label>
<div class="col-sm-10">{!! nl2br(e( $message )) !!}</div>
</div>
<!--/電話番号-->
<!--ボタンブロック-->
<div class="form-group row mt-5">
<div class="col-sm-12">
<button type="submit" class="btn btn-primary btn-block">登録</button>
</div>
</div>
<!--/ボタンブロック-->
</form>
<!--/フォーム-->
4)動作確認
ブラウザを開いて http://localhost/student/new にアクセスします。

上記のように表示されればOKです。
以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。