2021/03/16

自分は Laravel5.2 から Laravel をはじめました。
当時は Sass をコンパイルするときは(アセットパイプライン)は Laravel Elixir(現 Laravel Mix)を使っていました。
自分の使い方が悪いのか、バグなのかはわからないですが、コンパイルしてくれないときがありました。
そこで考えたのが Laravel Elixir を使わず単独で Gulp(ガルプ) で Sass(サス) をコンパイルするということです。
それ以来、Sass のコンパイルは Gulp を使っています。
こんな変な使い方をしているのは恐らく自分だけかもしれません。
ただ、中には自分みたいに Laravel Mix があまり好きじゃなくて Gulp 単体で使いたいという人がいるかもしれません。
今回は Laravel Mix を使わずGulp 単体で Sass をコンパイルしてみます。
事前知識
Gulp(ガルプ)とは
gulp は Node.js をベースとしたタスクランナーの1つです。
タスクランナーとはWebサイト構築に必要な処理をタスクとして自動化してくれるプログラムで、作業の効率化に使われています。
Gulp を使うと以下のようなことができます。
- SassファイルをCSSファイルに自動でコンパイル(node-sass連携)
- JavaScriptファイル、CSSファイルのミニファイ(minify)を自動で行える
- ソースマップの作成
他、さまざまなプラグインがあるので、やりたいことに合わせてインストールすることができます。
今回は単純に Sass のコンパイルのみやってみます。
事前準備
1)Node.js のインストール
Gulp は Node.js のパッケージ(プラグイン)として開発されています。
つまり、Node.js上で動くツールです。まずは Node.js をインストールします。
以下のページからDocker環境構築(Laravel用)をすると Node.js/NPM もインストールされるので、Gulpが利用できる状態になります。
よかったら参考にしてください。
Docker環境構築をダウンロード → Laravel 構築
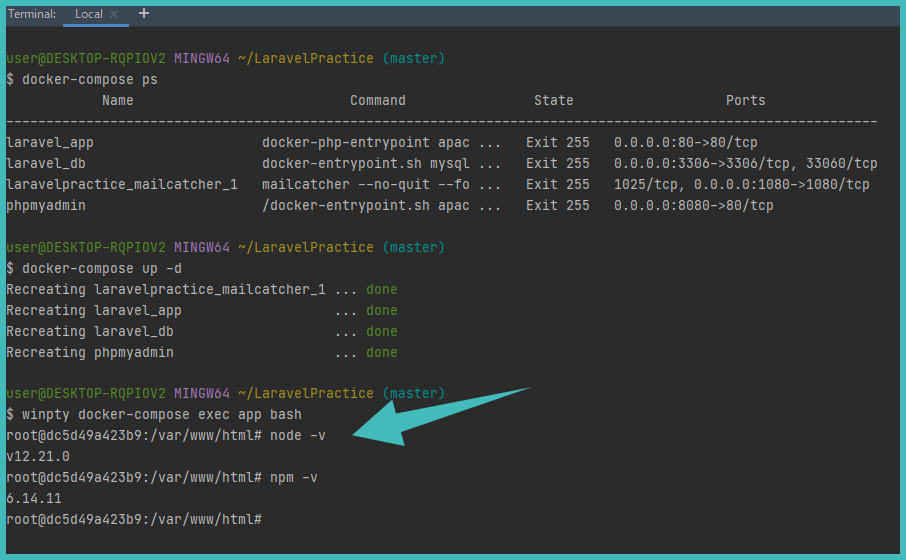
コンテナを立ち上げて、Laravelコンテナに入って、Nodeのコマンドを打って以下のように表示されればOKです。
2)Bootstrap(Sassファイル)のダウンロード
コンパイル元となるBootstrap4.3 の Sass のソースコードをローカルに保存しておきます。
こちらも以前にエントリーしています。よかったら参照してください。
はじめてのGit Hub④(Docker環境下に Laravel プロジェクトを Git Hub から入れる)
ダウンロードすると、Laravelプロジェクト配下のディレクトリ構成は以下のようになります。
┣ laraveltokyo(Laravelプロジェクト)
┣ resources
┃ ┣ sass
┃ ┃ ┣ bootstrap(bootstrapのパーシャルファイル)
┃ ┃ ┣ _variables.scss(sassの変数)
┃ ┃ ┣ app.scss(コンパイル元)
┃ ┣ views
┃ ┣ boot_template
┃ ┃ ┣ index2.blade.php(テンプレート子)
┃ ┣ layouts
┃ ┣ footer_bootstrap_v2.blade.php(フッター)
┃ ┣ header_bootstrap_v2.blade.php(ヘッダー)
┃ ┣ master_bootstrap_v2.blade.php(テンプレート親)
┣ public
┣ assets
┣ css
┃ ┗ app.css(コンパイル先)
┣ images
┃ ┗ logo.svg(ロゴ画像)
┣ js
┗ app.js(未使用)
上のディレクトリ構成を見ながら説明すると、今回はGulpを使って /reources/sass/app.scss を /public/assets/css/app.css にコンパイルします。
3)npm コマンド
今回の作業は、npm コマンドを使う作業が多いです。
使ったことがない方は事前に知識を入れておくと、作業をスムーズに進めることができるかと思います。
npm コマンドに関しては以前にエントリーしているので、よかったらご参照ください。
手順
・Node.js : v12.21.0
・Gulp CLI : 2.3.0
・Gulp Local : 4.0.2
・gulp-sass:4.1.0
1)Gulp のインストール
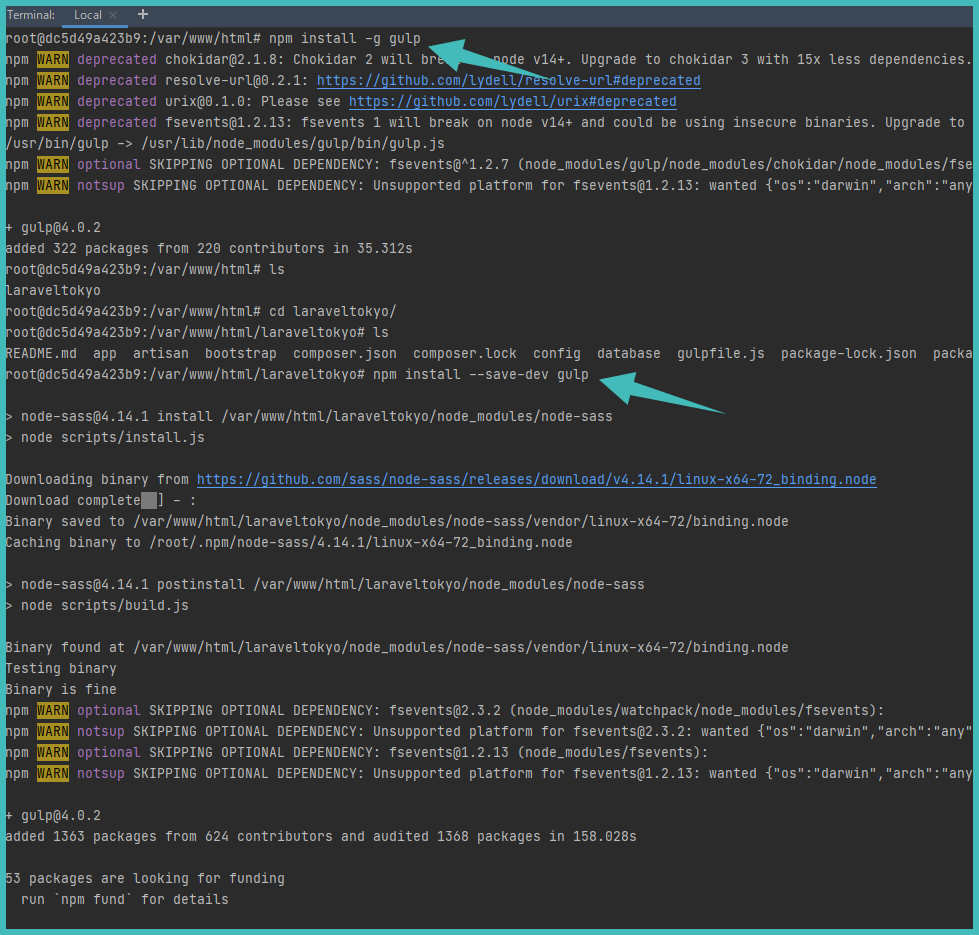
以下のコマンドを実行して gulp をインストールします。
Gulp のインストールは通常ですと ローカルとグローバルの両方にインストールする必要 があります。
グローバルにインストールした Gulp は、ローカルにインストールした Gulp を実行することが役割です。
# グローバルにインストール
[root@example ~]# npm install -g gulp
# プロジェクト毎にも gulp をインストールする必要がある
# ローカルインストールする場合はプロジェクトのルート配下
[root@example ~]# cd laraveltokyo/
[root@example ~]# npm install --save-dev gulp
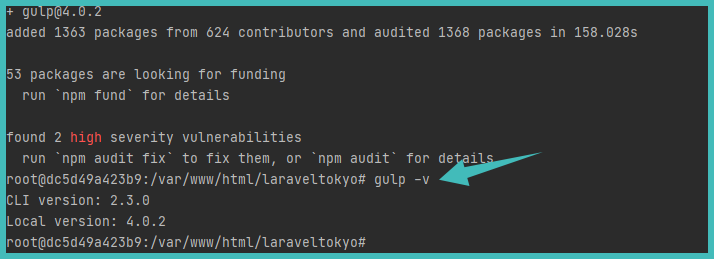
# 正常にインストールできているかの確認
$ gulp -v
2)gulp-sass のインストール
Sass ファイルをコンパイルするためのプラグイン gulp-sass をインストールします。
[root@example ~]#npm install --save-dev gulp-sass
3)gulpfile.js の設定
Gulp のタスクは Laravel プロジェクト直下 gulpfile.js に書いていきます。
/*
src 参照元を指定
dest 出力さきを指定
watch ファイル監視
series(直列処理)とparallel(並列処理)
*/
const { src, dest, watch, series, parallel } = require('gulp');
// プラグインを呼び出し
const sass = require('gulp-sass');
// プラグインの処理をまとめる
// 各処理をpipeメソッドで繋げる
const cssSass = () => {
return src('./resources/sass/*.scss') //コンパイル元
.pipe(sass({ outputStyle: 'expanded' }))
.pipe(dest('./public/assets/css/')) //コンパイル先
}
// タスクをまとめて実行
exports.default = series(cssSass);
pipeメソッドは、引数に関数をとって、その関数にストリームを渡します。
Gulp に読み込まれた SCSS ファイルは、Node.js で処理するためのデータ形式(ストリーム)に変換されています。
先ほど出てきた src メソッドを使うことで、「ファイルパスを受け取って読み込み、ストリームに変換する」という処理が行われています。
この例だと、以下の内容を記述していて、これらを pipe で繋いでいます。
・コンパイルオプション(outputStyle:expanded)
・コンパイル先のディレクトリ指定
4)SASSのファイルを編集
次にコンパイルができるか確認してみます。
SASSの変数ファイル(/resources/sass/_variables.scss)に変更をかけてみます。
とりあえずプライマリーカラーの色を変更してみました。
:
//$primary: #f25f70;
$primary: #55c500;
:
5)Gulpの実行
SASSのコンパイルを以下のコマンドで実行します。
Git bash(ターミナル)に戻って以下のコマンドを実行してください。
$ gulp
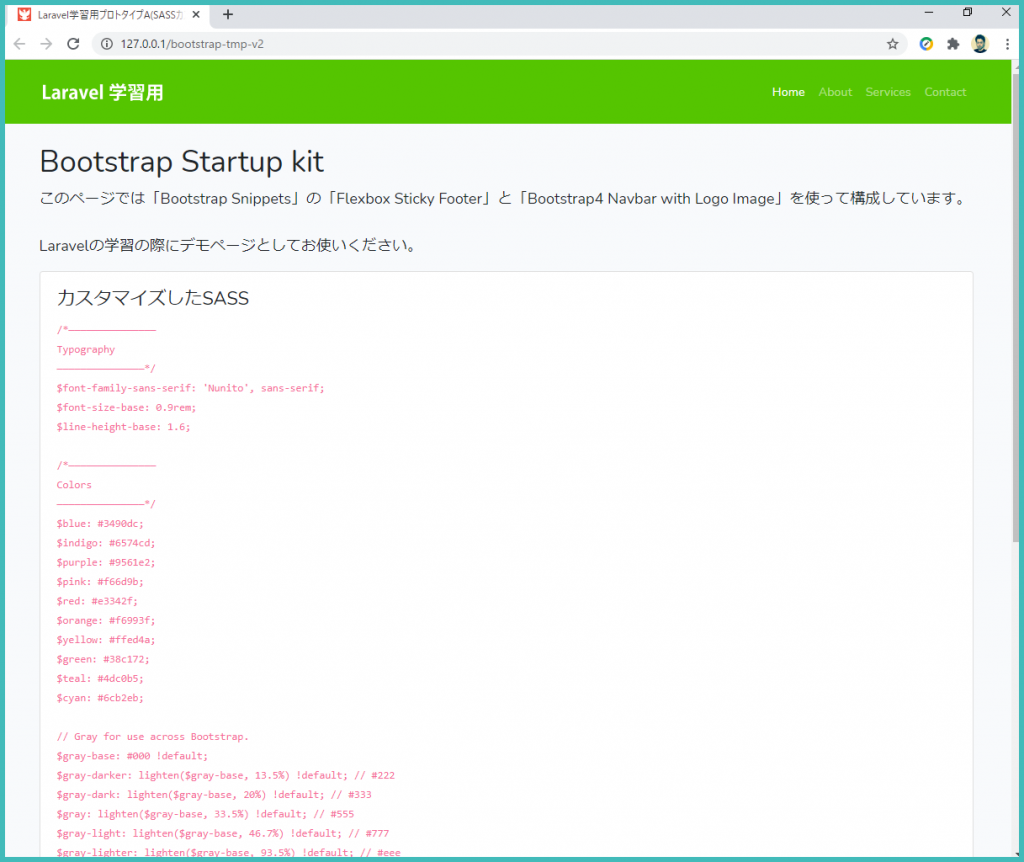
ブラウザにアクセスして色が下記のように変更されていれば OK です。
プライマリカラーを変更するだけでも、大分 Bootstrap 臭がしなくなりますね。
以上です。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。