2021/05/11

以前、「チュートリアル 初級」のカテゴリにてCRUDアプリの作成についてエントリーをしました。
ただ、だいぶん前にエントリーした記事なので内容が古くなってきました。
今回はこの記事を更新していこうと思います。
まず、第一回目として「ビュー」の作成からはじめます。
前提条件
Laravel が採用しているテンプレートエンジン「Blade」のレイアウト定義がわかっているとします。
Blade レイアウト定義 × Bootstrap Snippets
ただ、Bootstrap の CSS をそのまま使うと、どうしても「Bootstrap臭」が前面に出てしまいます。
余力がある方は Sass でカスタマイズしてみるのもいいかと思います。
Laravel Mix について(Bootstrap Sassのカスタマイズ)
Formファサードを使っているので Composer で Laravel Collective をインストールしてください。
Laravel Collective(Formファサード まとめ)
今回のゴール地点
今回はビューの画面だけ作成します。
DBのテーブルは作成しないので、サンプルテキストをいれました。
HTMLコーディング
Blade機能のレイアウト定義します。
共通する部分は「親」として定義し、流動的な部分は「子」として定義します。
また、「ヘッダー」と「フッター」はインクルードファイルに指定し、細分化しました。
親のビュー(resources\views\layouts\master_bootstrap.blade.php)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>@yield('title')</title>
<!--Bootstrap CSS -->
{{--<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">--}}
<link rel="stylesheet" href="{{ asset('css/app.css') }}">
<!--Font Awesome5-->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">
</head>
<body class="d-flex flex-column">
<!-- ヘッダー -->
@include('layouts.header_bootstrap')
<!-- コンテンツ -->
@yield('content')
<!-- フッター -->
@include('layouts.footer_bootstrap')
</body>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js">
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" ></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" ></script>
</body>
</html>
ヘッダー(resources\views\layouts\header_bootstrap.blade.php)
<!-- Navigation -->
<nav class="navbar navbar-expand-lg navbar-dark bg-primary static-top">
<div class="container">
<a class="navbar-brand" href="#">
<img src="{{ asset('/assets/images/bootstrap_tmp/logo.svg') }}" alt="Laravel学習用">
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- / Navigation -->
フッター(resources\views\layouts\footer_bootstrap.blade.php)
<!-- Footer -->
<footer id="sticky-footer" class="py-4 bg-dark text-white-50">
<div class="container text-center">
<small>Copyright © Your Website</small>
</div>
</footer>
<!-- / Footer -->
子のビュー(resources\views\boot_template\index.blade.php)
@extends('layouts.master_bootstrap_v2') {{-- テンプレート(CSSカスタマイズ版)読み込み --}}
@section('title', 'Laravel CRUD APP チュートリアル') {{-- サイトタイトル定義 --}}
@section('content')
<!-- Page Content -->
<div id="page-content">
<div class="container">
<div class="row justify-content-left">
<div class="col-md-12">
<h1 class="font-weight-light mt-4">Laravel CRUD APP チュートリアル</h1>
<p class="lead">
このページは「Laravel CRUD APP」のデモページです。<br>
</p>
<!-- Page Content -->
<div class="container mt-5">
<!-- 検索フォーム -->
<div class="row" style="padding-bottom: 30px; margin-left: 0px; margin-right: 15px;">
<div class="col-sm-10" style="padding-left:0;">
<form method="get" action="" class="form-inline">
<div class="form-group">
<input type="text" name="keyword" class="form-control" value="" placeholder="検索キーワード">
</div>
<div class="form-group">
<input type="submit" value="検索" class="btn btn-info" style="margin-left: 15px; color:white;">
</div>
</form>
</div>
<div class="col-sm-2" style="padding-left: 0;">
<a href="#" class="btn" style="background-color: #f0ad4e; color: white; width: 100px;"><i class="fas fa-plus"></i> 新規登録</a>
</div>
</div>
{{Form::open(['url' => '/', 'files' => true])}}
{{Form::token()}}
<!--テーブル-->
<div class="table-responsive">
<table class="table" style="width: 1000px; max-width: 0 auto;">
<tr class="table-info">
<th scope="col" width="10%">#</th>
<th scope="col" width="15%">名前</th>
<th scope="col" width="30%">Email</th>
<th scope="col" width="15%">TEL</th>
<th scope="col" width="30%" colspan="3">OPTION</th>
</tr>
<tr>
<th scope="row">1</th>
<td>ダミー テスト①</td>
<td>test1@test1.com</td>
<td>080-1111-1111</td>
<td><button type="button" class="btn btn-success">詳細</button></td>
<td><button type="button" class="btn btn-primary">編集</button></td>
<td><button type="button" class="btn btn-danger">削除</button></td>
</tr>
<tr>
<th scope="row">2</th>
<td>ダミー テスト②</td>
<td>test@test2.com</td>
<td>080-2222-2222</td>
<td><button type="button" class="btn btn-success">詳細</button></td>
<td><button type="button" class="btn btn-primary">編集</button></td>
<td><button type="button" class="btn btn-danger">削除</button></td>
</tr>
<tr>
<th scope="row">3</th>
<td>ダミー テスト③</td>
<td>test@test3.com</td>
<td>080-3333-3333</td>
<td><button type="button" class="btn btn-success">詳細</button></td>
<td><button type="button" class="btn btn-primary">編集</button></td>
<td><button type="button" class="btn btn-danger">削除</button></td>
</tr>
</table>
</div>
<!--/テーブル-->
{{Form::close()}}
</div><!-- /container -->
</div>
</div>
</div>
</div>
<!-- / Page Content -->
@endsection
Bootstrap4 ポイント①
レスポンステーブルを使用すると、テーブルを水平方向にスクロールさせることができます。.table を .table-responsive でラップすると実現できます。
Bootstrap4 ポイント②
・インラインで表示したい場合は、form に .form-inline を追加。
・「検索テキストフォーム」「検索ボタン」を .form-group でラッピング。
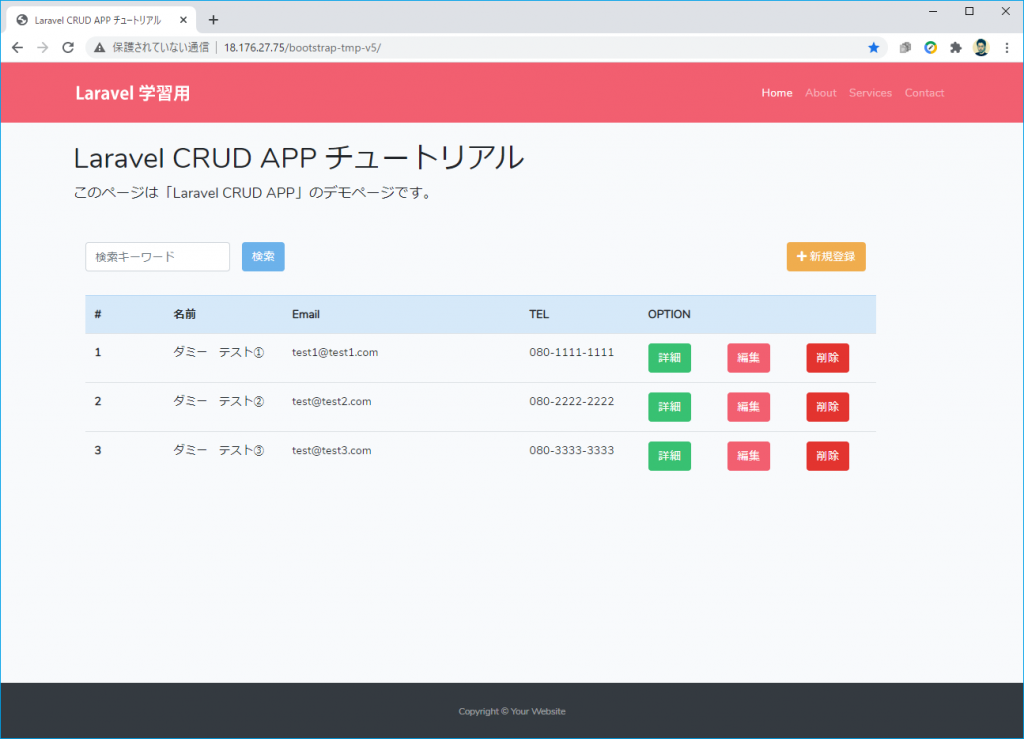
プレビュー
プレビューで以下のような画面になったらOKです。
以上です。
次回は、「DBのテーブル作成&シーダー」をやって見ようと思います。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。