2021/12/11

「はじめてのGit Hub」シリーズ第3回です。
前回、Git HubからDocker環境構築ファイルダウンロードし Laravel のスタートページを表示させました。
はじめてのGit Hub②(Docker環境構築をダウンロード → Laravel 構築)
今回はここから Laravel の開発を進めて、また Git Hub にソースコード(※Laravelのソースコードのみ)をアップする手順をエントリーしたいと思います。
想定利用シーン
・ローカル開発環境(Docker)で Laravel を使っての開発を進めていた。
・ある程度、開発が進んだので Laravelのソースコードのみ Git Hub に プッシュしたい。
・Docker環境構築ファイルは外したい
ディレクトリ構成
DockerPractice/
┣ docker/
┣ src/
┣ laraveltokyo/ (laravel プロジェクト)※今回ここをGit Hubで管理する
┣ docker-compose.yml
手順
ここでは以前にエントリーした「Laravel Mix による Bootstrap Sass のカスタマイズ」を Git Hub に UP することにします。
Laravel Mix について(Bootstrap Sassのカスタマイズ)
1)Git Hub からリポジトリ作成
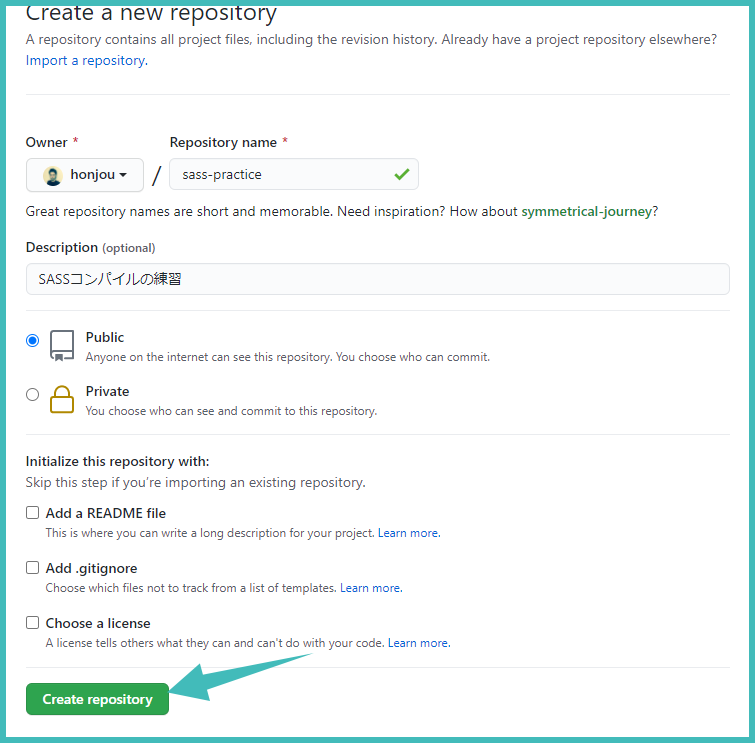
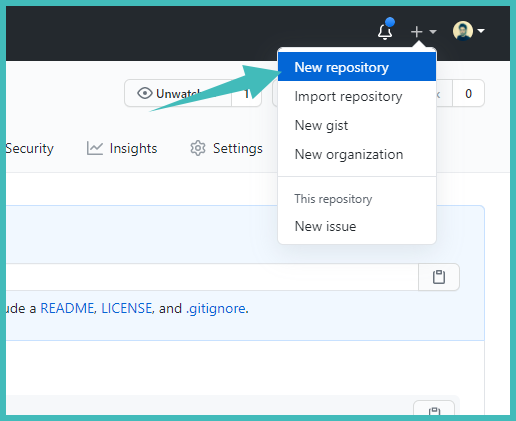
(1)まず、Git Hubにログインして新規リポジトリを作成

(2)リポジトリの名前や公開ステータスなどを設定
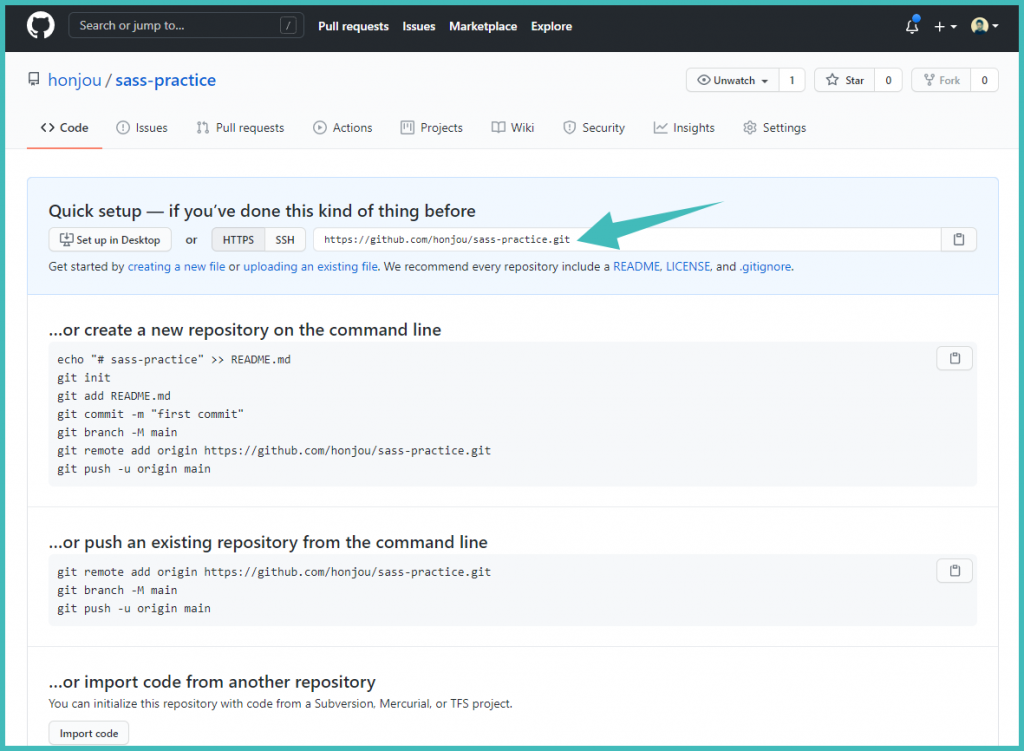
(3)リポジトリのURLが生成されるのでメモします
2)ローカルからプッシュ
次に自分のPC(ローカル環境)に移って Git Bash もしくはターミナルから以下のコマンドを実行していきます。
# Docker配下にある Laravel のプロジェクトに移動
$ cd DockerPractice/src/laraveltokyo
# ローカルリポジトリの作成
$ git init
# インデックスに追加
$ git add --all
# コミット
$ git commit -m "first commit"
# リモートリポジトリに紐づける
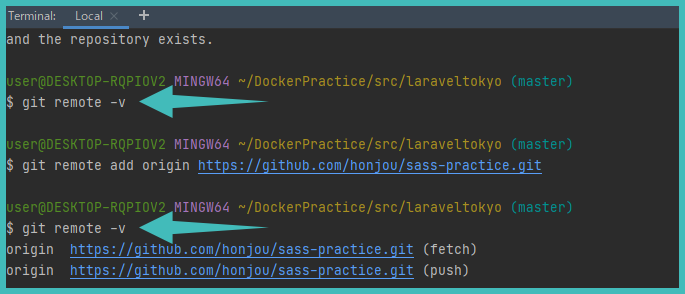
$ git remote add origin https://github.com/honjou/sass-practice.git
# リモートのリポジトリURL確認
$ git remote -v
# 上流ブランチに設定してプッシュ
$ git push --set-upstream origin master
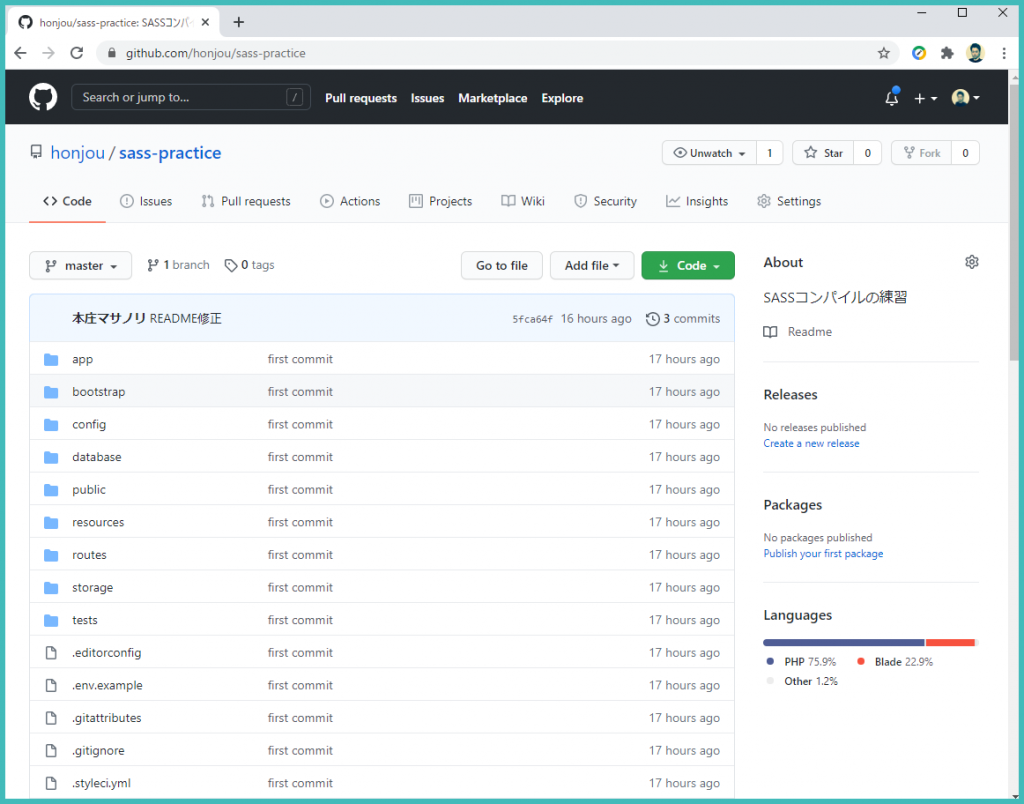
3)動作確認
再び Git Hub にアクセスしてアップされているか確認してみます。
以上です。
Git おススメ教材(by Udemy)
動画でプログラミング学習!ドットインストール、Schoo、Udemyのどれがいい?
Udemyを使ったLaravel学習方法

Udemyを使ったLaravel学習方法

Git: もう怖くないGit!チーム開発で必要なGitを完全マスター
Gitの基本コマンド、ブランチやマージ、コンフリクトの解消方法、リベース、GitHubを利用した開発フローなど、チーム開発に必要なGitの全てが含まれています。仕組みを図解で理解した上でハンズオンで実践するので、もうGitは怖くありません。
4.2(6409)
![]()
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。