2022/03/05

Webプログラマーでもフロントエンドを作成することはあります。
Laravel を学習する上でもViewの画面は必ず作成しますよね。
ただ、プロトタイプを作成するのに1からView画面を作成するのは面倒です。
そこで以前、「Bootstrap Snippets」を使ってLaravelのBlade機能を使って汎用性の高いテンプレートを作成しました。
Blade レイアウト定義 × Bootstrap Snippets
今回はここからもう一歩進んで、Bootstrap の Sass をカスタマイズしてBootstrap臭をとってみようと思います。
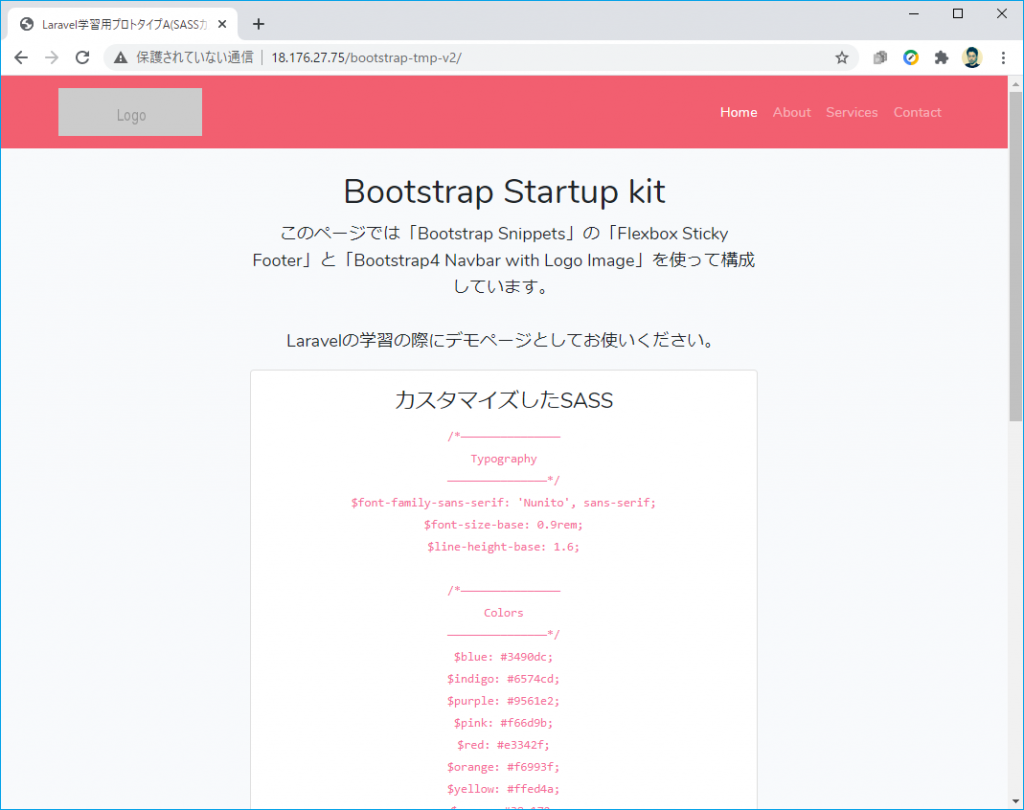
完成形
BootstrapのSassをカスタマイズし「Laravel Mix」でコンパイルします。
出来上がった完成形が以下のデモページになります。
手順
前提として「Blade レイアウト定義 × Bootstrap Snippets」をベースに話を進めます。
1.Laravel Mixのインストール
Sass をコンパイルするには Laravel Mix をインストールしなければなりません。
Laravel Mix は NPM のパッケージです。ですので NPMコマンドでインストールします。
まずは NPM が入っているか確認してみましょう。
$ npm -v
もし、NPM のバージョンが表示されなければ、NPM が入っていません。
以下に NPM のインストール方法をご覧ください。
Node.js / NPM のインストール方法(Windows)
Node.js / NPM のインストールについて(Ubuntu)
NPM がインストールされていれば、次にLaravelプロジェクト配下で npm install のコマンドを実行します。
引数なしの場合は package.json の内容に従ってパッケージがインストールされます。
$ npm install
NPMコマンドに関しては以下のページでまとめています。
上記のコマンドで package-lock.json というファイルが作成できていればOKです。
2.コンパイル元と先を確認
Laravel のプロジェクト直下に webpack.mix.js があるので開きます。
mix.js('resources/js/app.js', 'public/js')
.sass('resources/sass/app.scss', 'public/css');
Sassメソッドの第一引数がコンパイル元のSASSファイルになります。
第二引数がコンパイル後のCSSファイルになります。
3.Bootstrapソース(Sass)をLaravelに設置
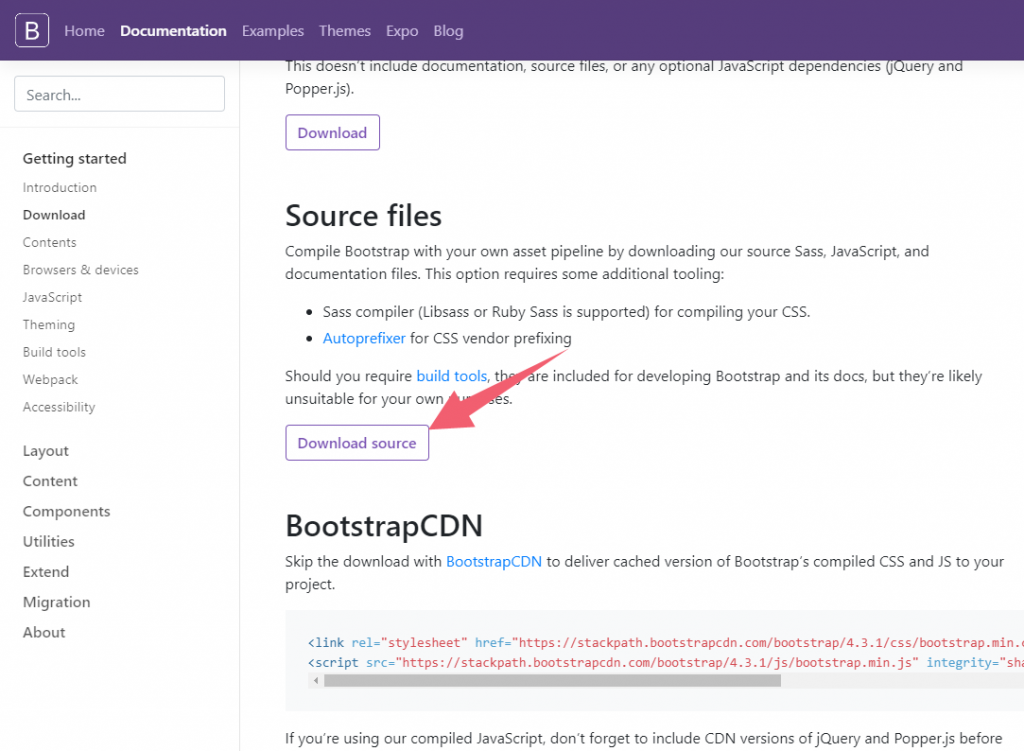
今回は Bootstrap4.3 のソースコードをダウンロードすることにしました。
以下のBootstrapの公式サイトからダウンロードします。
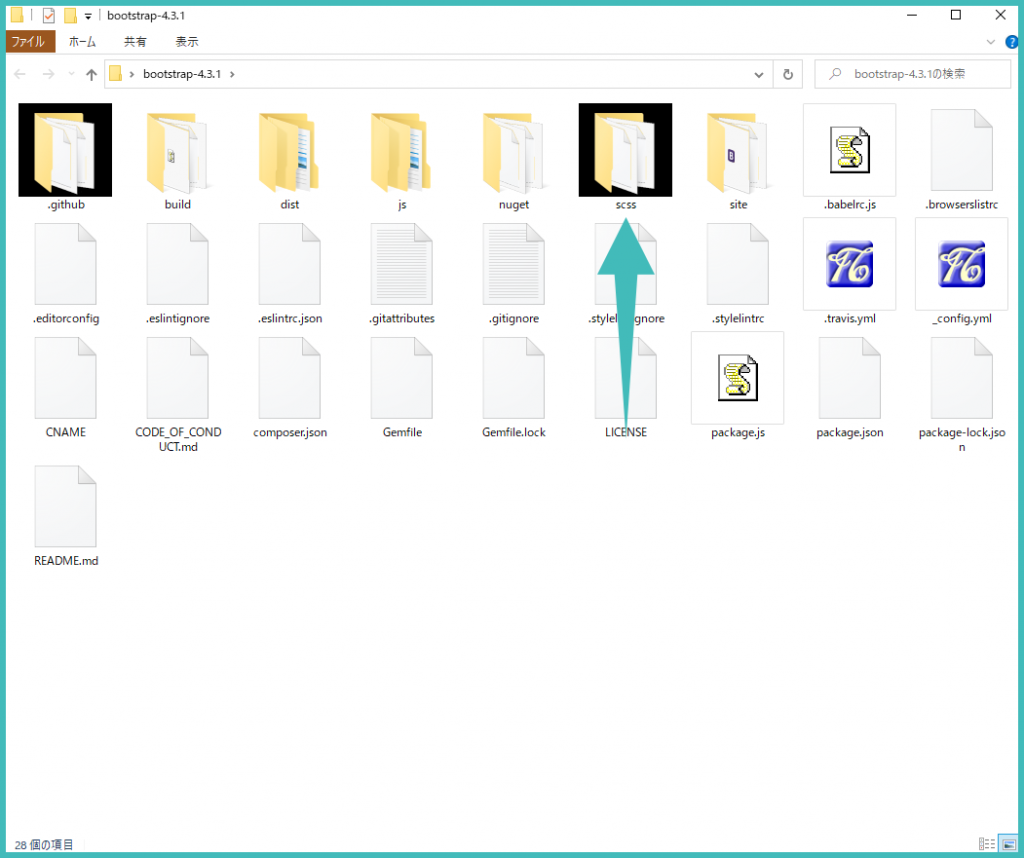
ダウンロードしたファイルの中身を見ると Bootstrap の Sass のファイルがあります。
この Sass ファイルを Lravel のプロジェクトに設置します。
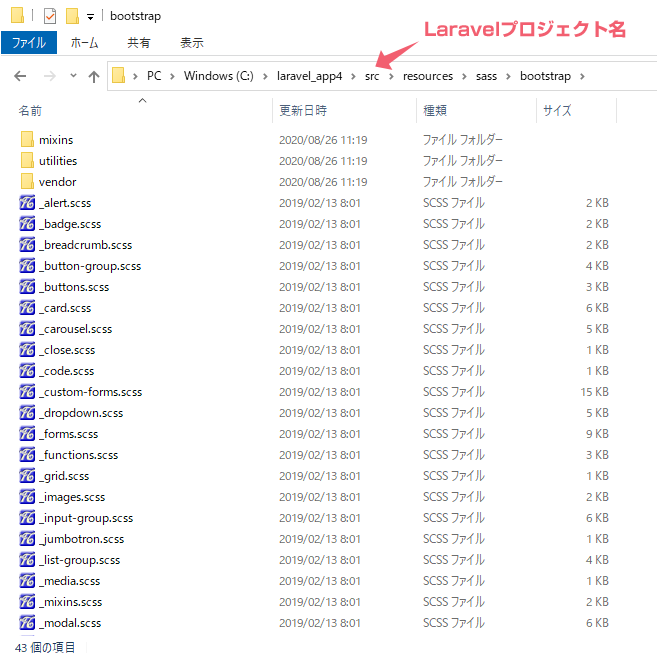
resources/sass 直下に bootstrap というディレクトリを作成し、そこにダウンロードした Bootstrap のSASSファイルを置きます。
アンダーバーをつける意味は「SCSSからCSSに変換するときに個別のCSSファイルとして出力しないでね」という意味になります。
このパーシャルファイルをすべてインポートしているのが bootstrap.scss になります。
4.Sassのカスタマイズ
resources/sass/_variables.scss を開いて Bootstrap の Sass の変数を設定します。
/*====================================
Bootstrap SASSカスタマイズファイル
====================================*/
/*
Typography
———————————————*/
$font-family-sans-serif: 'Nunito', sans-serif;
$font-size-base: 0.9rem;
$line-height-base: 1.6;
/*
Colors
———————————————*/
$blue: #3490dc;
$indigo: #6574cd;
$purple: #9561e2;
$pink: #f66d9b;
$red: #e3342f;
$orange: #f6993f;
$yellow: #ffed4a;
$green: #38c172;
$teal: #4dc0b5;
$cyan: #6cb2eb;
// Gray for use across Bootstrap.
$gray-base: #000 !default;
$gray-darker: lighten($gray-base, 13.5%) !default; // #222
$gray-dark: lighten($gray-base, 20%) !default; // #333
$gray: lighten($gray-base, 33.5%) !default; // #555
$gray-light: lighten($gray-base, 46.7%) !default; // #777
$gray-lighter: lighten($gray-base, 93.5%) !default; // #eee
$primary: #f25f70;
/*
Body
———————————————*/
html,
body {
height: 100%;
}
#page-content {
flex: 1 0 auto;
}
#sticky-footer {
flex-shrink: none;
}
// Background color for ``.
$body-bg: #f8fafc !default;
// Global text color on ``.
$text-color: $gray-dark !default;
$変数名:値;
Bootstrapの原色を変更したければ以下のような記述になります。
$primary: purple;
$danger: red;
次にコンパイル元となるファイル resources/sass/app.scss を開いて以下のように記述。
// Fonts
@import url('https://fonts.googleapis.com/css?family=Nunito');
// Variables
@import 'variables';
// Bootstrap 本体
@import 'bootstrap/bootstrap.scss';
Bootstrap本体をインポートする前に先ほどSassの変数をセットしたvariablesパーシャルファイルをインポートします。
5.Sassのコンパイル
NPMコマンドでSassファイルをCSSファイルにコンパイルします。
$ npm run dev
# Sassファイルを変更したら自動的にコンパイル
$ npm run watch
6.Bladeファイルを修正
master.bootstrap.blade.php を修正
CSSの読み込み先を変更します。
<!--Bootstrap CSS -->
{{--<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">--}}
<link rel="stylesheet" href="{{ asset('css/app.css') }}">
Laravel の Blade ではassetヘルパーを使って画像やCSSといったリソースデータを読み込むようにします。
header_bootstrap.blade.php を修正
Bootstrapのプライマリカラーを使ってヘッダーの色を変更してみます。
<nav class="navbar navbar-expand-lg navbar-dark bg-primary static-top">
7.動作確認
Bootstrapのプライマリカラーはデフォルトでは 青 なのですが、Sassの変数で指定した色に変わりました。
以上です。
Bootstrap 4 フロントエンド開発の教科書
バックエンドエンジニアでもフロント側を改修するケースはあります。特に Laravel はCSSフレームワークとして「Bootstrap」を採用しているので、Laravel 使いのエンジニアとしては、 Bootstrap は押さえておきたいスキルの1つです。本書は、Bootstrap について、機能全般を網羅している良書です。コンポーネントごとに説明があり、図で動作結果があるので初心者にとっても分かりやすく解説されています。最後のページにあるサンプルは実践でテンプレートとしても使えます。もしもの時の為に一冊保険で持っておいて損はないと思います。
仕事で Laravel を使っています。気づいたことや新しい発見など情報を発信していきます。問い合わせはこちら。