2021/12/13

以前、このブログで何回にわけて「jQuery」についての記事をエントリーしました。
今回はその集大成です。
実際にLaravel(Blade)で組み込んでみます。
演習
仕様
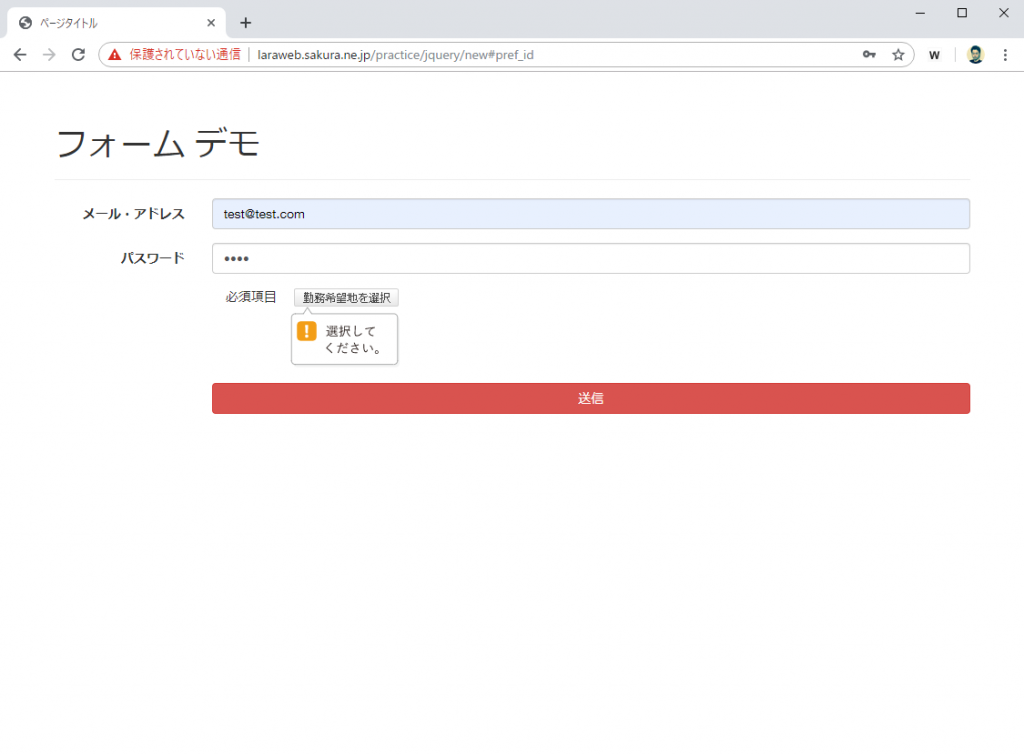
よくあるフォームを作成します。
都道府県のチェックボックスを表側に表示させると、フォーム全体が冗長になりがちです。
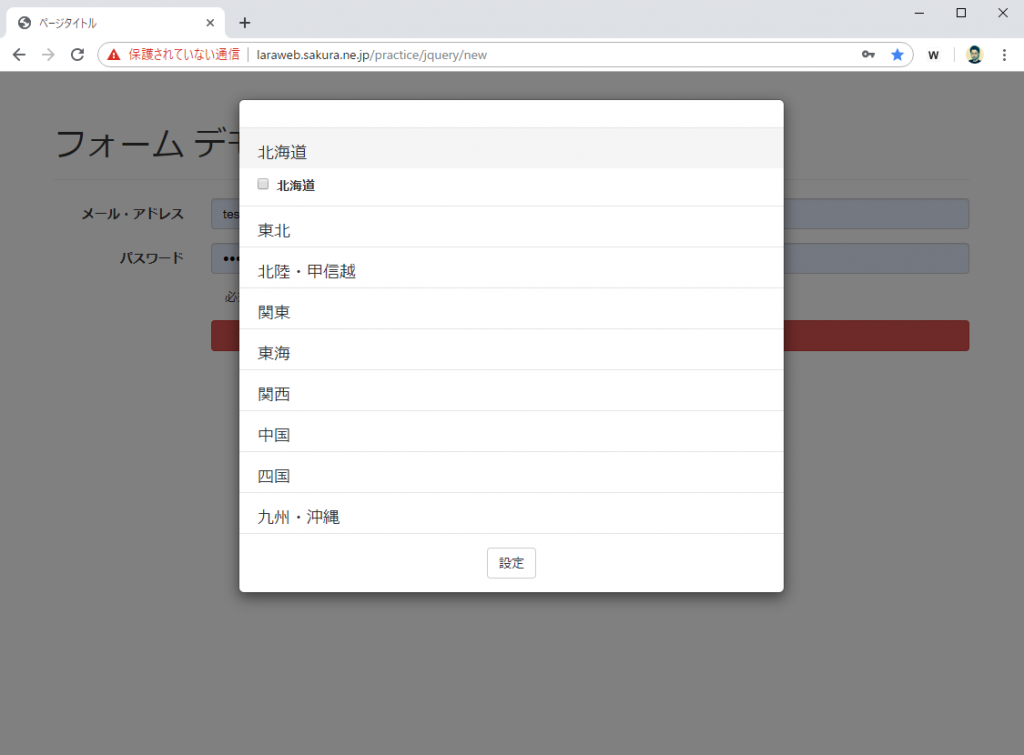
そこで モーダルウィンドウ内に都道府県のチェックボックスを入れることによってシンプルにしてみます。
また、モーダルウィンドウでチェックした内容はフォーム内にテキスト表示されるようにします。
入力チェック機能についてですが、HTML では input required という機能が用意されています。
しかしチェックボックスは用意されていません。
この機能も jQuery で実装してみます。
モーダルウィンドウ
HTML
モーダルウィンドウ自体はBootstrapのコンポーネントを使います。
:
<div class="modal fade" id="PrefModal" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
{{--北海道--}}
<div class="parent" style="margin-top:30px;">
<div class="modal-header">
<h4 class="modal-title">北海道</h4>
</div>
<div class="modal-body" id="pref">
<label><input type="checkbox" value="北海道" name="pref[]" title="北海道" />北海道</label>
</div>
</div>
:
アコーディオン(jQuery)
モーダルウィンドウ内に表示されるアコーディオンです。
$(function(){
//トリガー
$('#PrefModal .modal-header').on('click',function(){
$(this).toggleClass('open');
$(this).next('#PrefModal .modal-body').slideToggle();
});
});
チェックした値をフォーム内にテキスト表示(jQuery)
モーダルウィンドウに表示されるチェックボックスにチェックを入れたら、フォームに値が表示されるようにします。
//オリジナル関数定義
function GetChkVals(){
var PrefVals = $("input[name='pref[]']:checked").map(function() {
return this.title;
});
PrefVals = $.makeArray(PrefVals).join('、');
if(PrefVals==""){
$("#preftext").html("必須項目");
}else{
$("#preftext").text(PrefVals);
}
}
//トリガー
$(function(){
// チェックボックスをクリックしたら関数を呼び出す
$("#pref input").click(function() {
GetChkVals();
});
//ロード時実行
GetChkVals();
});
チェックボックスのバリデーション
$(function(){
//トリガー 送信ボタン
$(".register-form-sign-up").on('submit',function(e){
//『都道府県』にチェックがない時 → flg は「true」
var flg=$(this).find('input[name="pref[]"]:checked').length==0;
// デバッグで確認
console.log(flg);
// チェックがない時、以下をの処理を実行
if(flg){
// イベント(送信)キャンセル
e.preventDefault();
//『選択してください』の吹き出しが表示
$('#check_alert').css("display" , "block");
//『勤務希望地』にページ内リンク
$('#pref_href')[0].click();
}
});
// イメージタグをクリックしたら消す
$('IMG').click(function(event){
$('#check_alert').css("display" , "none");
});
});
ルーティングやコントローラの記述は何度もエントリーしているので省略します。
以上です。
フロントエンド おススメ教材(by Udemy)
動画でプログラミング学習!ドットインストール、Schoo、Udemyのどれがいい?
Udemyを使ったLaravel学習方法

Udemyを使ったLaravel学習方法

【JavaScript&CSS】ガチで学びたい人のためのWEB開発徹底実践(フロントエンド編)
基礎を終えた方に最適!基礎レベルから一気にプロレベルへ!JavaScript、CSSの基礎~実践までを最短で学習。世界が変わる19時間。
4.5(4295)
![]()
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。