2022/02/27

以前、Laravel5でベーシック認証を作成したのですが、Laravel6では使えなくなりました。
ただ、Laravel6ではデフォルトでベーシック認証が用意されているので、今回はそちらを使ってみます。
デモ
デモサイト
【ベーシック認証】id:test@example.com / pass: testtest
手順
1.ログイン認証機能の作成
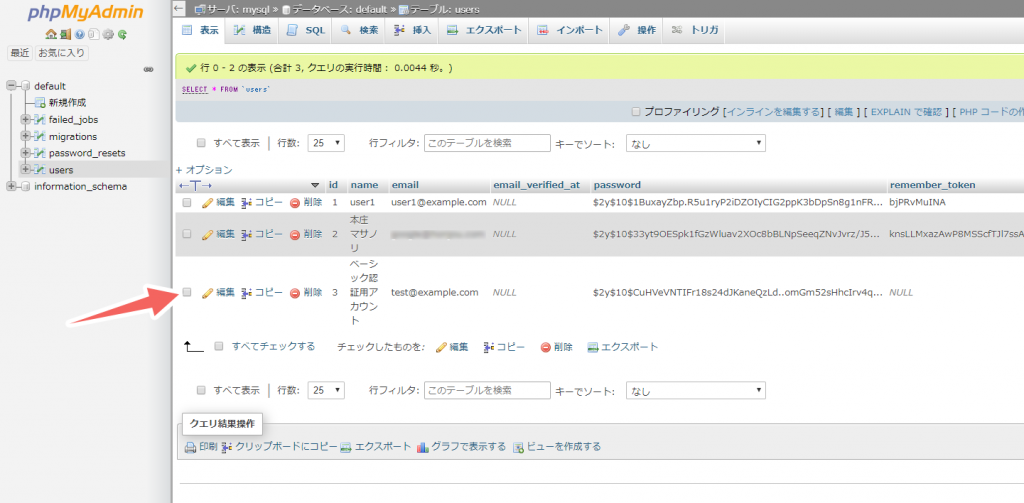
ベーシック認証を通すアカウントとパスワードはDBテーブルの usersテーブル のレコードになります。
デフォルトでusersテーブルを生成するマイグレーションファイルがあるので php artisan migrateコマンドを実行すると生成されます。
ただ、ベーシック認証用のレコードを挿入する必要があるので、今回はログイン認証機能を作成することにします。(※シーダーで挿入してもOK)
Laravel6のログイン機能の作成は以前にエントリーしましたので、作成されていない方は以下をご参考ください。
2.ベーシック認証用のレコードを作成
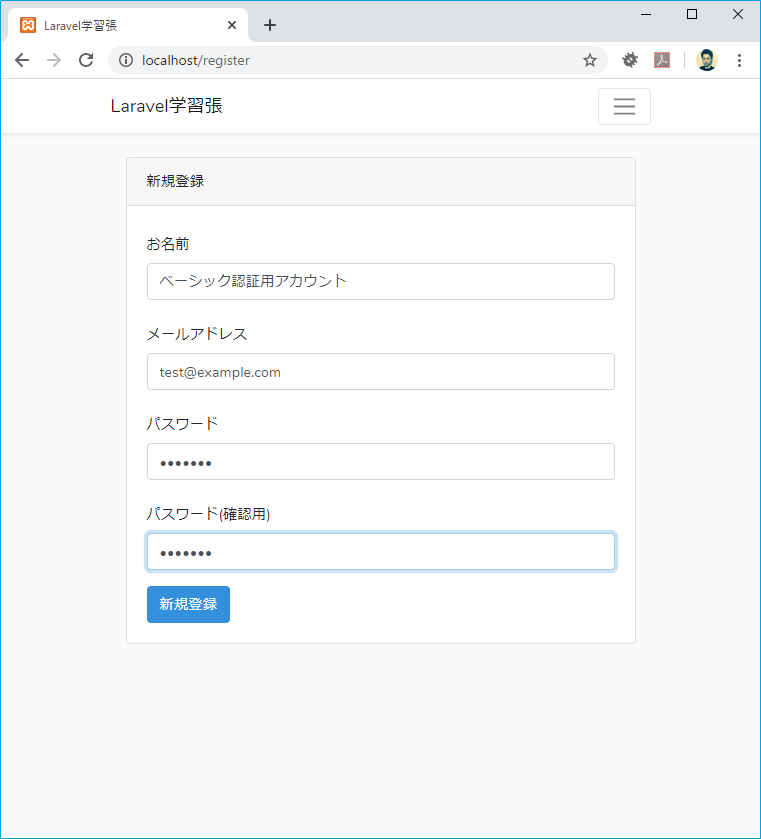
Laravelのartisanコマンドで自動生成したログイン認証画面で、ベーシック認証用のユーザーを新規登録
アカウント:test@example.com
パスワード:testtest
3.テストページの作成
ルーティングファイルの作成
Route::get('/test', 'TestController@view');
コントローラー作成
artisanコマンドでスケルトンを作成。
php artisan make:controllre TestController
自動生成されたコントローラに中身を入れていきます。
コントローラで use Illuminate\Http\Response; を書いてレスポンスクラスを使えるようにします。
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Http\Response; //追記
class TestController extends Controller
{
public function view (Request $request, Response $response)
{
return view('test');
}
}
ビューの作成
resources\views\test.blade.php を作成して、デモのHTMLページを作成します。
BootStrap4 スタートアップテンプレートを使いました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic認証テスト</title>
<!--Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<!--Font Awesome5-->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">
<!--自作CSS -->
<style type="text/css">
<!--
/*ここに調整CSS記述*/
-->
</style>
</head>
<body>
<!-- Navigation -->
<nav class="navbar navbar-light navbar-dark bg-dark">
<a class="navbar-brand" href="#!">Basic認証テスト</a>
</nav>
<!-- Page Content -->
<div class="container mt-5 text-center p-lg-5 bg-light">
<!--Bootstrapコンポーネントを記述していく-->
<p>Basic認証テスト</p>
</div><!-- /container -->
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js">
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" ></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" ></script>
</body>
</html>
4.htaccessを改修
自分の場合、WebサーバーにApacheを使っているので Laravelのプロジェクト直下にある.htaccess に以下を追記します。
<IfModule mod_rewrite.c>
<IfModule mod_negotiation.c>
Options -MultiViews
</IfModule>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} -d [OR]
RewriteCond %{REQUEST_FILENAME} -f
RewriteRule ^ ^$1 [N]
RewriteCond %{REQUEST_URI} (\.\w+$) [NC]
RewriteRule ^(.*)$ public/$1
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ server.php
# FastCGIでベーシック認証を使うために以下を追記
RewriteCond %{HTTP:Authorization} ^(.+)$
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
</IfModule>
5.ルーティングファイルに認証をかける
ルーティングファイルに記述したURIに以下のようにミドルウェアで認証をかけます。
Route::group(['prefix' => 'auth','middleware' => 'auth.basic'], function() {
Route::get('/test', 'TestController@view');
});
Route::get('auth/test', 'TestController@view')->middleware('auth.basic');
6.動作確認
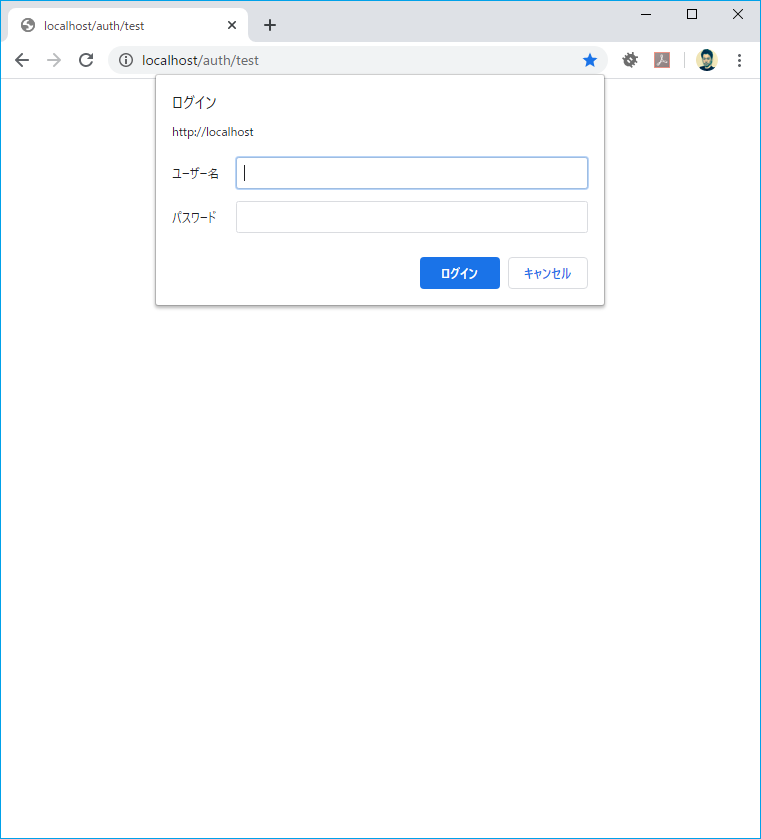
http://localhost/auth/test にアクセス。
以下のように認証画面が表示されればOKです。
usersテーブルのemailカラムとパスワードカラムを入力してみます。
先ほどベーシック認証用のアカウントを作成したので、それを入力してみます。
アカウント:test@example.com
パスワード:testtest
以下のようにベーシック認証を通過したらOKです。
以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。