2021/12/13

以前、Jqueryを使ったAjaxについての記事をエントリーしました。
前回の記事では「入門」ということもあって、エラー処理についての内容は省略しました。
サンプルスクリプトを実行しても、「ファイルの取得に失敗しました」としか表示されません。
これだと、エラーの原因を特定することができませんので、デバッグ作業のときに困ってしまいます。
今回はAjax通信エラーの原因を取得する記事をエントリーします。
エラーの原因を取得する方法
ajaxが成功・失敗した場合の分岐は done 、fail で分岐しました。(※jQuery1.6以上)
| done | 通信に成功 |
|---|---|
| fail | 通信に失敗 |
| always | fail を含め処理が完了したときに起動 |
エラー原因の取得は fail() の引数に以下の内容を入れることで取得できます。
- jqXHR
- HTTPリクエストのステータスが取得できます
- textStatus
- タイムアウト、パースエラー(構文エラー)などのエラー情報が取得できます
- errorThrown
- 例外情報が取得できます
前回 のサンプルスクリプトを以下のように記述するとエラーの原因を取得することができます。
:
:
上記のコードでは、ajax通信エラー以外にも読み込むURLや結果もコンソールログに取得しています。コンソールログの使い方は以下をご参考ください。
エラーのサンプル
ajax通信のエラーをコンソールログで表示することで以下の問題を切り分けることができます。
- そもそもリクエストが飛んでいない
- PHPがリクエストに対してエラーとなっている
- リクエストに入る値が全くの予想外
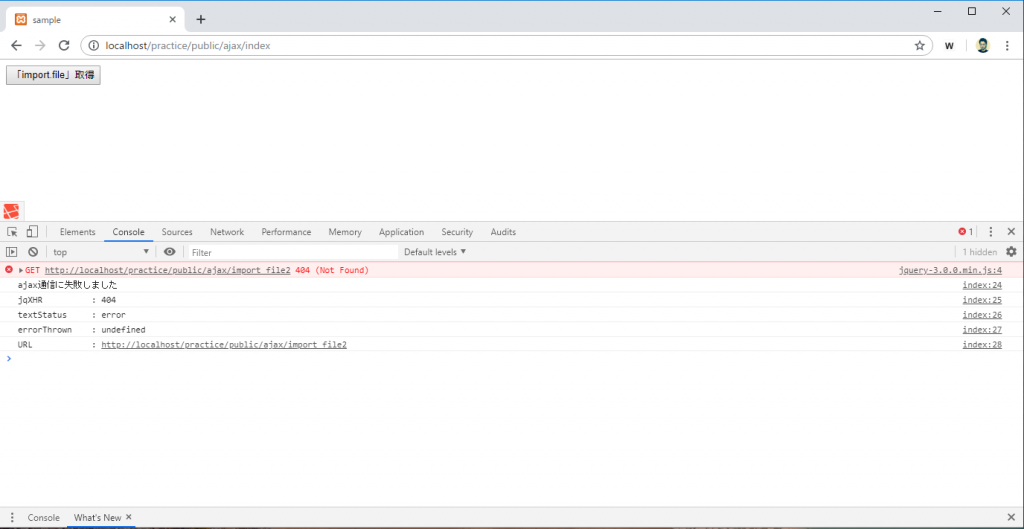
そもそもリクエストが飛んでいない
存在しないページにajax通信を行うと、コンソールログに次のように表示されます。
(※コンソールログの確認は Chrome のデベロッパーツールで行います)
| jqXHR | 404 |
| textStatus | error |
| errorThrown | undefine |
このケースでは通信先のURLを確認する必要があります。
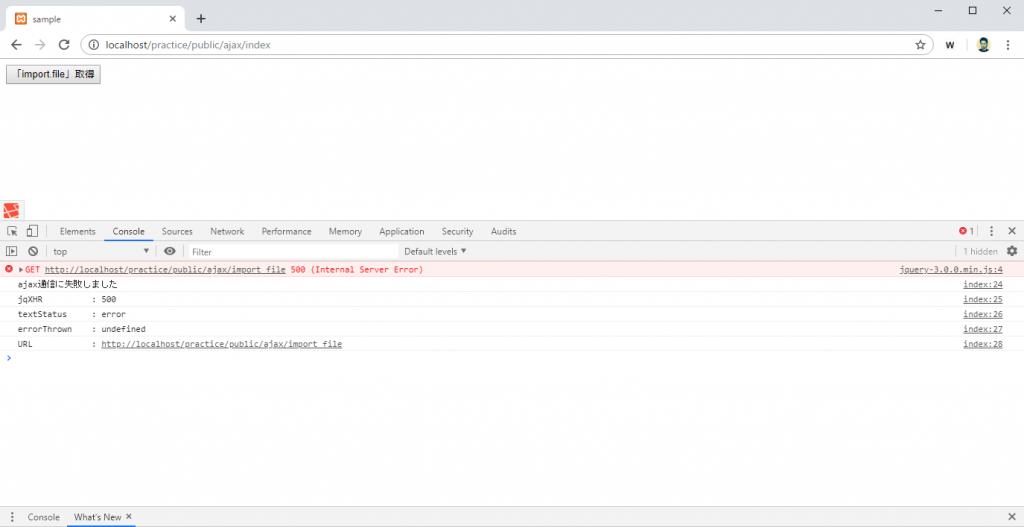
通信先のページで内部エラー
| jqXHR | 500 |
| textStatus | error |
| errorThrown | undefine |
このケースでは通信先のファイル(PHP)を見直す必要があります。
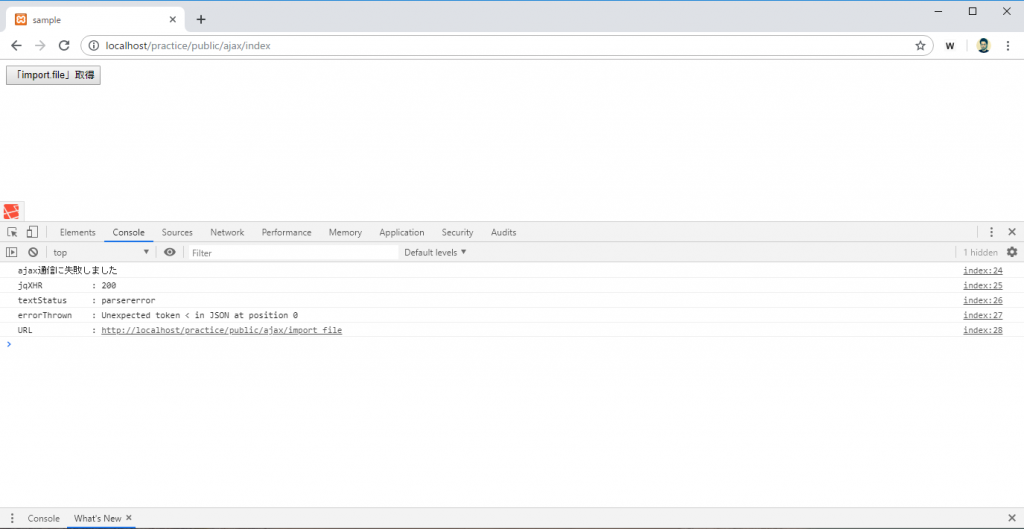
リクエストに入る値が全くの予想外
ajaxでの設定に不備がある場合は以下のエラー内容となります。
| jqXHR | 200 |
| textStatus | parseerror |
| errorThrown | Unexpected token < in JSON at position 0 |
このケースでは、ajaxのコードを見直す必要があります。
以上です。
Udemyを使ったLaravel学習方法

![]()
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。